記事の内容
間が空いている省略線の作り方をご紹介します。説明したい画像が長い場合、不必要だと思う箇所を省略したい時に活用できるかと思います。
省略の線を作成
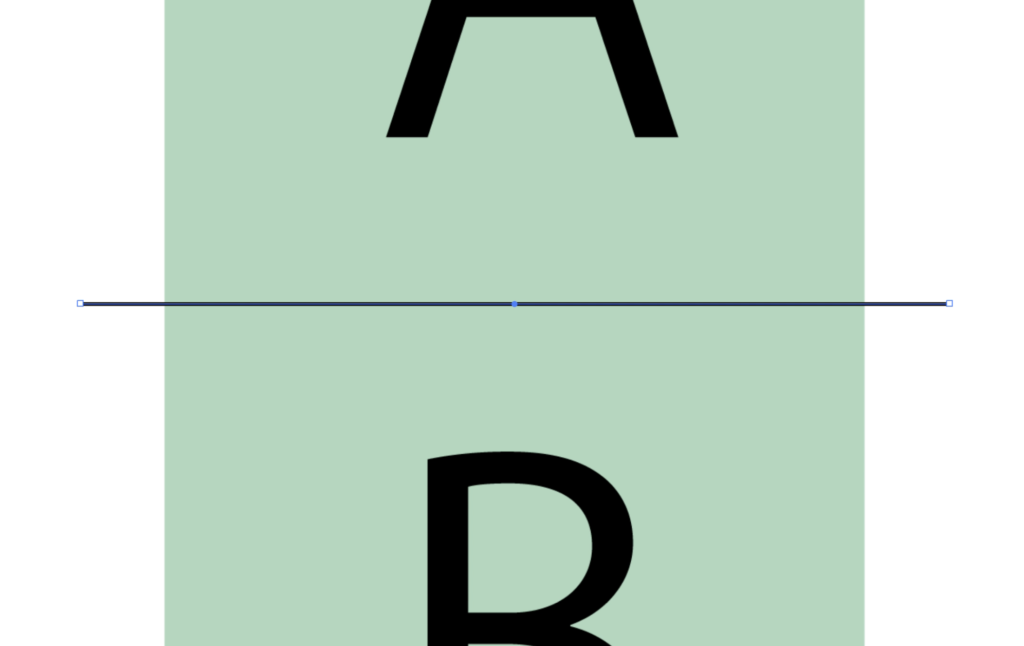
線を引く
「線」は画像の横幅(縦幅)より長めに作成しましょう。

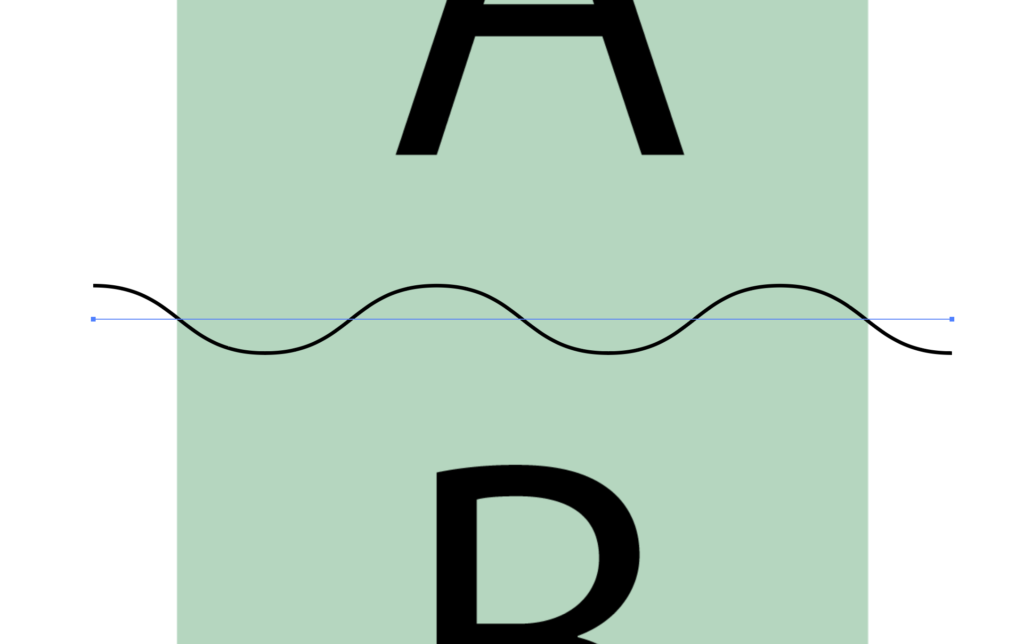
「ジグザグ」で形状を変更
