本記事には広告が貼られています。
記事の内容
iPad版とデスクトップ版のIllustratorは、それぞれ独自の特徴を持っており、ユーザーのニーズによって求めるものが違います。
そこで今回は直感的に操作ができ職場やカフェといった外出先で編集がしやすいiPad版と、豊富な機能と大画面での作業が売りのデスクトップ版を比較して違いを見てみましょう。
流れとして「画面の比較」からお互いにあるツールや機能の比較、iPad版には無いデスクトップ版の機能の特徴を解説します。
iPad版はバージョンが3.0.9を参照
デスクトップ版はバージョンが29.3.1を参照
画面の比較

iPad版
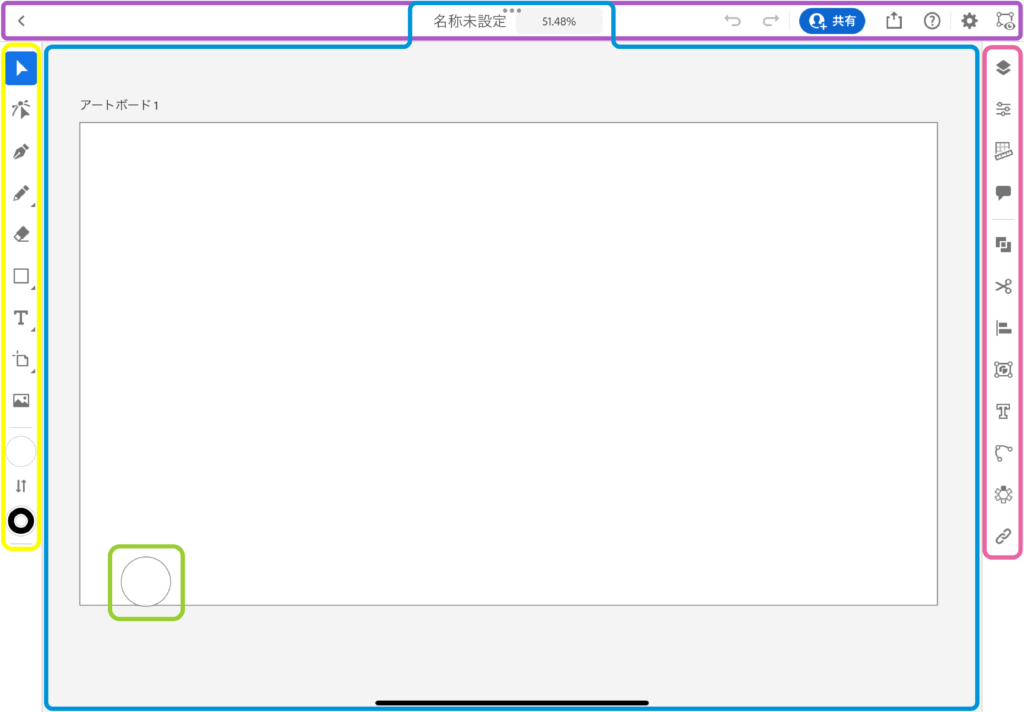
ワークスペース画面

ナビゲーションバー
左にある「」からは新規作成やファイルの管理、アプリケーション設定、印刷など最新情報が確認できます。
右の方にはやり直したり取り消しの実行、ヘルプや表示モードの設定、「公開と書き出し」といったものがある。
アートボード(カンバス)
この枠内で描画できタップ・ジェスチャー操作が可能な範囲となっている。上部のタブにあたる部分はファイル名の編集、拡大の比率が調整ができる。
タスクバー
レイヤーの複製やロックしたりなど管理したり、作成したシェイプやオブジェクト、テキストの編集を行えます。
- シェイプを結合:選択した複数のオブジェクトを「合体」させたり「すべてを分割」したりなど作成や編集を行う
- 整列と分布:選択したオブジェクトを整列、分布、反転する
- オブジェクト:「分割・拡張」や「クリッピングマスクを作成」、「グループ」化などを行う
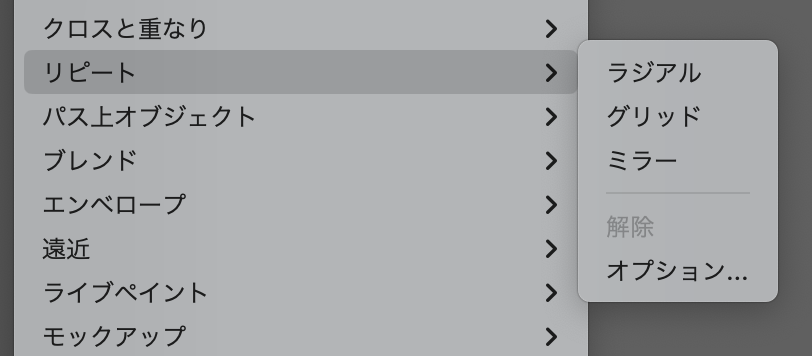
- リピート:パターンを作成することができ、オプションには「リピートラジアル」や「リピートグリッド」、「リピートミラー」がある
など
ツールバー
ツールを選択してオブジェクトを移動させたり、パスを作成や長方形や円といったシェイプを作るなど原型を生成します。また、タッチショートカットで別のアクションに切り替えられます。
- ダイレクト選択ツール:アンカーポイントの追加、削除、パスのシェイプを変更
- 鉛筆ツール :鉛筆、ブラシが使用でき、ツールバーの下部にあるスライダーで滑らかさを調整
- 文字:水平か垂直の方向にテキストを追加、配置したテキストを選択して編集
- 配置:iPadに搭載してるカメラで写真をキャプチャして直接配置、ファイルやCreative Cloudライブラリから画像を読み込み可能。ラスター画像からベクター画像に変換ができます。
など
タッチショートカット
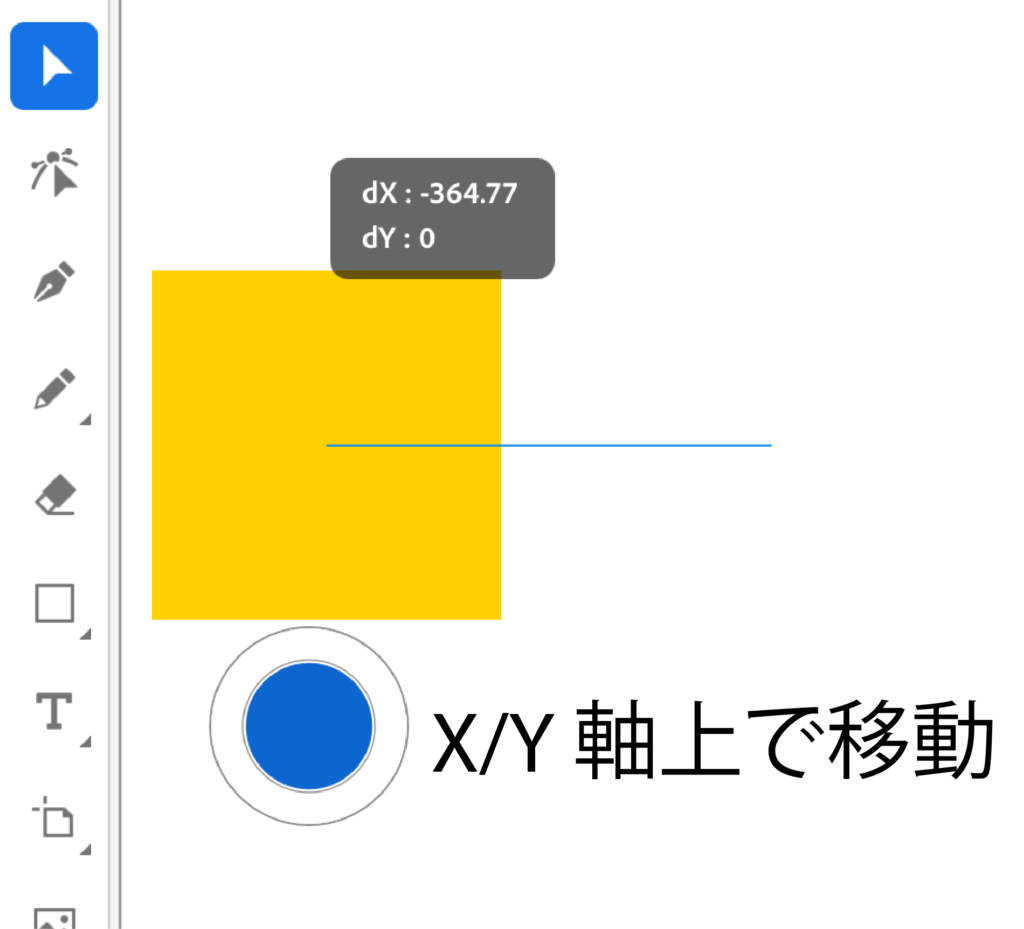
操作することで「選択ツール」や「シェイプを作成」といった各ツールの別アクションに切り替えることが可能で、アクションとして2つの操作方法があります。
デフォルトモード:押し続けながらの操作となり、アイコンの中心に寄せて「◎」にすると「プライマリタッチショートカット」、アイコンの外側に寄せて「○」にすると「セカンダリタッチショートカット」に切り替わります。
また、ドラッグすることによってカンバス上を移動させられます。
ロックモード:アイコンを2回タップするとこのモードになり、「◎」の中心か外側をタップすることで色が変わり「プライマリタッチショートカット」か「セカンダリタッチショートカット」に切り替わります。
解除するには2回タップしてデフォルトモードに戻ります。
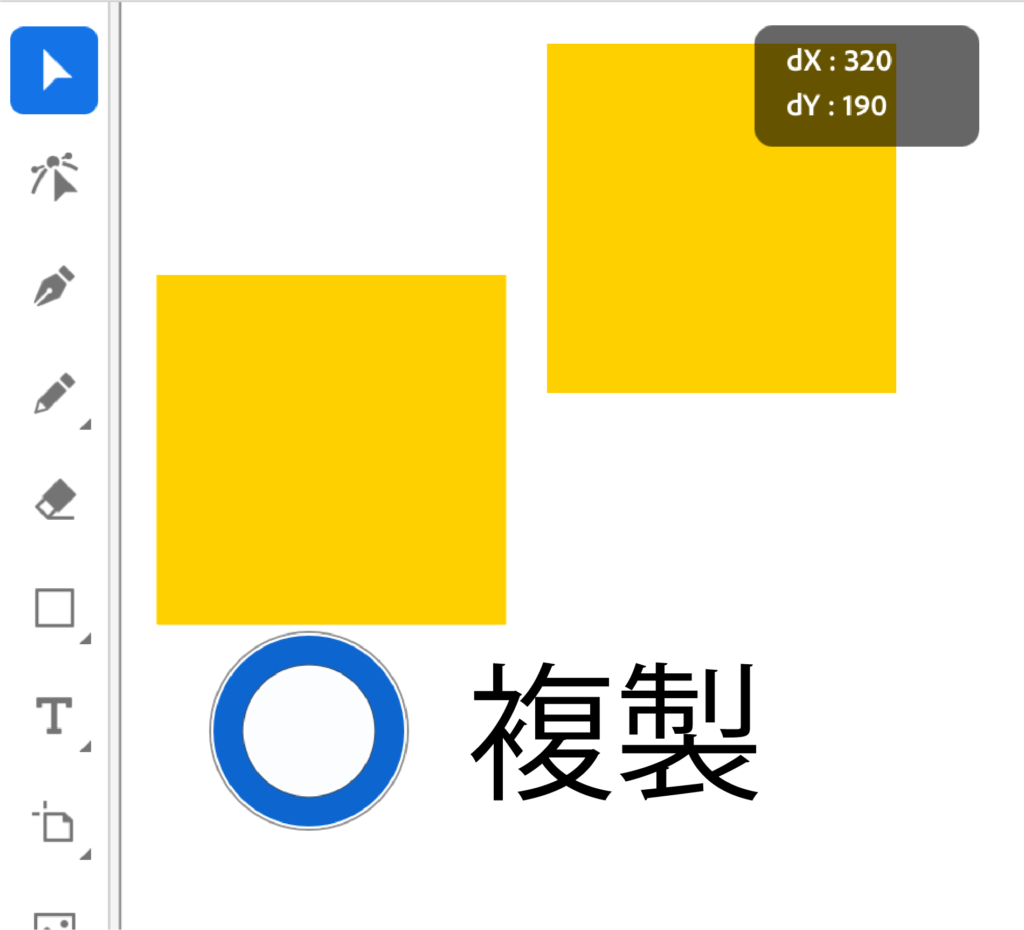
「選択ツール」の場合(ロックモード)


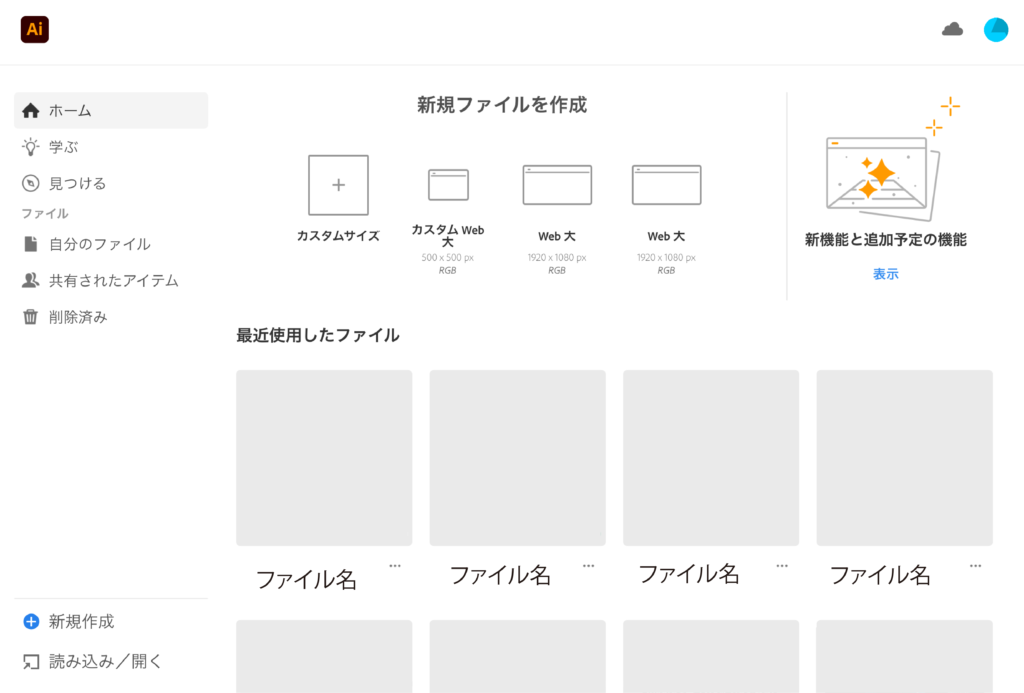
ホーム画面
この画面では新規ファイルの作成、共用したアイテムや削除したファイルなどの管理が行えます。
他にチュートリアルを行い各機能を学んだり、将来追加される機能や新しい機能を確認ができます。

デスクトップ版
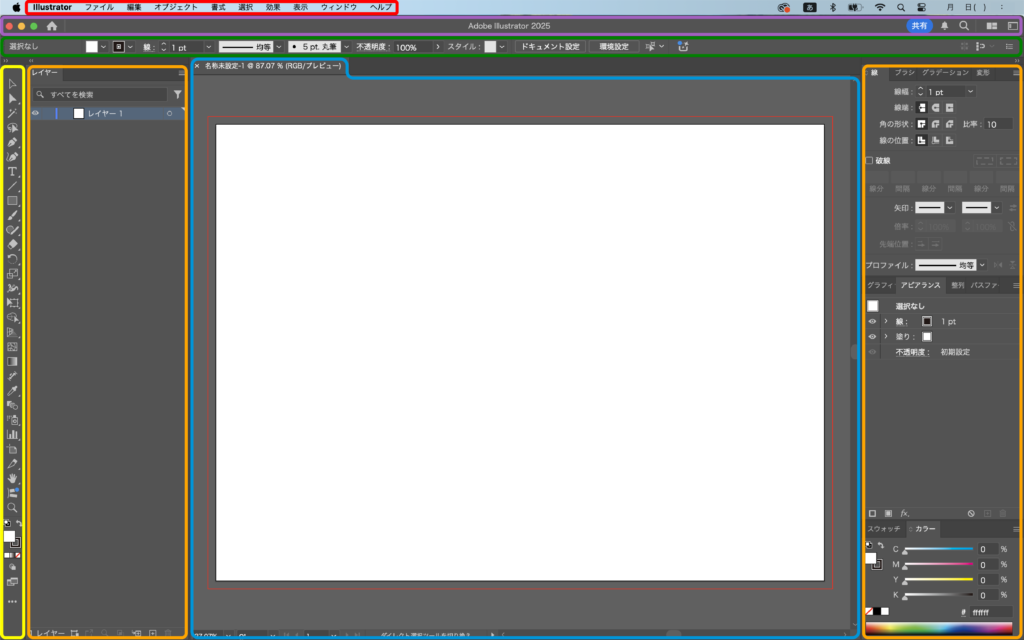
ワークスペース画面

(上部)メニューバー
アプリの設定やファイルの編集、オブジェクト、テキストに対してのコマンド選択などから、ワークスペースのパネルやバーの表示/非表示が一通りできる
ナビゲーションバー
左にある「」からは新規作成、ファイルの管理、アプリケーション設定や最新情報が確認できます。
右の方にはユーザーを招待してアプリ内でコメントしたり直接編集できるようにする「共有」や「お知らせ」や「検索」、ワークスペース(ドキュメント)の分割から各編集向けのセットが用意されています。
コントロールバー
オブジェクトを選択すると関連したオプションが表示される。例えば「パス」を選択すればカラーや太さの変更に加え、「整列」、角度の変更、テキストからベクターグラフィックを生成する「Beta」にアクセスできるようになる。
デフォルトでは上部に配置され、下部に配置また表示/非表示に設定可能。
アートボード(カンバス)
新規作成もしくはファイルを開くとここに表示される。ファイル名は上部のタブにあり、全体または単独で決まった場所、そうでないところに配置ができる。
ツールバー
ツールを選択してオブジェクトを移動させたり、パスを作成や長方形や円といったシェイプを作るなど原型を生成します。
他に対象の距離や角度を測定する「寸法ツール」や「遠近グリッド」、「棒グラフ」を作成できる。
バーは決まった場所、そうでないところに配置ができる。(デフォルトは左に配置)
ダイアログボックス(パネル)
「レイヤー」や「ブラシ」の設定、複数のオブジェクトの形状を変える「パスファインダー」、オブジェクト(テキスト)の外装を装飾する「アピアランス」などを常時開いてる状態で配置ができます。
上部メニューバーの「ウインドウ」から選択して表示/非表示することが可能
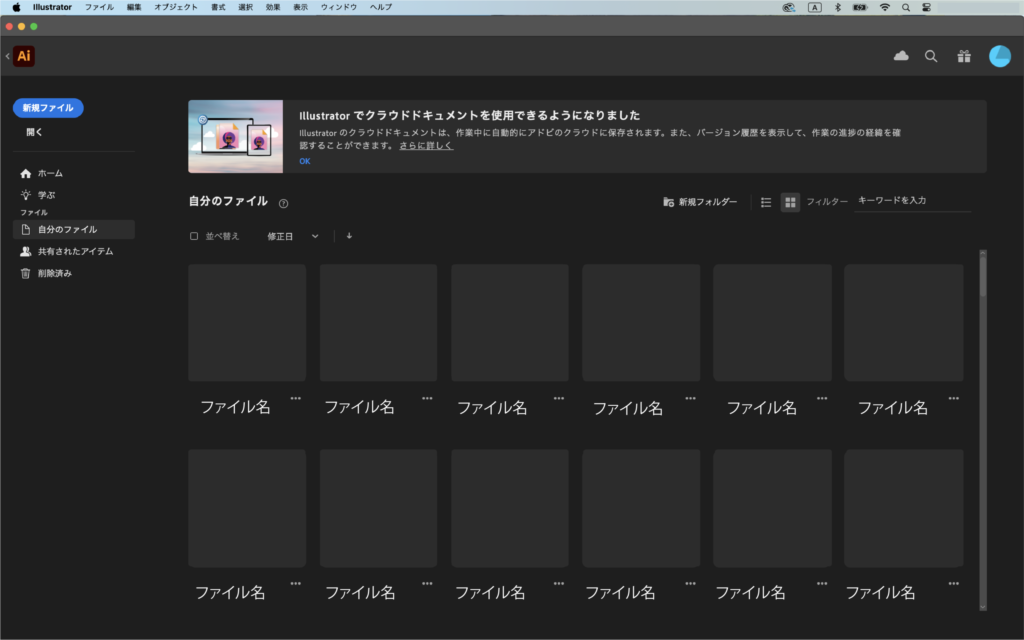
ホーム画面
この画面では新規ファイルの作成、共用したアイテムや削除したファイルなどの管理が行えます。
他にチュートリアルを行い各機能を学んだり、将来追加される機能や新しい機能を確認ができます。

iPad版とデスクトップ版との各機能の比較

レイヤー
iPad版
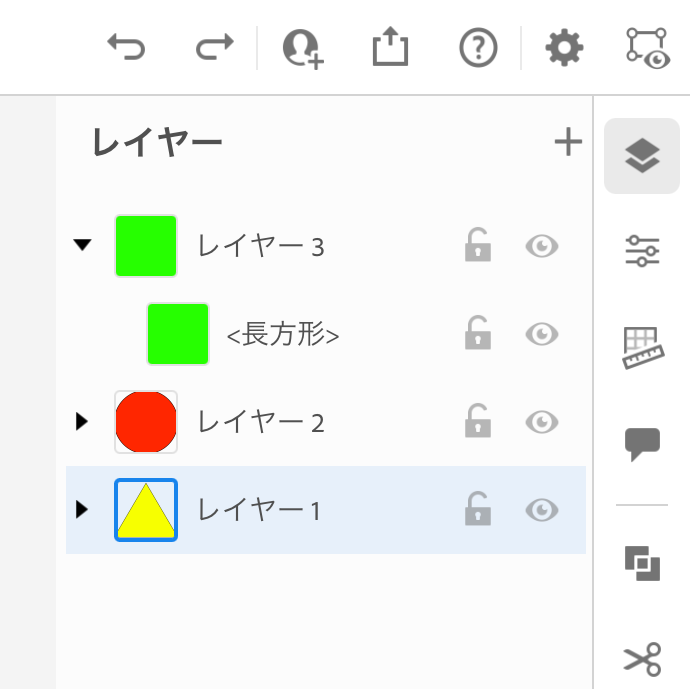
タスクバーの一番上にあるアイコンをタップするとレイヤーが表示されます。レイヤーはグループとして扱われ、選択した状態で生成するとそのレイヤーに属されます。
また、何かしらのアクションができないようロックをかけたり、目のアイコンで表示/非表示にできます。+アイコンで新規レイヤーを追加します。

デスクトップ版
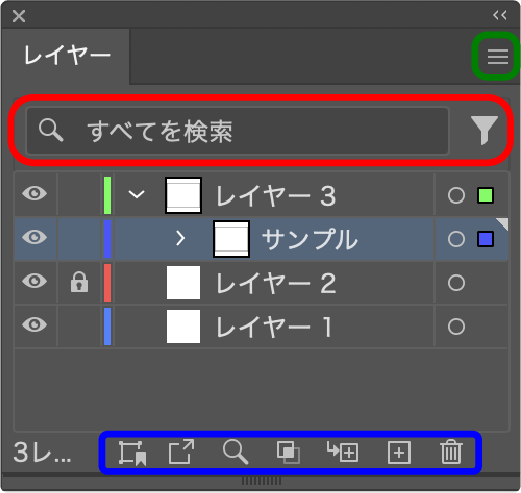
ワークスペースにはサムネールや詳細、編集を行うことができる「レイヤーパネル」があります。パネルは特定の場所に置くかそれ以外に置くことができます。表示させるには上部メニューから”ウインドウ/レイヤー(F + 7)”を選択。
各レイヤーにはカラーが付けられ、選択されていると右にカラーボックスが表示されます。

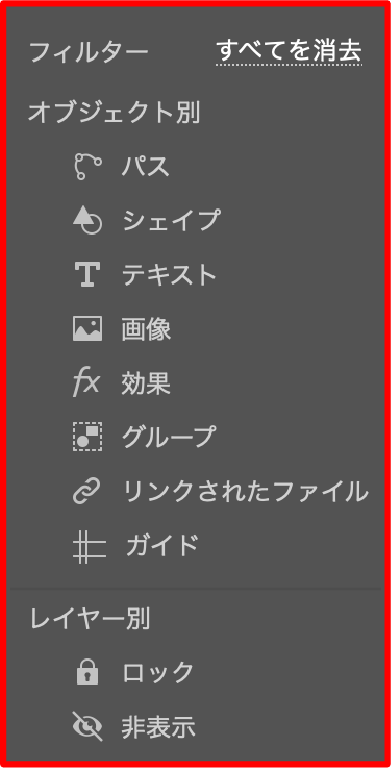
検索入力欄には直接入力するか、横のアイコンで属性を絞ることができます。
下部にあるアイコンは左から
- 選択範囲を保存、編集、更新
- アセットの書き出し
- 検索
- パスファインダーの「交差」
- 新規サブレイヤーを追加
- 新規レイヤーを追加
- レイヤーを削除
になります。
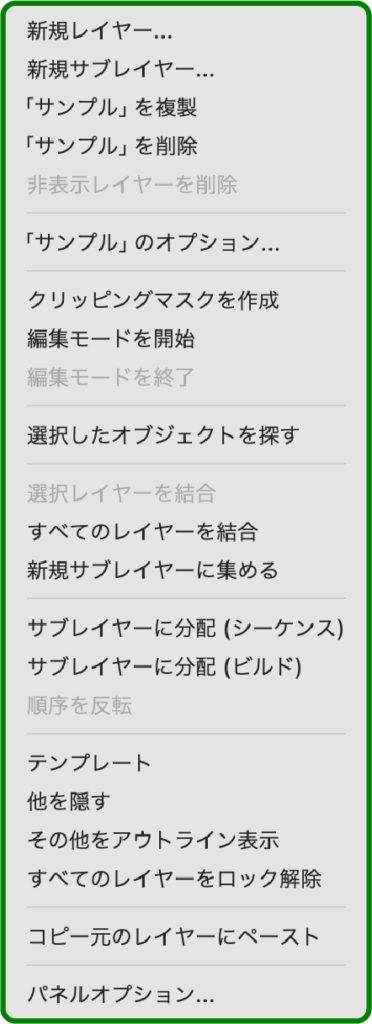
メニューからは「新規(サブ)レイヤーの追加」や複製、編集モードなどに切り替えできます。


パス関連
シェイプ(オブジェクト)の作成やブラシとして扱うことになる機能となります。
iPad版
〈 ブラシツール・鉛筆ツール 〉
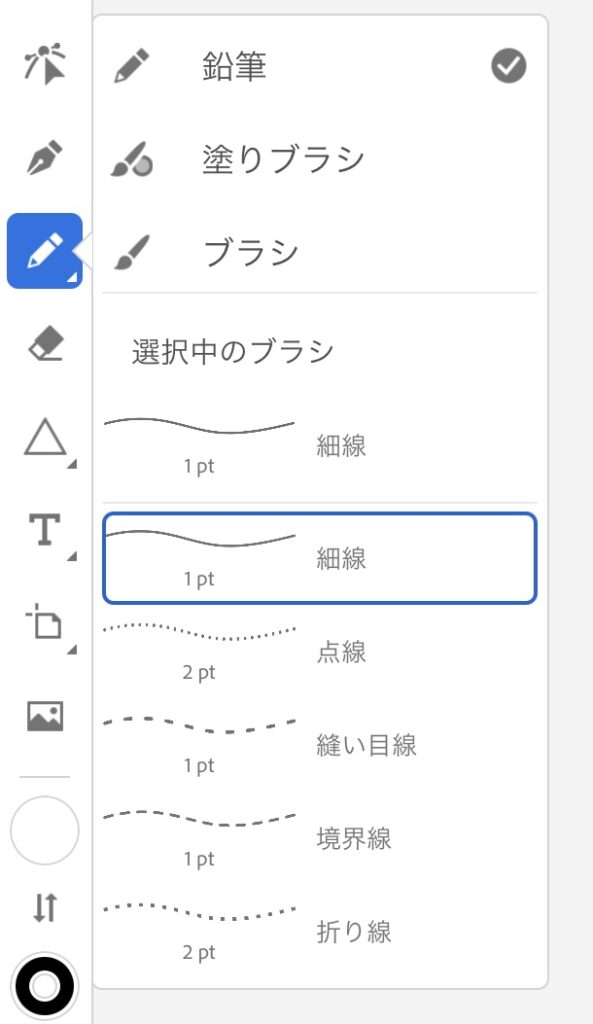
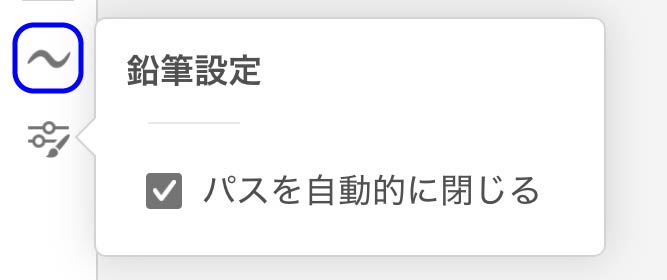
ツールバーからブラシのアイコンをタップすると切り替えることができ、「鉛筆ツール」と[線]ではなく[塗り]として描画する「塗りブラシツール」も使用できます。画像では上から「鉛筆ツール」、「塗りブラシツール」、「ブラシツール」


ツールバーの下にあるアイコンでブラシの滑らかさを調整、鉛筆の設定を行います。

〈 ペンツール 〉
ペンのアイコンで切り替えをしてアンカーポイントとハンドルで描画をします。タッチショートカットで「セカンダリタッチショートカット」にすると直線を描くことができます。