上部メニューから”効果/パスの変形/ジグザグ”を選んで形状を変更させましょう。繰り返し使用しますので邪魔にならないところに配置してください。

アウトライン化
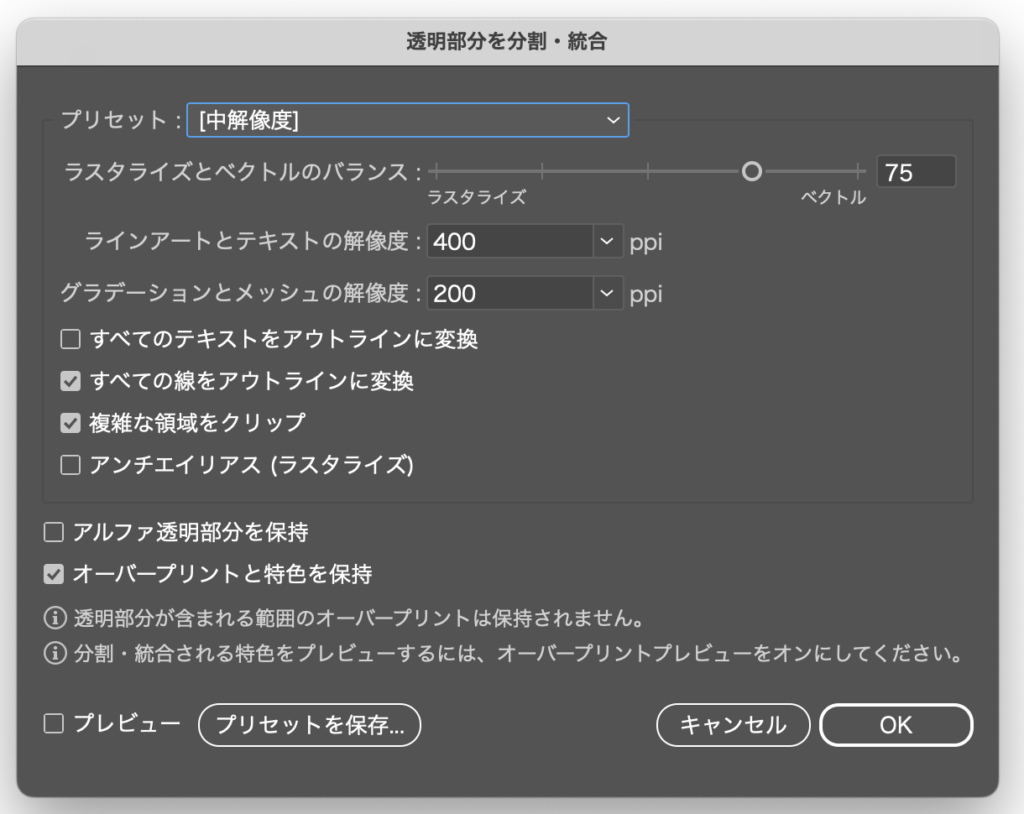
線は複製して上部メニューから”オブジェクト/透明部分を分割・統合”を選択して設定画面を開きましょう。設定はデフォルトのままで「OK」をクリックしてアウトライン化してください。

画像を編集
画像の横幅と同じ比率のオブジェクトを作成