〈 ダイレクト選択ツール 〉
以下の画像のアイコンにするとカンバスにコンテキストバーが表示され編集を行うことができます。右のタスクバーにも似た機能があります。


- パスをカット
- スムーズに切り替え
- コーナーに切り替え
- パスを連結
- パスを単純化
- スマート削除
- 削除
デスクトップ版
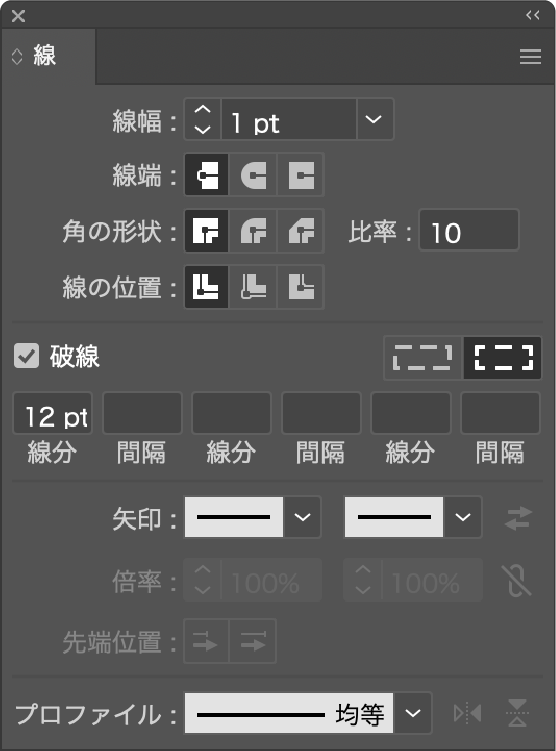
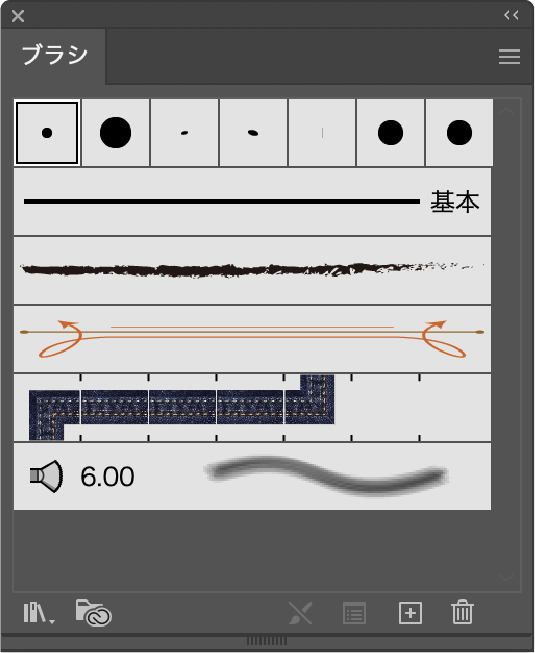
線やブラシなどの設定はオプションバーや線パネル、ブラシパネルで調整を行います。
線パネル

ブラシパネル

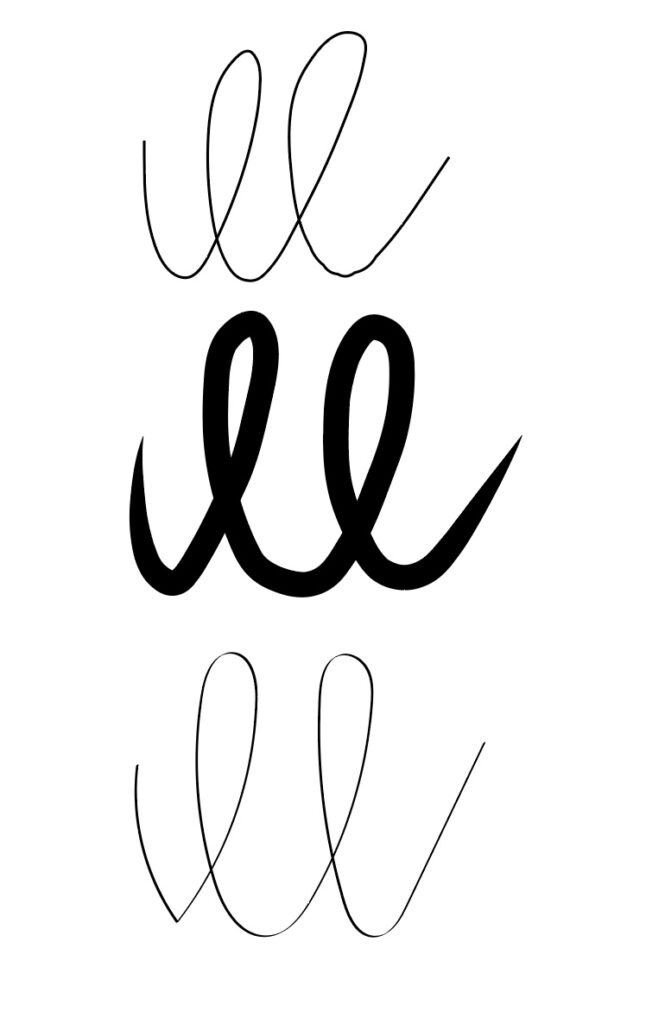
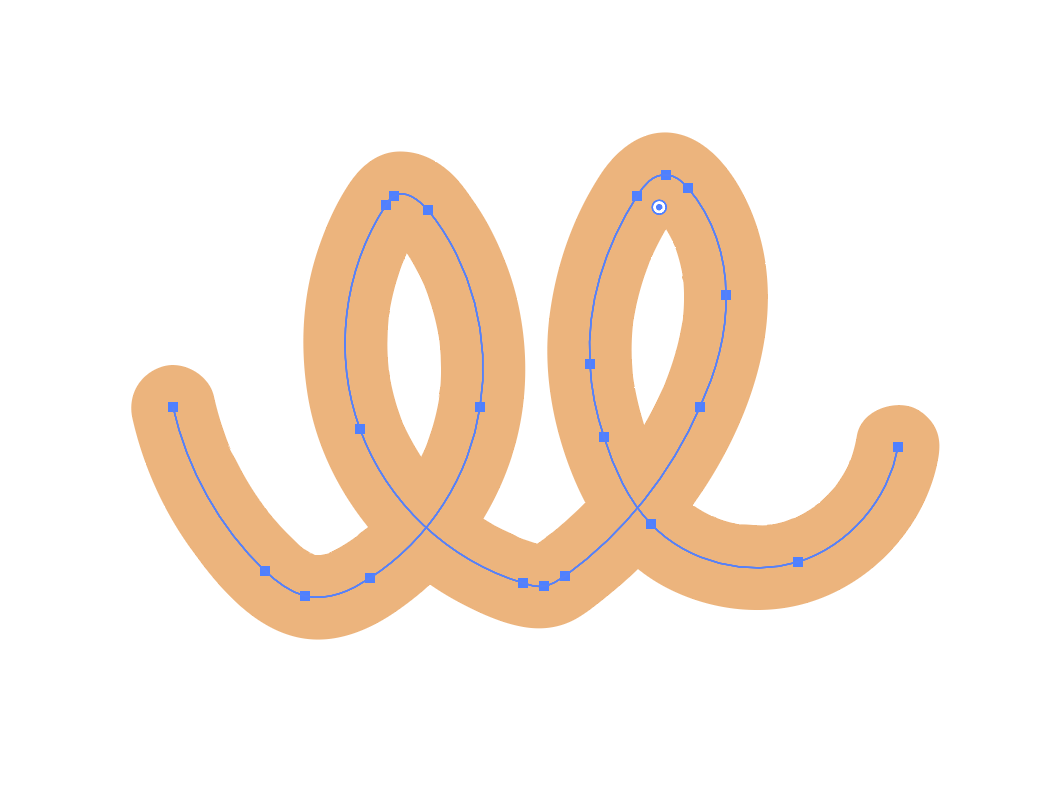
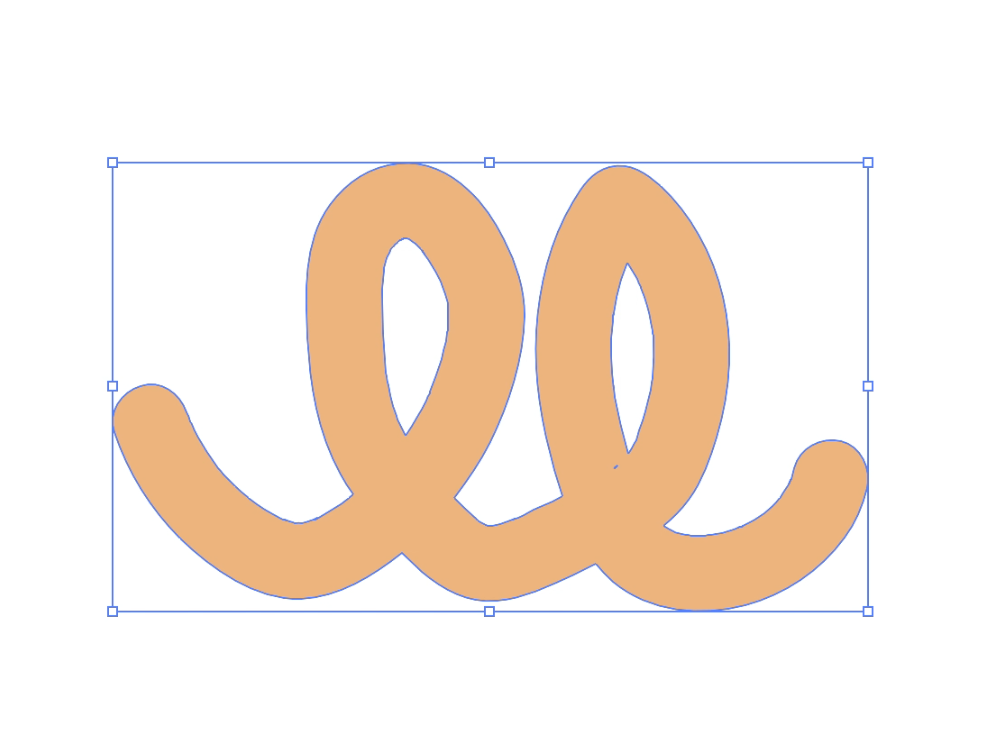
〈 ブラシツール 〉
使うにはツールーバーから筆のアイコンをタップするかショートカットで「 B 」を入力してください。「塗りブラシツール(shift + B)」は[線]ではなく[塗り]として描写されます。
ブラシ

塗りブラシ

〈 鉛筆ツール 〉
タスクバーから鉛筆のアイコンもしくは「 N 」キーを入力して使用します。[線]として描写されます。


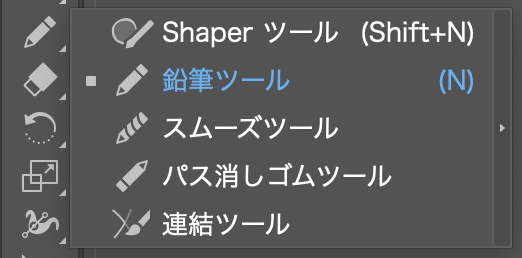
そのほかの関連ツールは、描いたものがシェイプとして自動的に作成される「Shaperツール(Shift + N)」やパスのエッジを調整できる「スムーズツール」、パスを一部削除したり連結するツールがあります。
Shaperツール

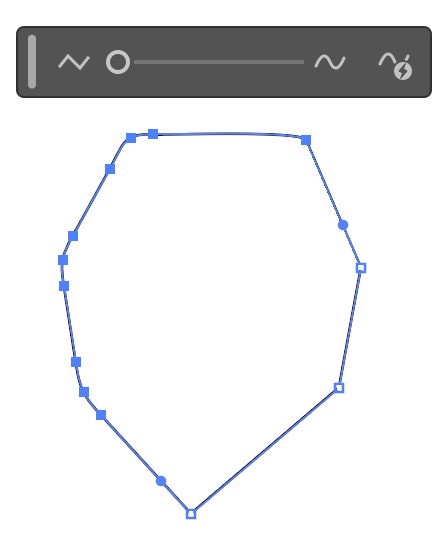
スムーズツール

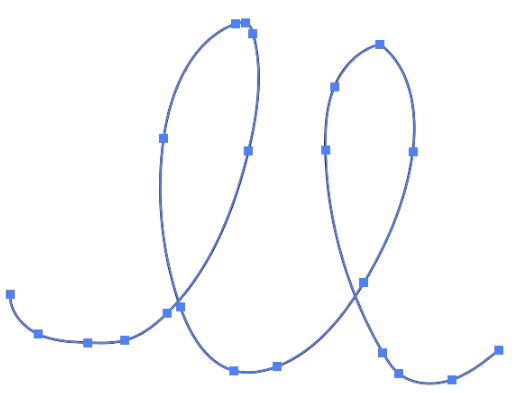
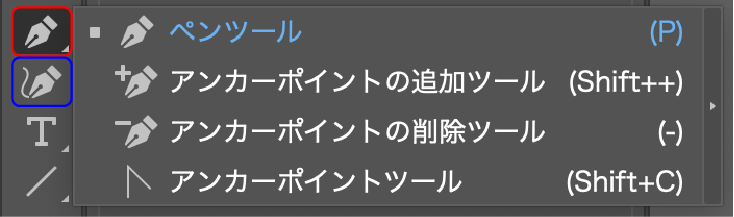
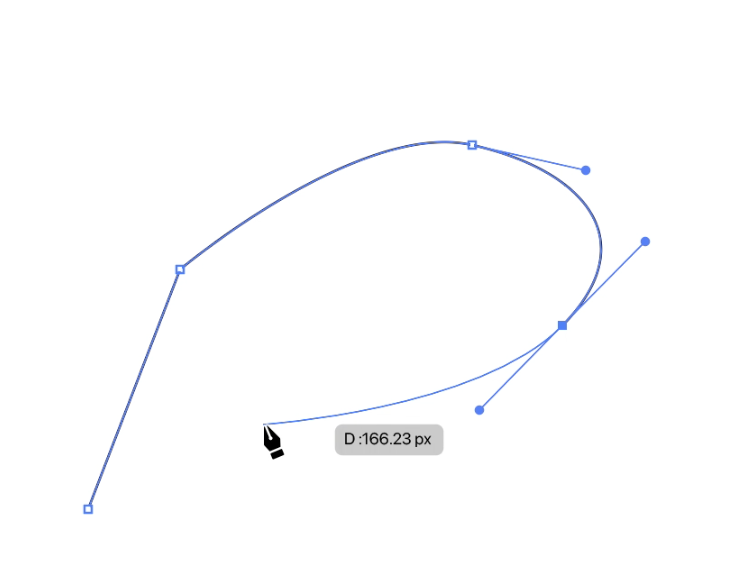
〈 ペンツール・曲線ツール 〉
アンカーポイントを設置しながらハンドルで調整するツールとなっており、「ペンツール(P)」や「曲線ツール(Shift + `)」を使います。


テキスト
フォントの数はiPad版やデスクトップ版に限らず、どのプランでも無制限となっております。Adobe Fontsのフォントライブラリには20,000以上のフォントが収録されており個人用として、商用としても利用が可能です。詳しくはこちら
iPad版
ツールバーから「文字ツール」を選択して文字を入力します。「縦書き文字ツール」は長押しかダブルタップをして切り替えします。
作成方法として2つあり「ポイント文字」と「エリア内文字」で描画します。

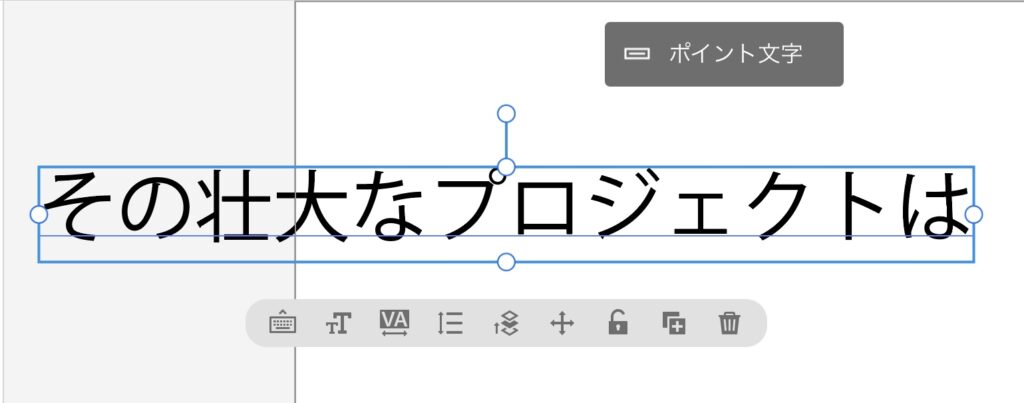
〈 ポイント文字 〉
任意の箇所にタップすると始点にポイント文字フレームが作成されます。手動で文字のサイズや角度を変えることができます。