実際の画像の横幅(縦幅)に合わせてオブジェクトを作成します。縦幅(横幅)は省略しない箇所を上限にしたオブジェクトを作ってください。

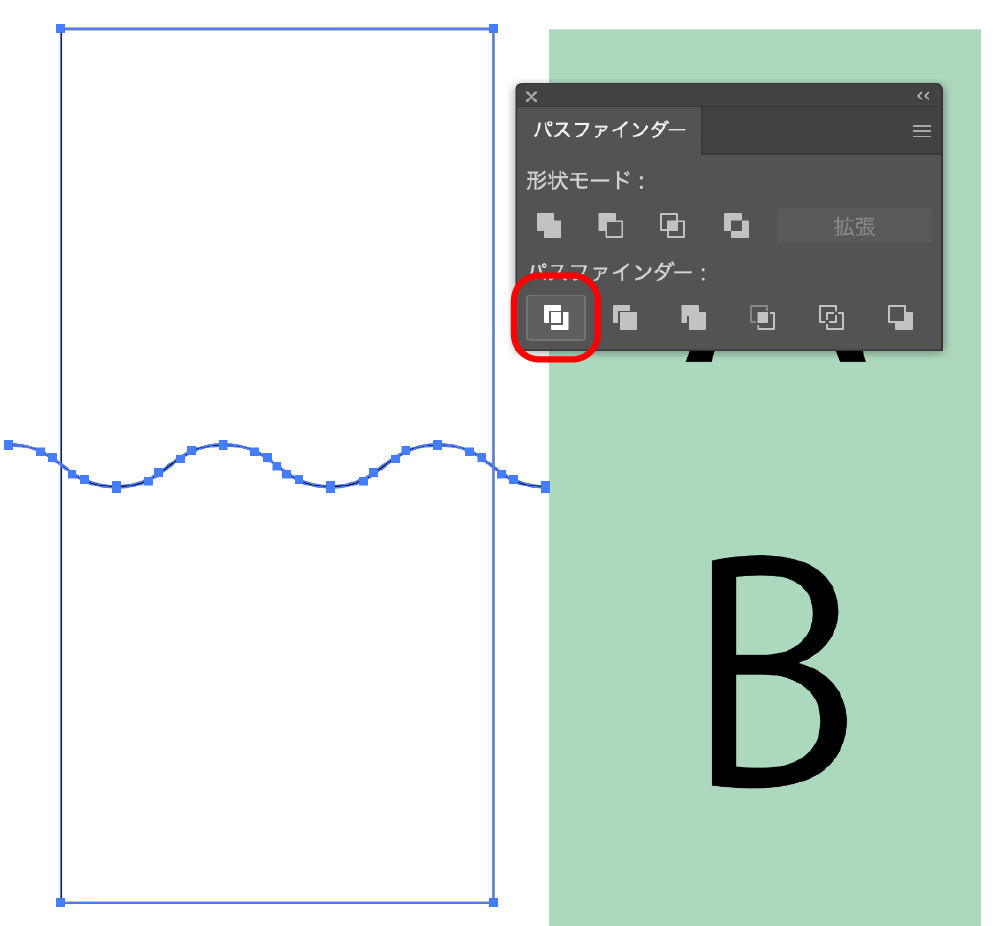
作成した線と分割をする
オブジェクトとアウトライン化をした線を重ねて、パスファインダーから「分割」を選択して切り離してください。グループ化されているので右クリックから「グループ解除」を選びましょう。

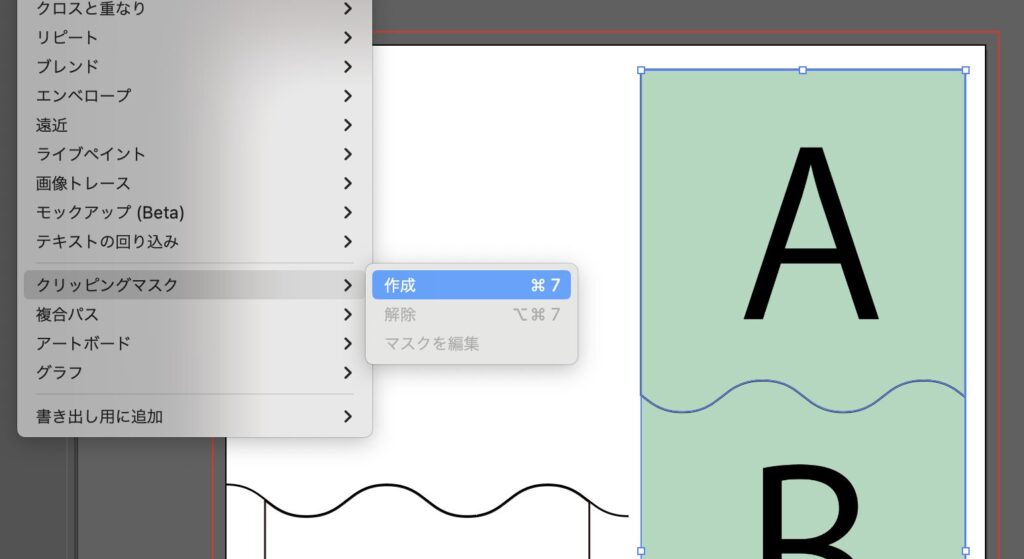
クリッピングマスクをかける
分割したオブジェクトを画像に合わせ両方を選択、上部メニューから”オブジェクト/クリッピングマスク/作成([command]もしくは[Ctrl] + [7])”を選んで表示する部分にマスクをかけましょう。


仕上げ
マスクをかけた画像を配置する
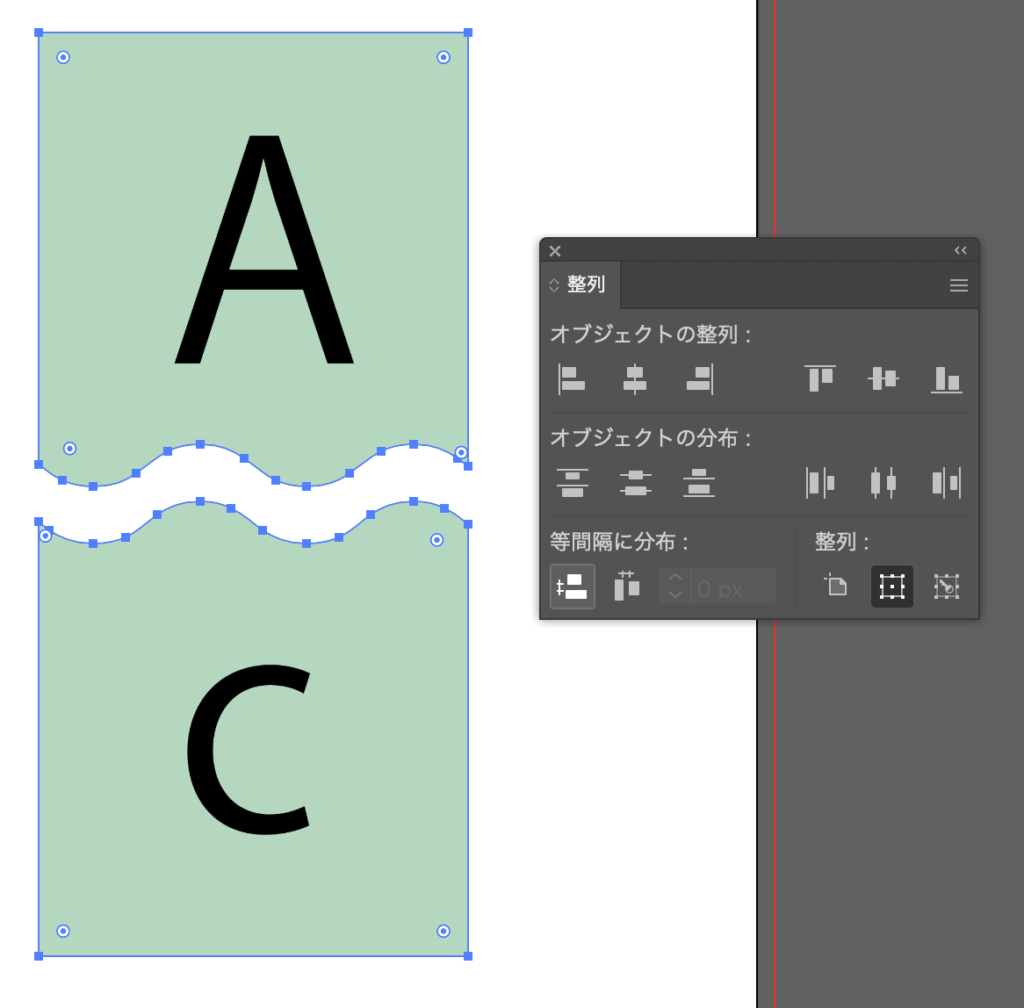