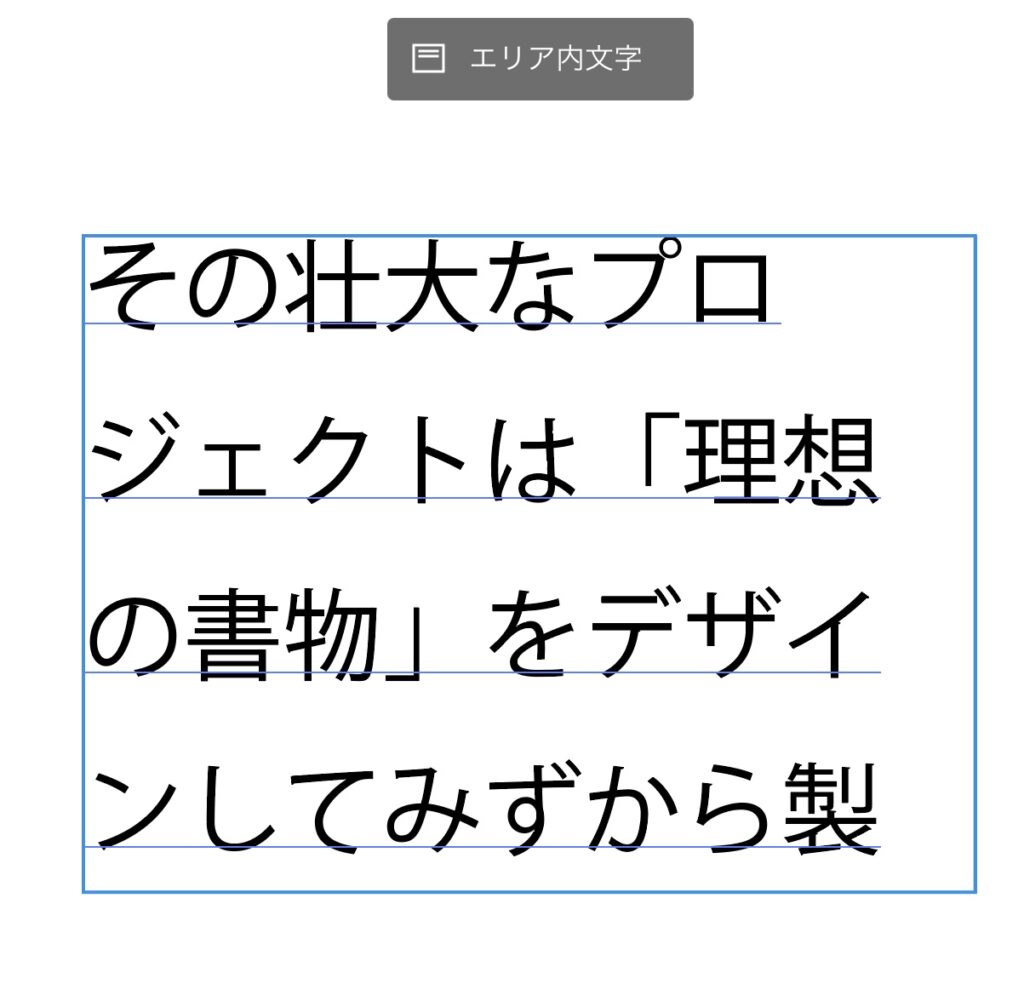
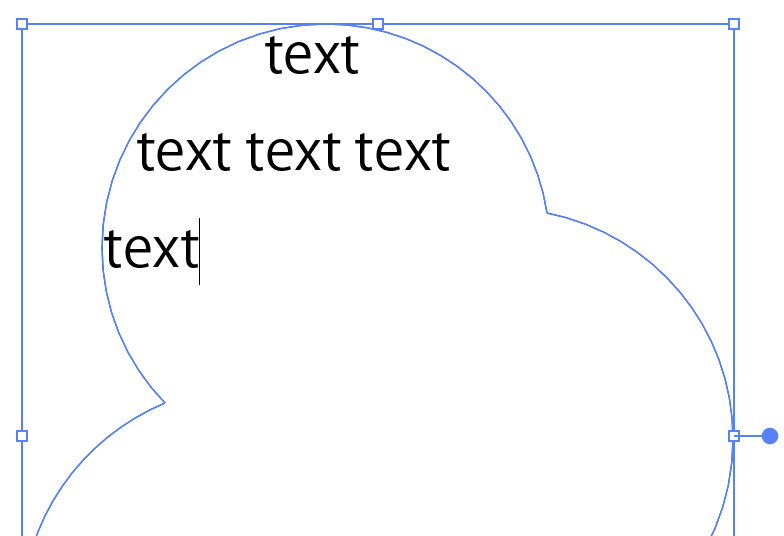
〈 エリア内文字(段落文字) 〉
ドラッグすることでテキストフレームが作成されます。設定は文字とバウンディングボックス(青い枠)の別々で調整するようになります。
また、バウンディングボックスのサイズを変えることで入力されてる文字が改行または非表示になります。

〈 コンテキストウィジェット 〉
文字を生成することで表示されるメニューで、テキストコントロールを使用して編集が行えます。

- キーボード(音声入力)
- テキストサイズ
- トラッキング(文字間)
- 行間
- 重ね順を変更
- 移動
- ロック
- 複製
- 削除
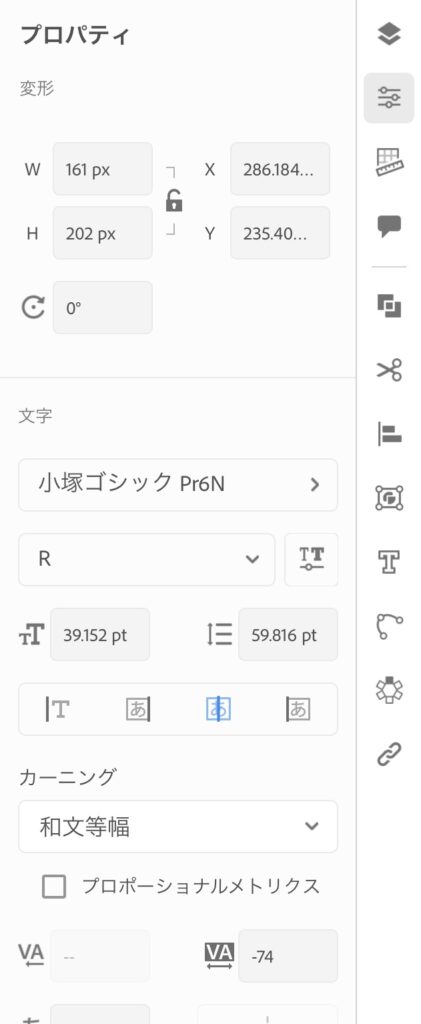
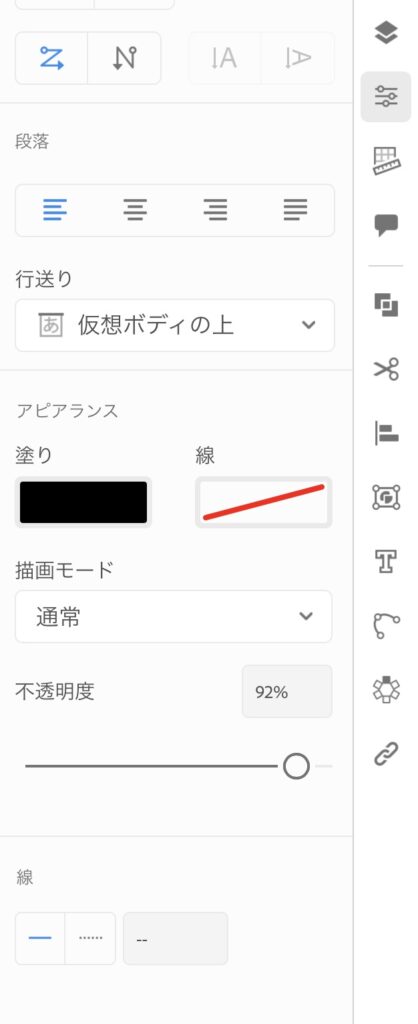
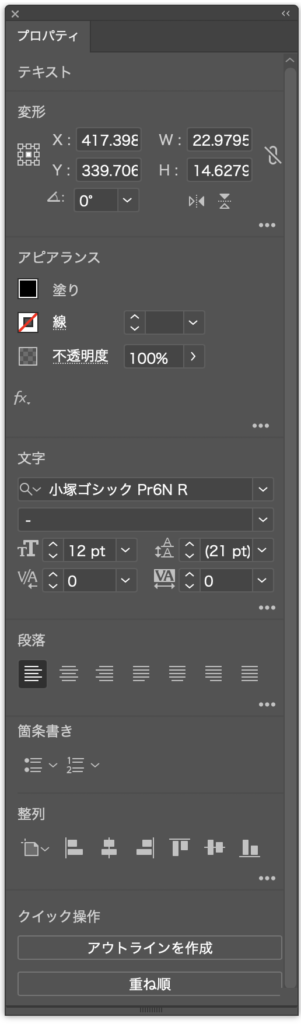
〈 プロパティパネル 〉
タスクバーから「プロパティパネル」を開けば、より詳細的な編集を行えるようになります。
「フォントスタイル」や「下線と打ち消し線」、「文字揃え」の変更、テキストフレームを変えることができます。


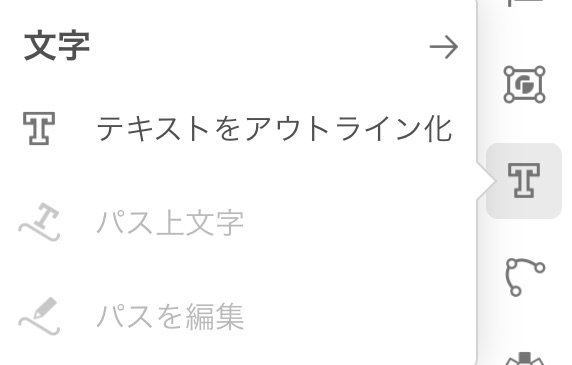
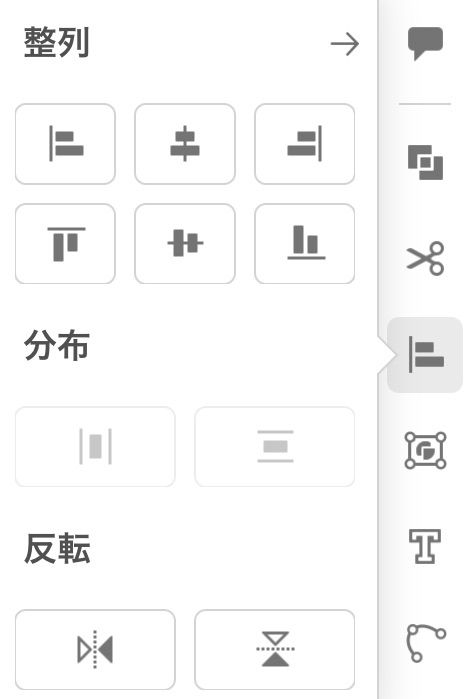
〈 関連機能 〉
オブジェクトに変更するための「テキストをアウトライン化」や、すぐに文字を整えることができる整列パネルなどがあります。他に「アピアランスを複製(ハサミのアイコン)」もあります。


デスクトップ版
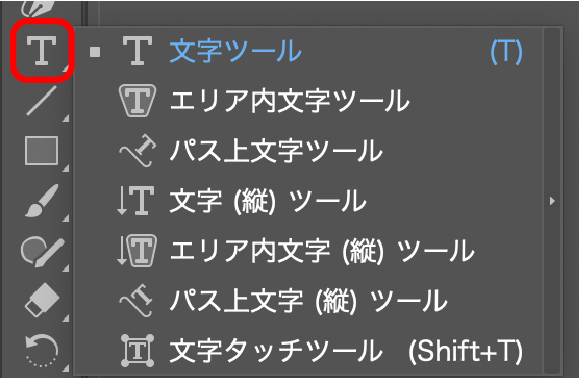
ツールバーから「文字ツール(「T」のアイコン)」を選択するか、ショートカットで「T」キーを入力します。移動は「選択ツール(V)」を使用します。

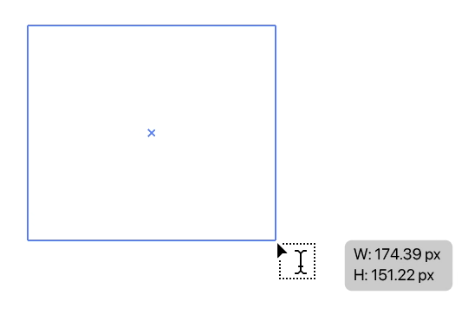
「文字ツール(文字縦ツール)」は任意の箇所でクリックすると、そこが始点として文字を入力することができます。また、ドラッグしてバウンディングエリアを定義すれば四角形のエリア内文字が作成されます。
任意の箇所から文字を入力

エリア内文字を生成

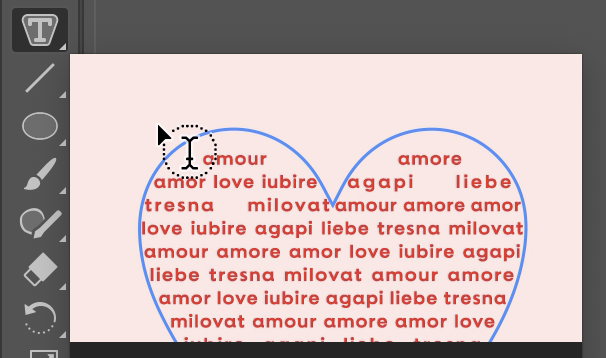
〈 エリア内文字ツール 〉
対象のシェイプのエリア内に文字を入力することでき、ツールに切り替え作成したシェイプのパス上をクリックしてシェイプをバウンディングエリアに定義することができます。
「shift」キーを押しながらすると縦書きのエリア内文字になります。



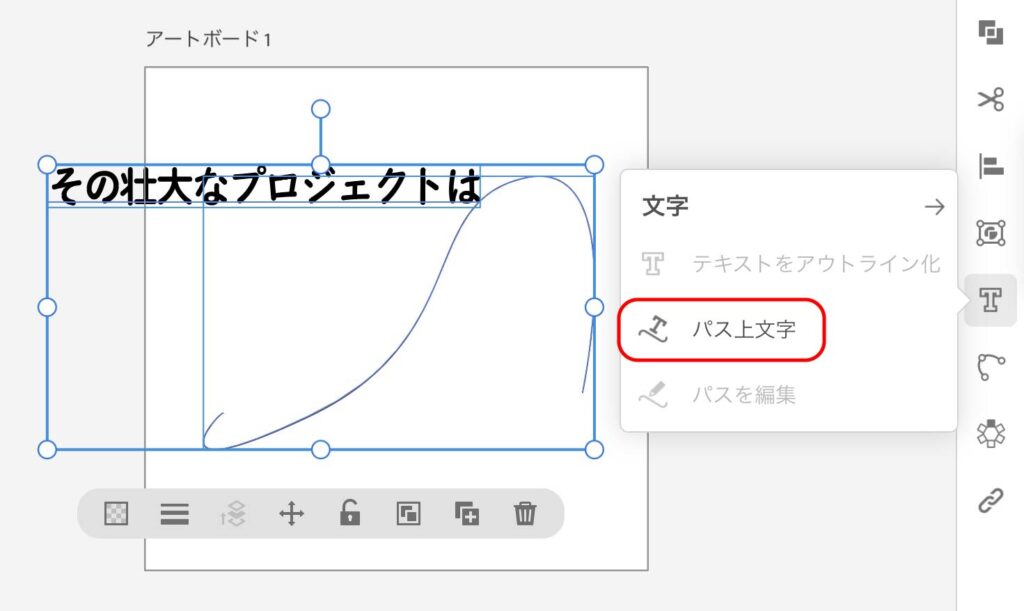
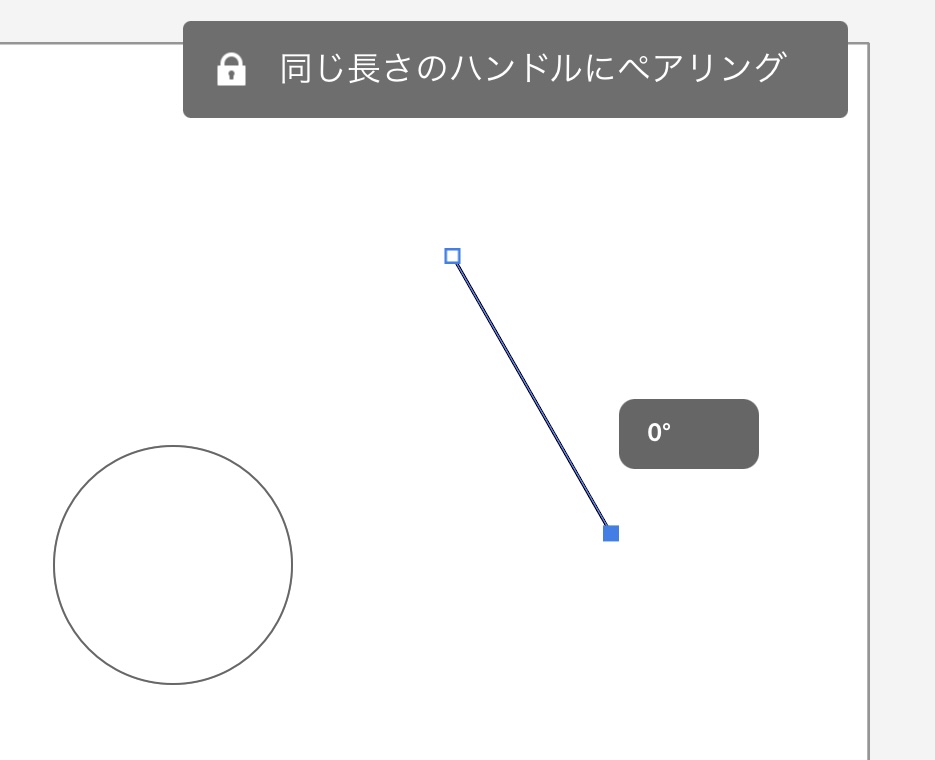
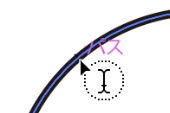
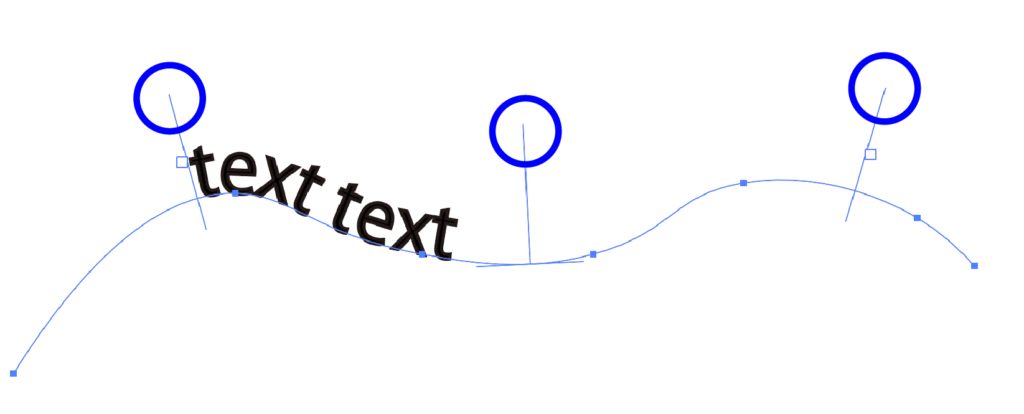
〈 パス上文字ツール 〉
「テキストツール(T)」または「パス上文字ツール」に切り替えカーソルをパス上に近づけると特定のアイコンになるのでクリックをすれば、そこから文字を入力することができます。


位置や文字間を調整したい場合はハンドル(青い棒)を使って調整します。

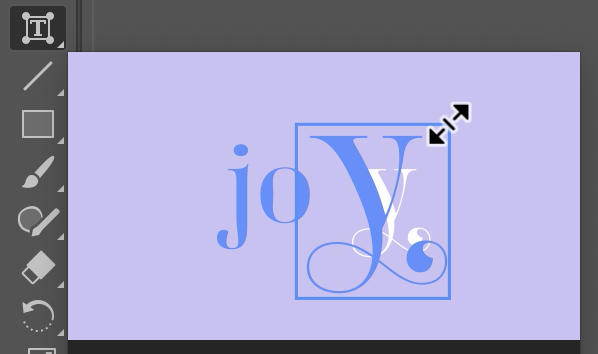
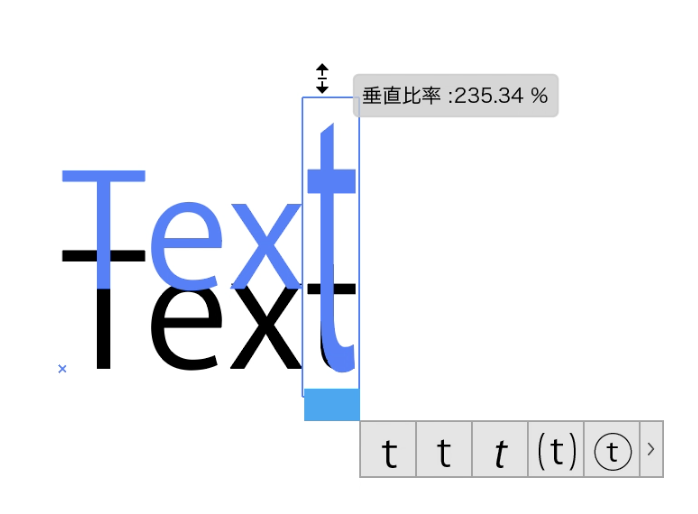
〈 文字タッチツール 〉
個々の文字を編集するツールで、位置やサイズの調整、角度を変えたりフォントの種類も変更ができます。使用するにはアイコンを選択するかショートカットの「shift」+「T」で切り替えます。


〈 設定・編集 〉
文字を編集したい場合は以下の方法があります。
- オプションバー
- 対象を右クリック
- アピアランスパネル
- プロパティパネル
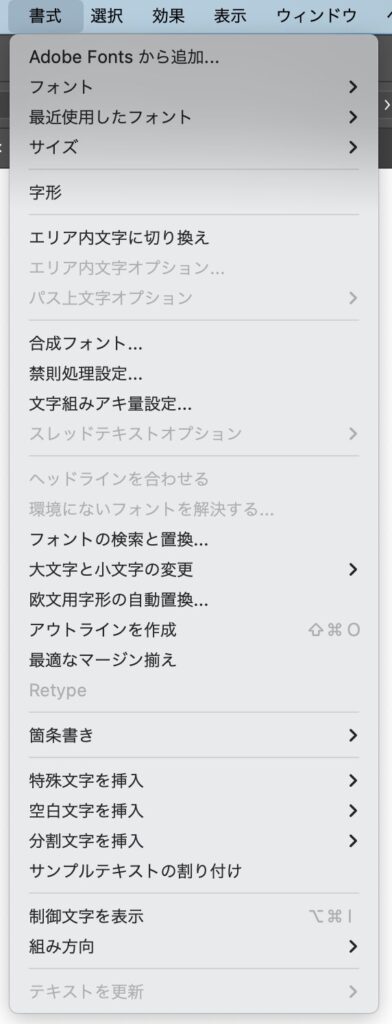
- 上部メニューから”書式”を選択


アピアランス
iPad版
アピアランス属性に該当するのは、タスクバーのプロパティパネルにあるアピアランスの欄にあたります。下記の赤い枠がアピアランス属性の情報として扱うことになります。※テキストのカラー変更にはグラデーションはありません。

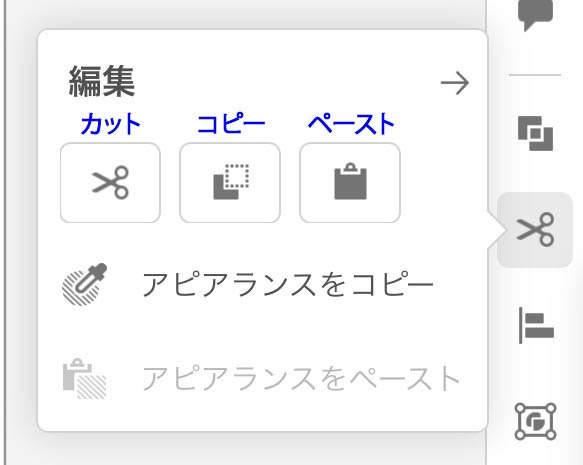
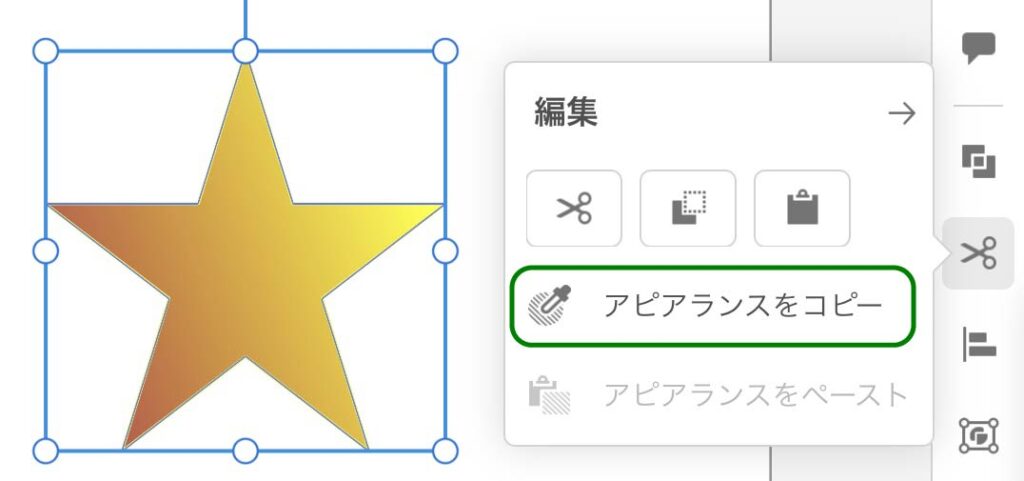
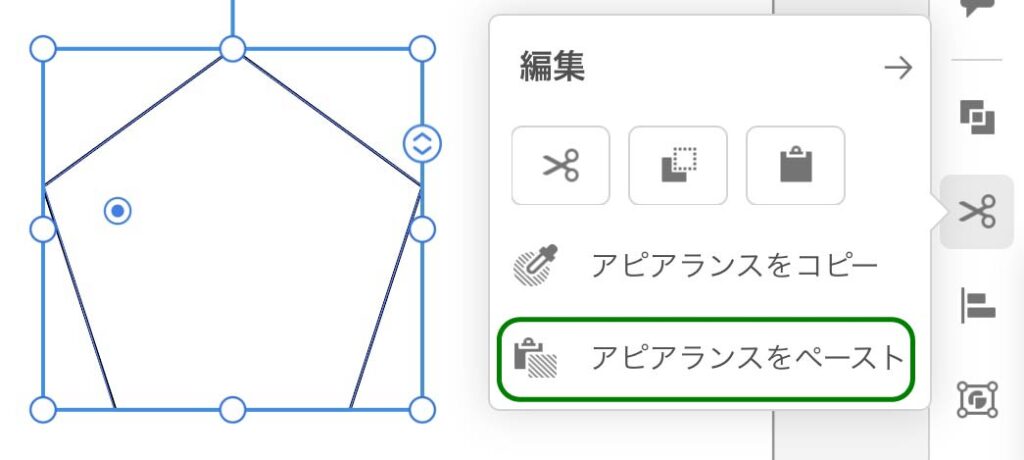
対象にコピーしたアピアランス属性を反映させたい場合は編集パネル(ハサミのアイコン)を選択します。

1.対象のオブジェクトを選択して「アピアランスをコピー」をタップ

2.反映させたいオブジェクトを選択して「アピアランスをペースト」をタップ

デスクトップ版
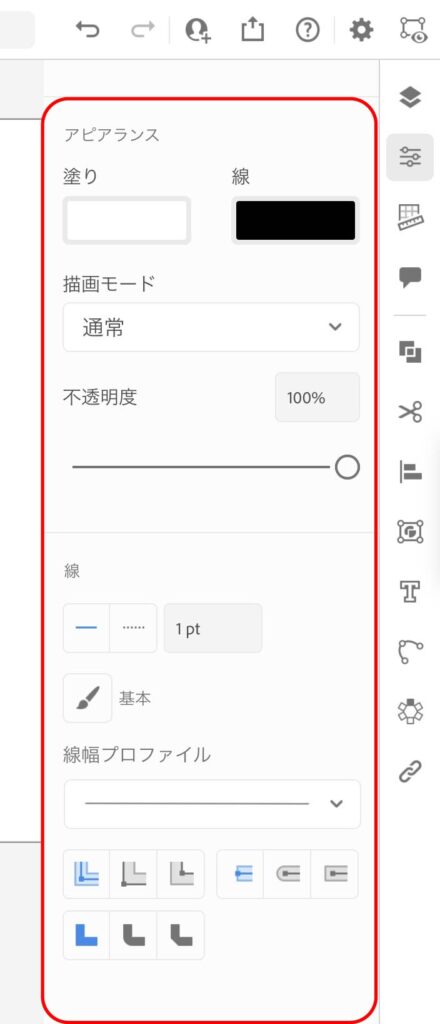
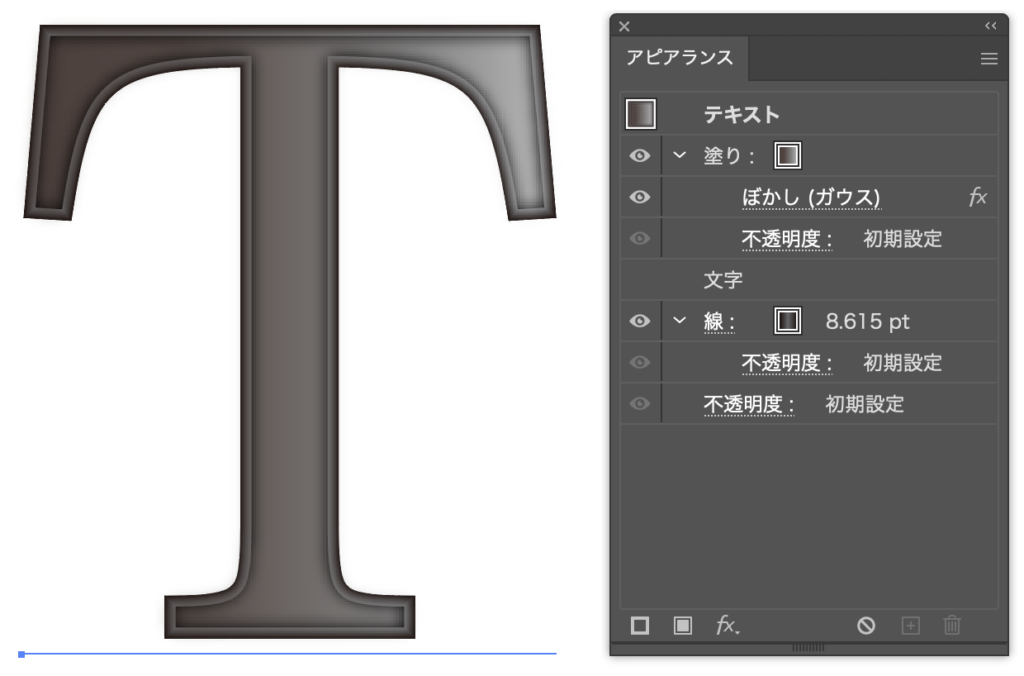
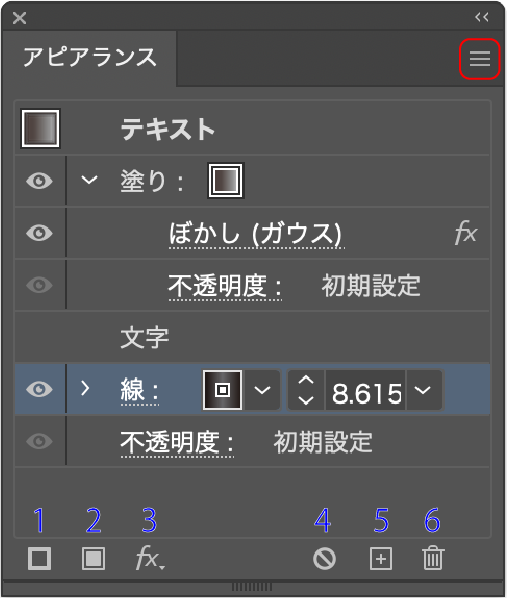
テキストおよびオブジェクトは各単体の「塗り」と「線」の変更の他に、アピアランスパネルを使用して編集や削除、新たな属性を追加したりなどのオプションが用意されています。