直接ドラッグしながら合わせるか、全ての画像を選択して”整列パネル(上部メニューのウインドウ/)”から「水平方向中央に整列」などをクリックして調整しましょう。

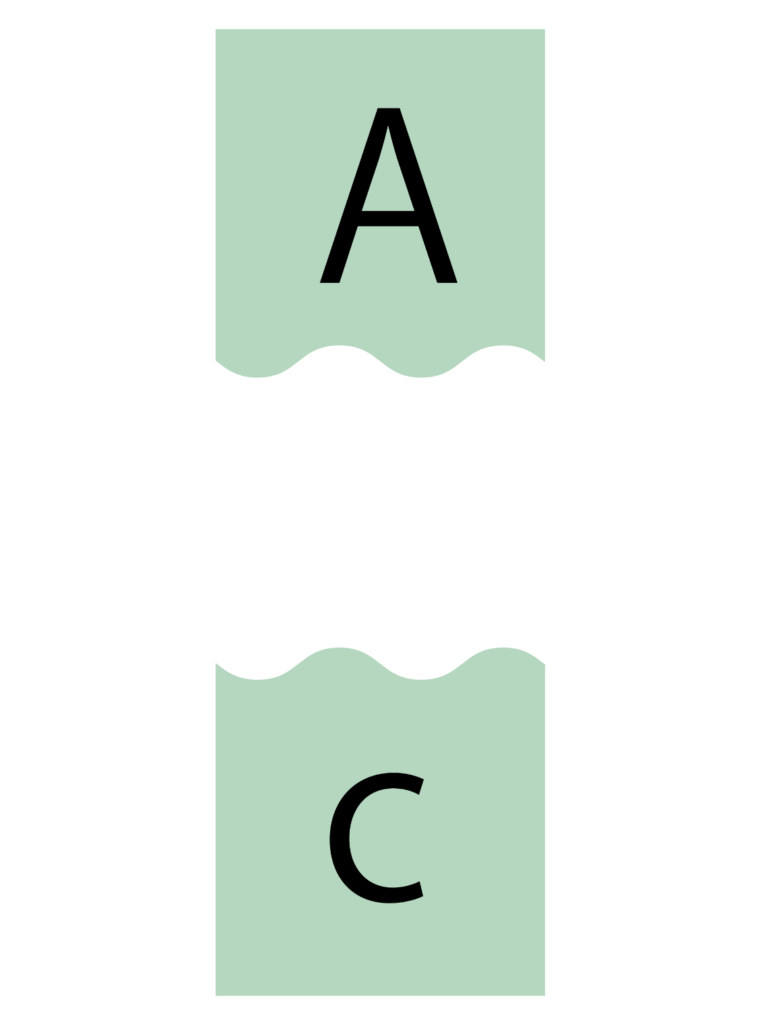
変形した線を配置する
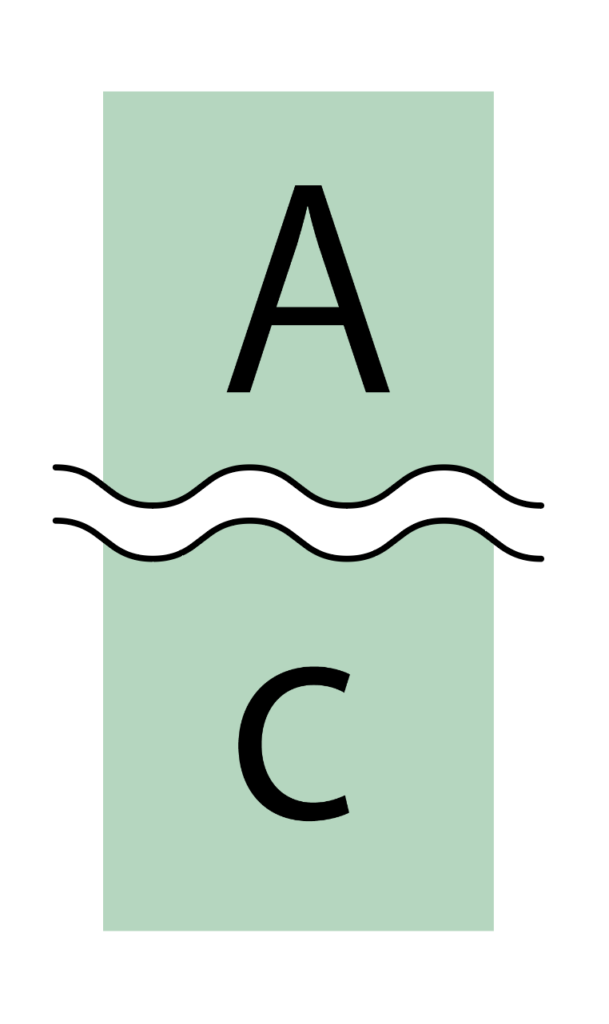
線(パス)を省略した部分に配置をして微調整をすれば完成となります。


説明は以上となります。見ていただきありがとうございました。