各属性の順番は上から下に描写され、パネルにあるオプションを利用して編集を行っていきます。


- 新規線を追加
- 新規塗りを追加
- 新規効果を追加
- アピアランスを除去
- 選択した項目を複製
- 選択した項目を削除
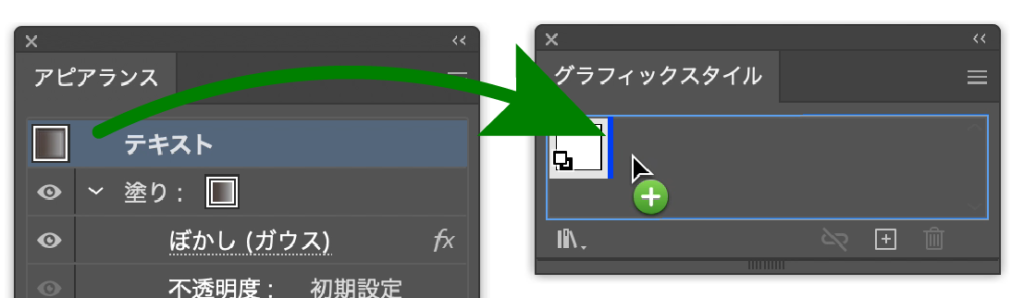
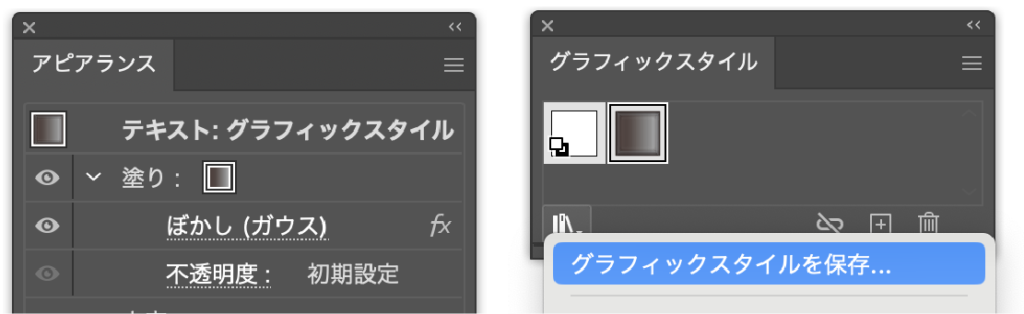
作成したアピアランス属性は保存ができ、グラフィックスタイルパネルにプレビューアイコンか制作したものをそのままドラッグ&ドロップをします。この段階だとファイル内だけで使用できます。
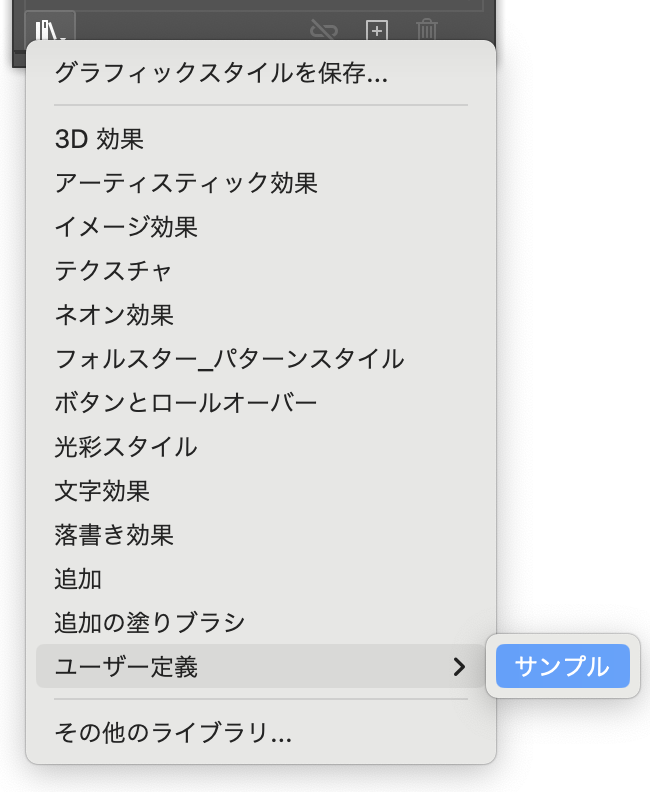
パネル下にある本棚のアイコンを開いて「グラフィックスタイルを保存」した後は、同じアイコンから”「ユーザー定義」/”で開くことができます。



リピート
iPad版
タスクバーにある「リピートパネル」から「ラジアル」、「グリッド」、「ミラー」を使用します。また「ブレンド」もここから選ぶことができます。調整するにはカンバスにあるコントロールで行います。

ブレンド

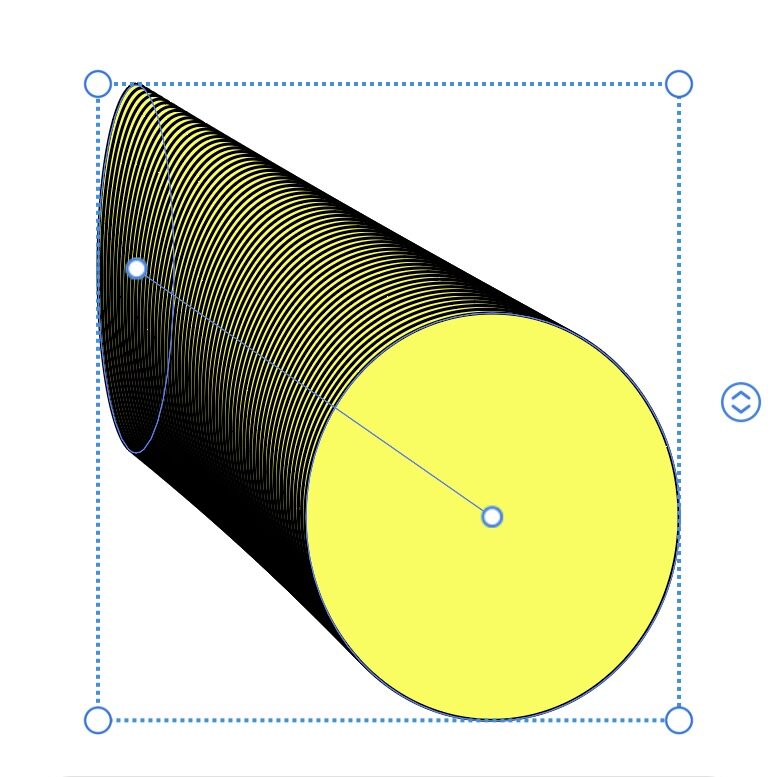
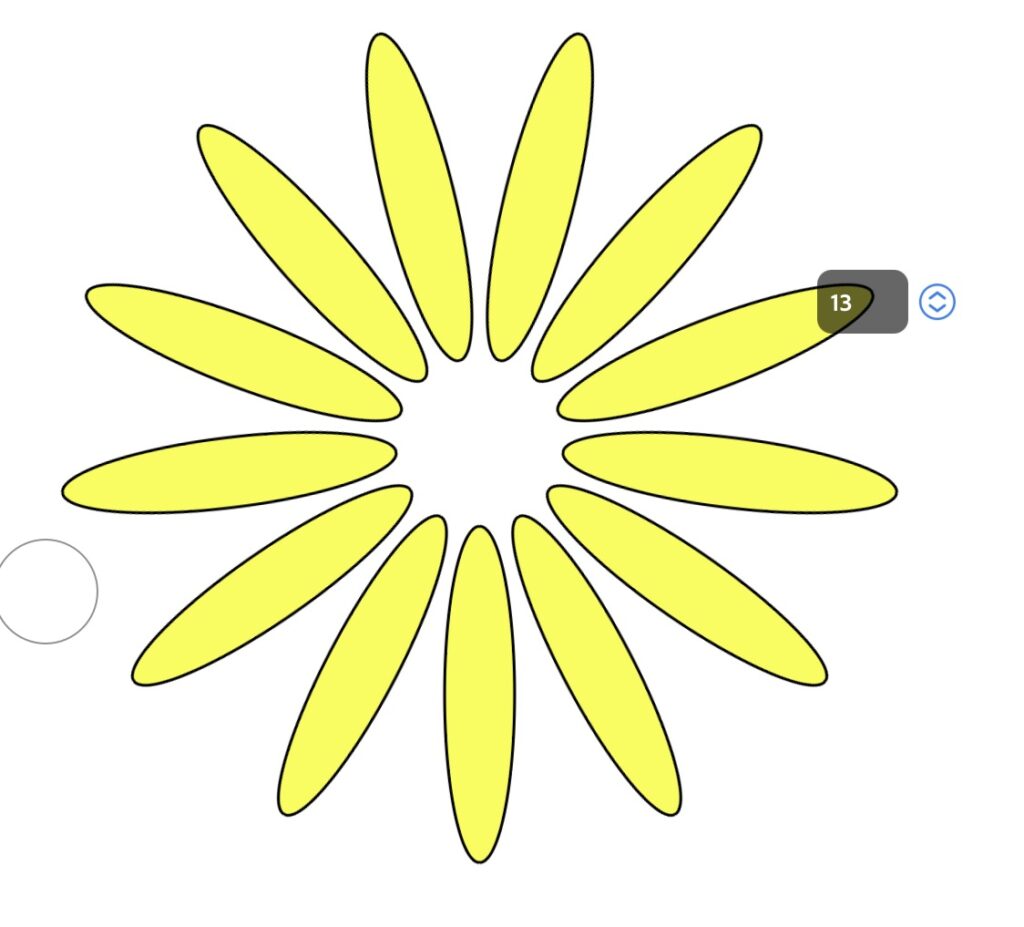
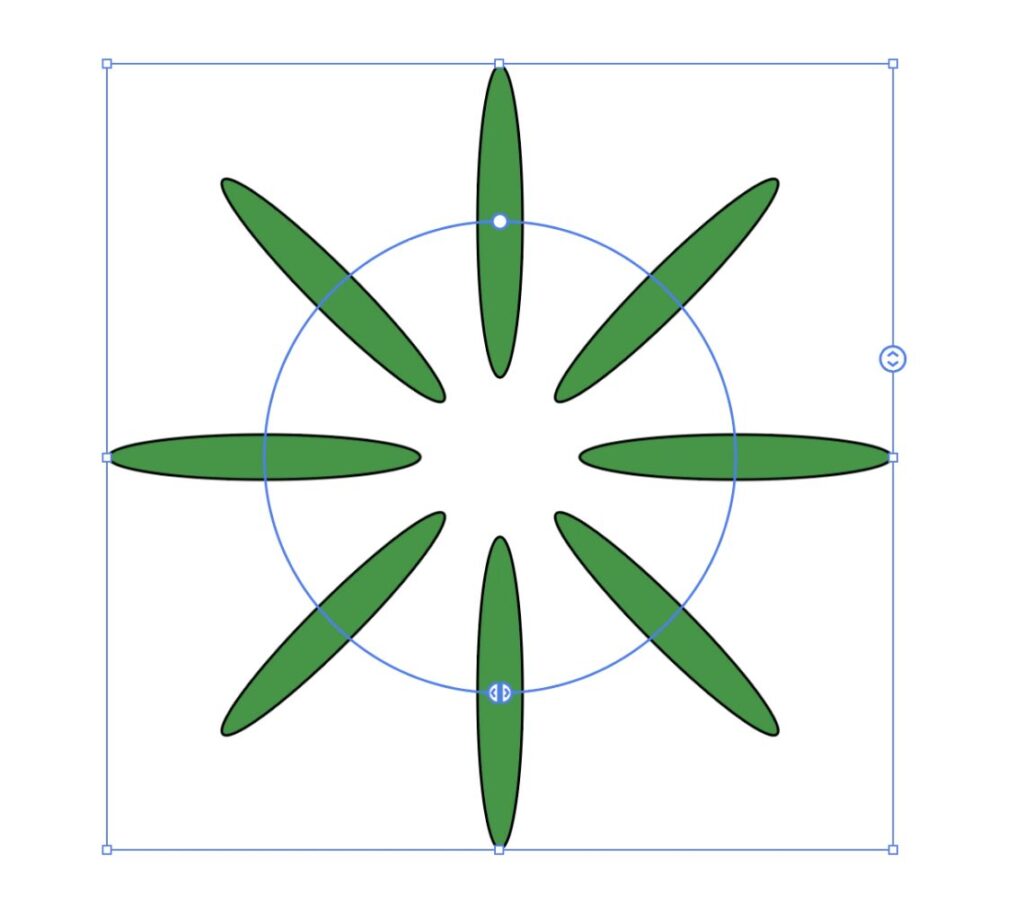
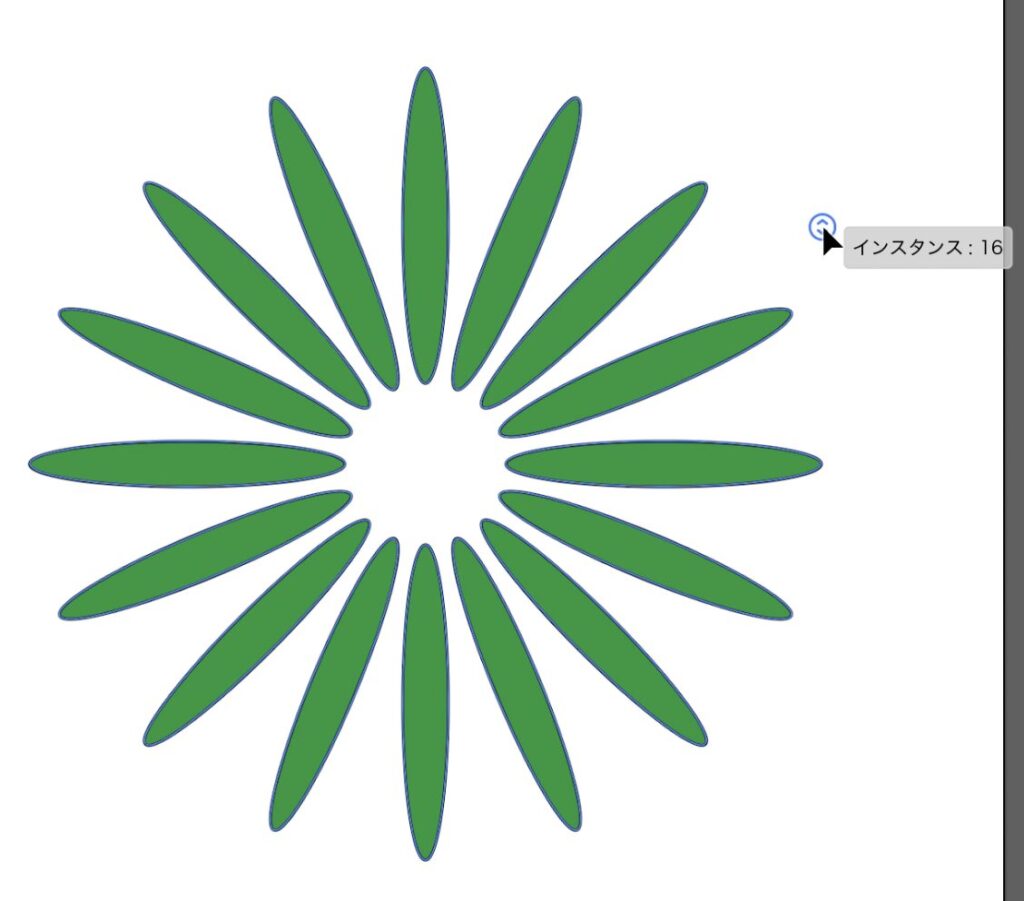
〈 ラジアル 〉
円上に描写されインスタンス数、サイズ、中心の幅を調整します。


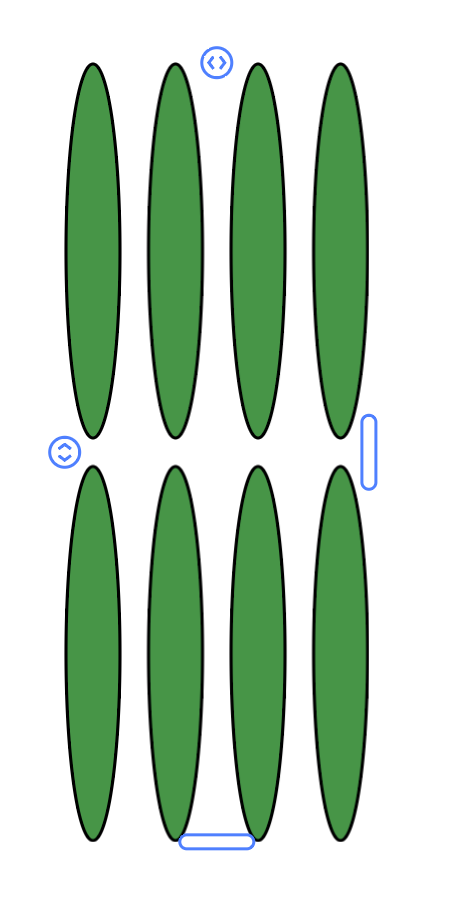
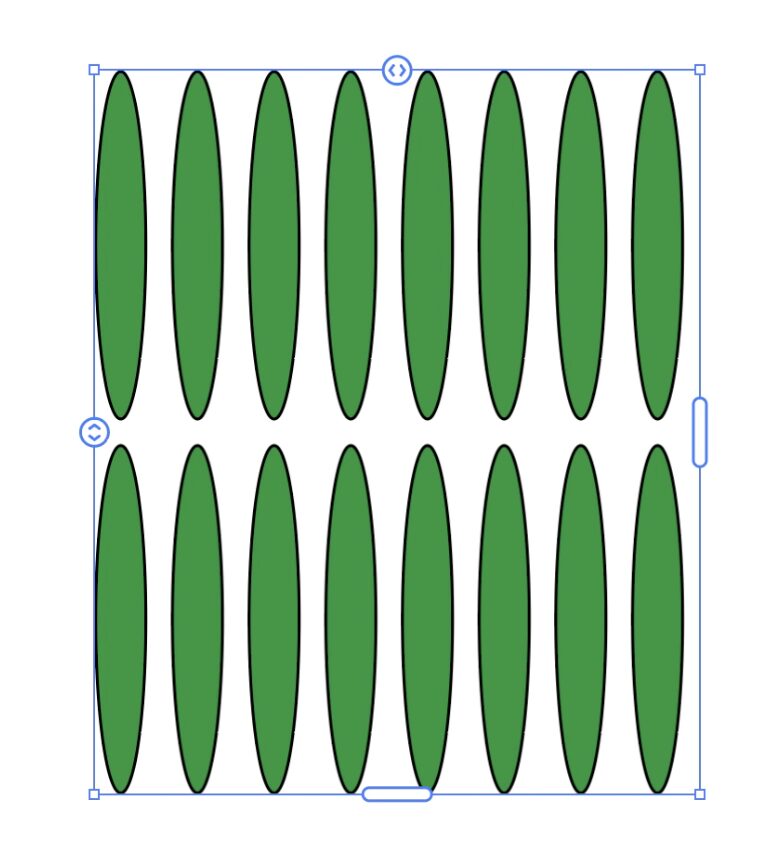
〈 グリッド 〉
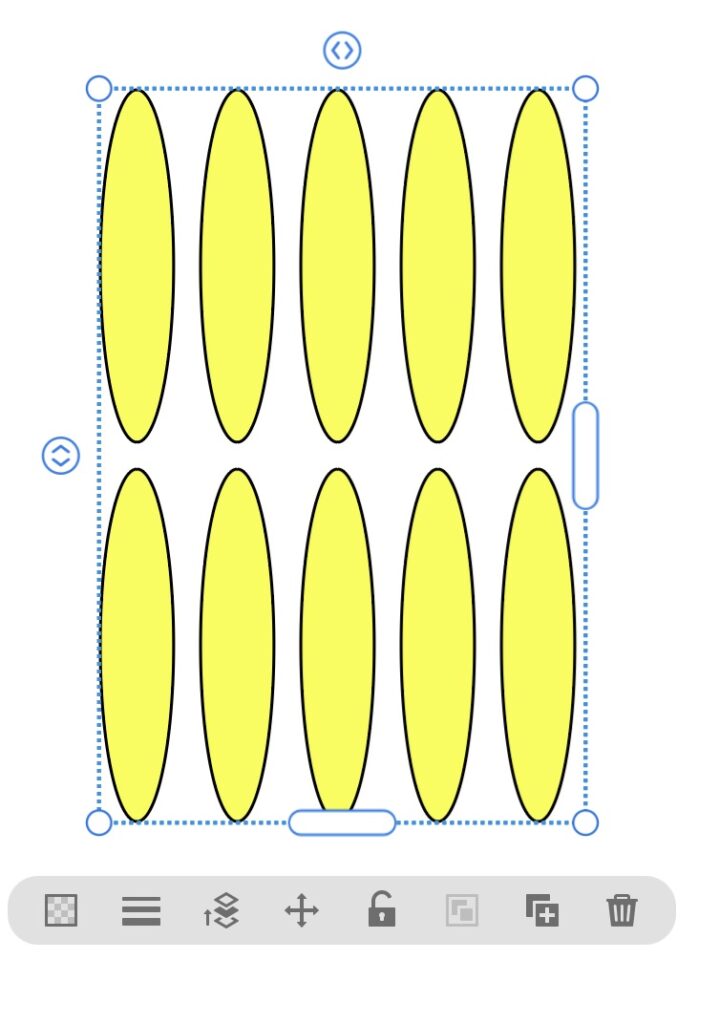
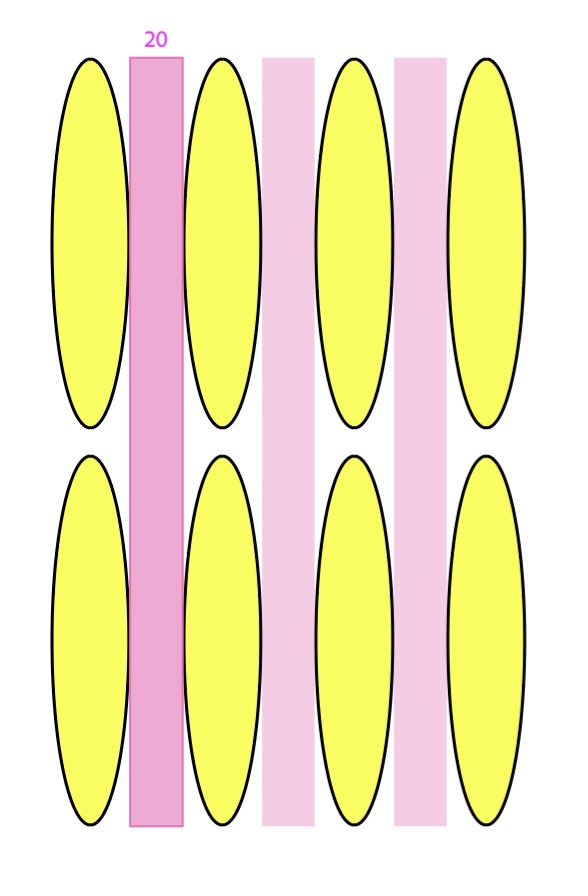
オブジェクトが配列上になり、インスタンス数、サイズを調整。


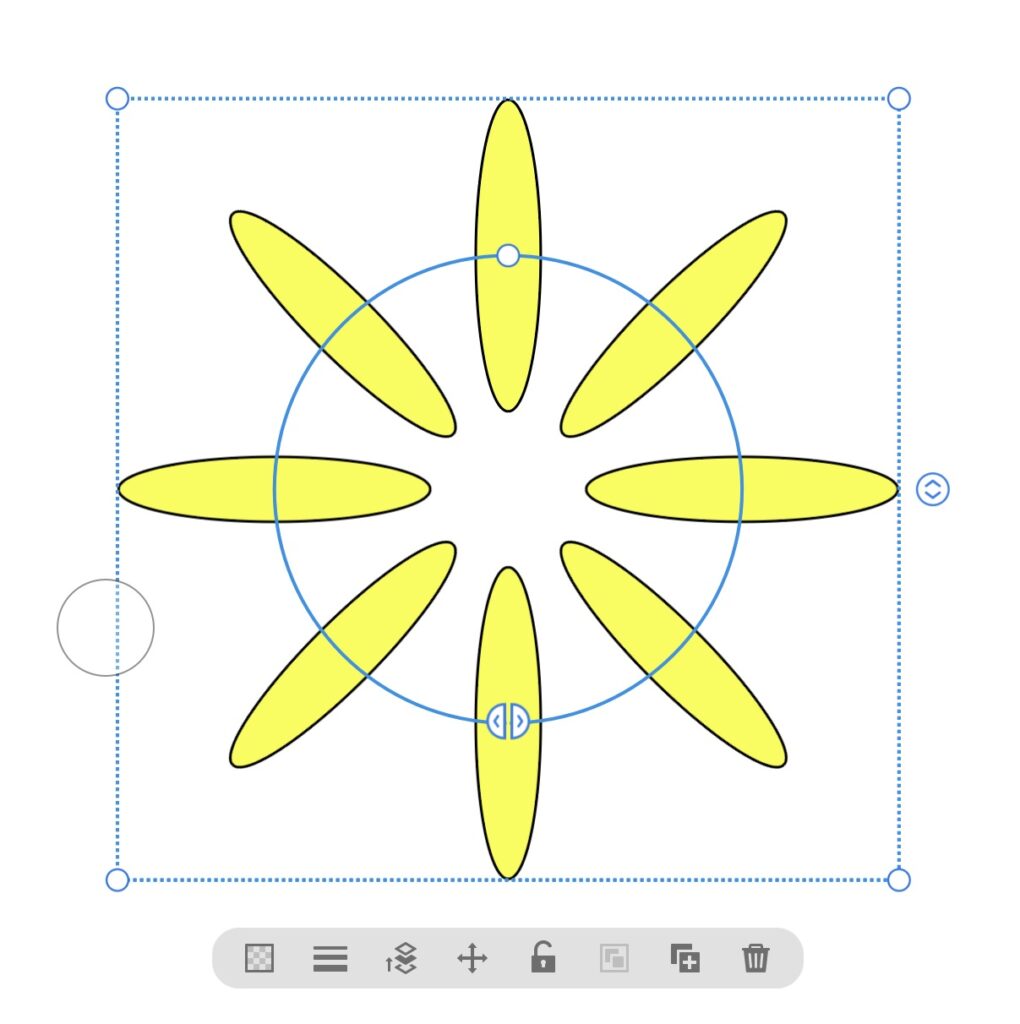
〈 ミラー 〉
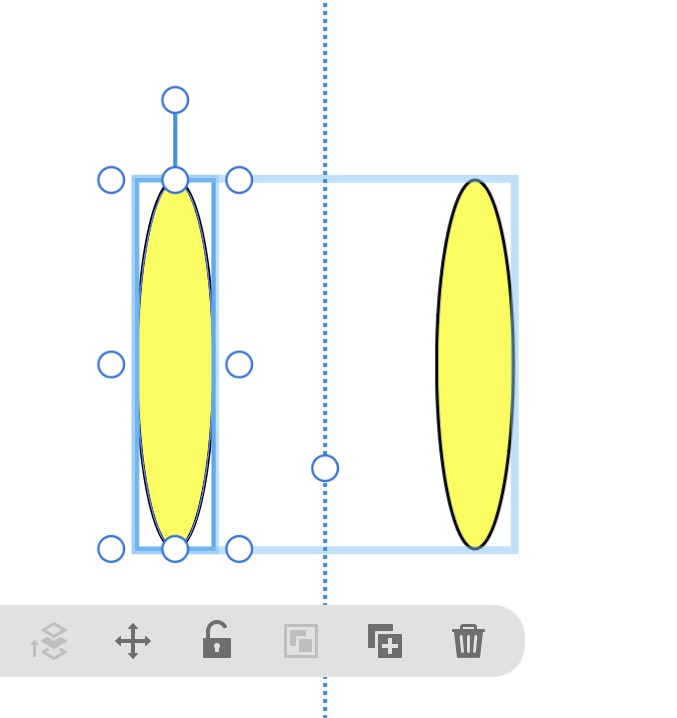
鏡のように対象的となり、真ん中の軸で位置、角度を調整します。

デスクトップ版
上部メニューから”オブジェクト/リピート/”から下記の選択肢から選ぶことができます。設定を行うにはオプションパネルまたはオプションバーで調整できます。

〈 ラジアル 〉
円上に描写されインスタンス数、サイズ、中心の幅を調整します。


〈 グリッド 〉
オブジェクトが配列上になり、インスタンス数、サイズを調整。


〈 ミラー 〉
鏡のように対象的となり、真ん中の軸で位置、角度を調整します。

図形(シェイプ)
iPad版
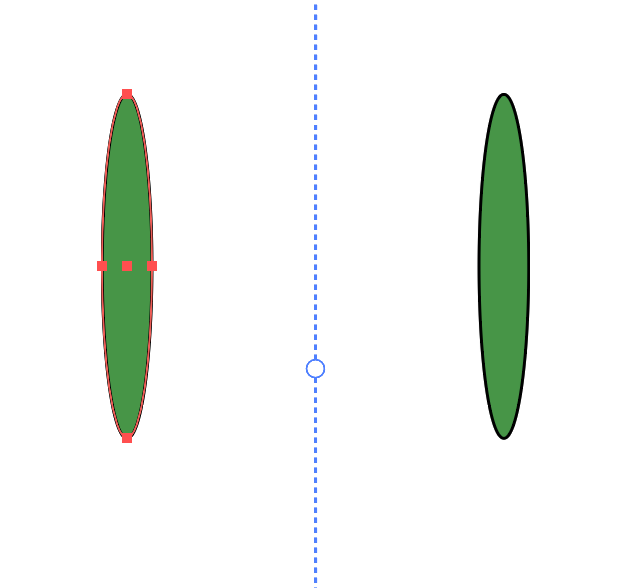
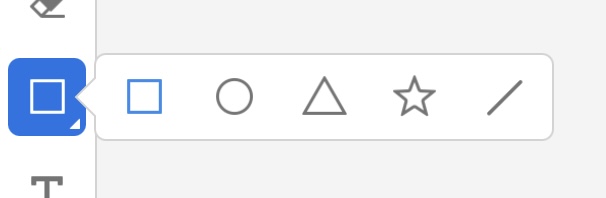
ツールバーから四角形のアイコンを選択して楕円形やスターを作成。正方形にするにはタッチショートカットで「セカンダリタッチショートカット」にして描画します。


デスクトップ版
四角形や楕円形を作成するには、アイコンを選択するかショートカットキーを入力してください。


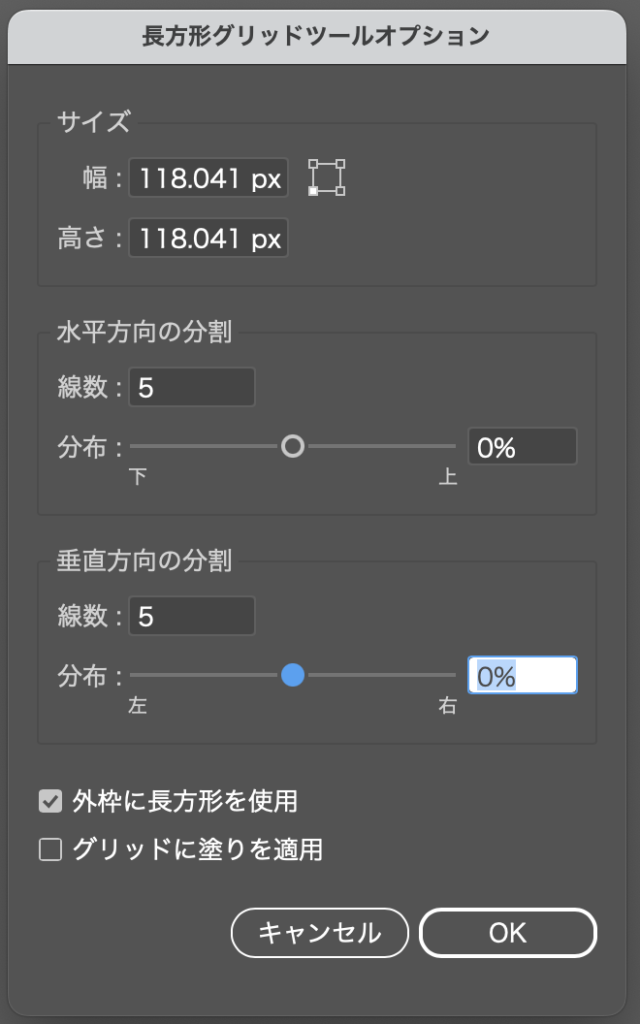
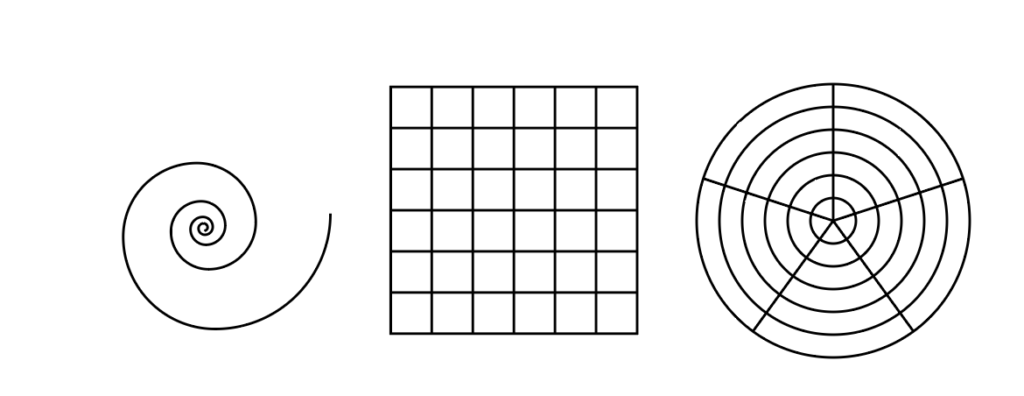
他にスパイラルや、長方形と同心円のグリッドを作成することができます。アイコンをダブルクリックするかカンバスをクリックして詳細を設定をします。



iPad版にない機能
パスの変形
上部メニューから”効果/パスの変形/”を選択すると、パス(線)を変形させるオプションが出できます。適用させた場合はアピアランスパネルで編集または削除ができるようになります。

ジグザグ

パンク・膨張

ラフ

ランダム・ひねり

旋回

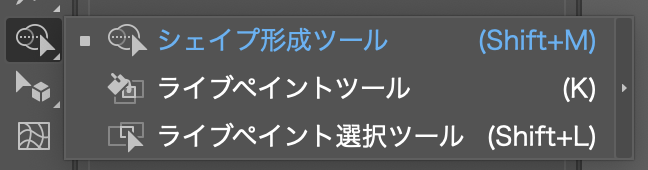
シェイプ形成ツール関連
シェイプ同士を結合、パスで区切られている「塗り」部分をペイントできるツールが使用できます。また、各アイコンをダブルクリックすることで詳細が設定できます。


〈 シェイプ形成ツール 〉
複数の選択されてシェイプ同士を結合することができ、ドラッグして領域と領域の間を跨ぐと結合して新しいシェイプができます。


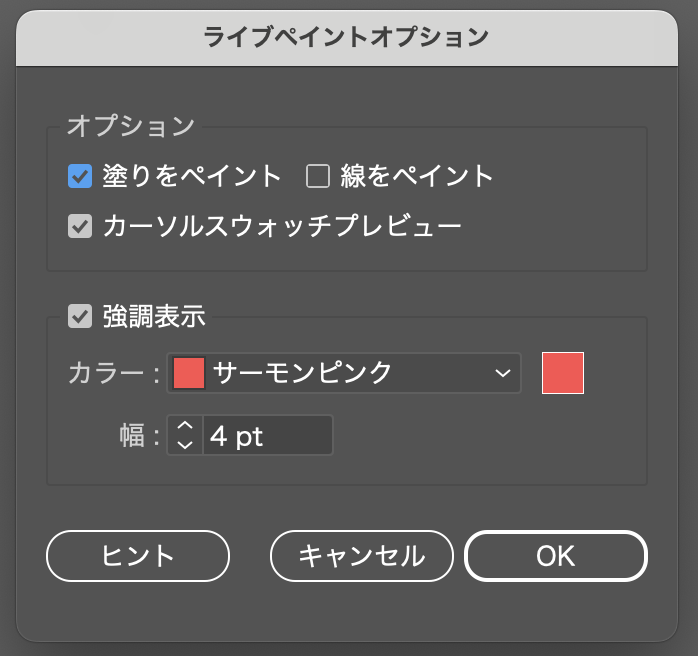
〈 ライブペイントツール 〉
複数の選択されてるシェイプにできたパスとパスで区切られている「塗り」部分に、「スウォッチパネル」で登録されたカラーなどをペイントすることができます。


〈 ライブペイント選択ツール 〉
ライブペイントツールを使用した複数のシェイプに、新しくペイントしたり変更することができます。「スウォッチパネル」や「カラーパネル」などでカラーを変えます。


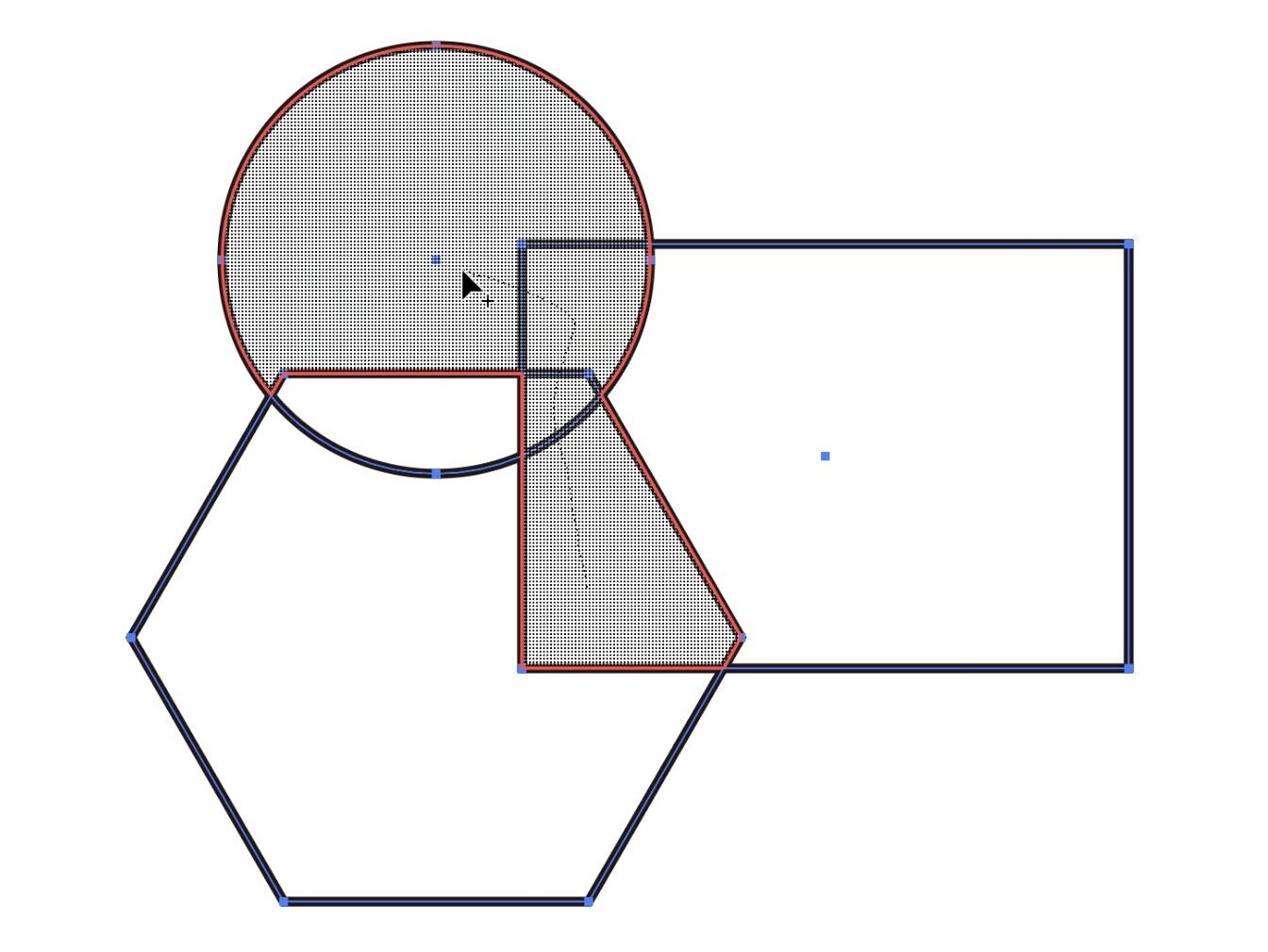
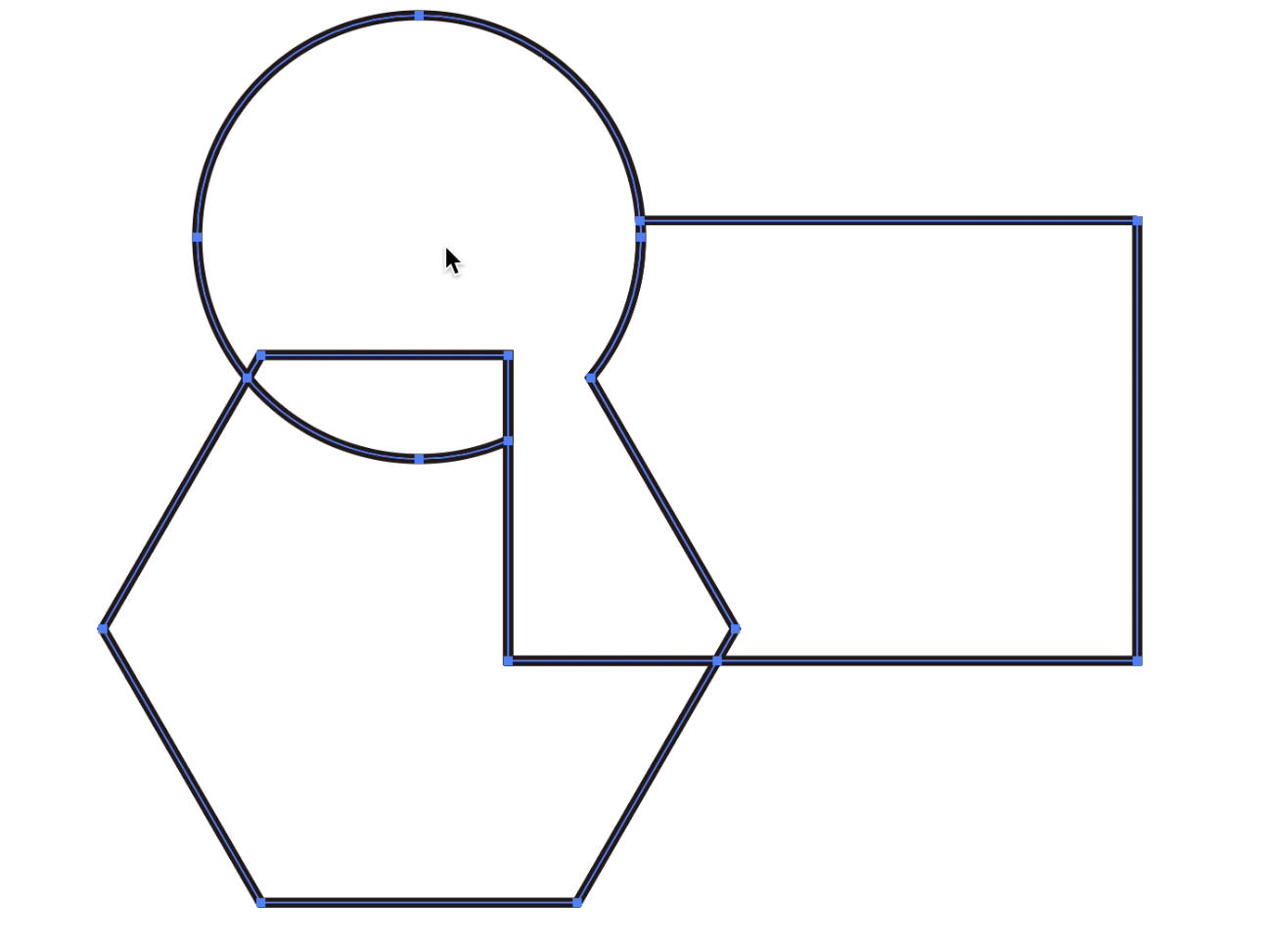
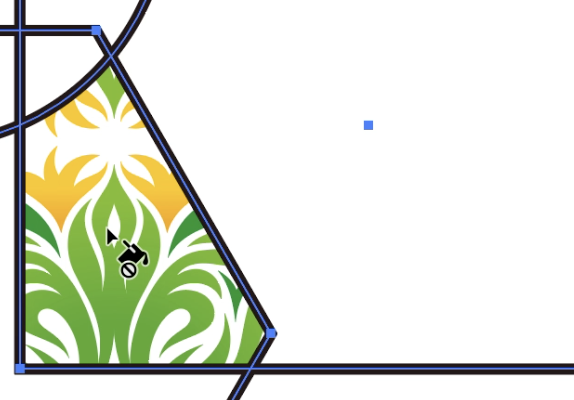
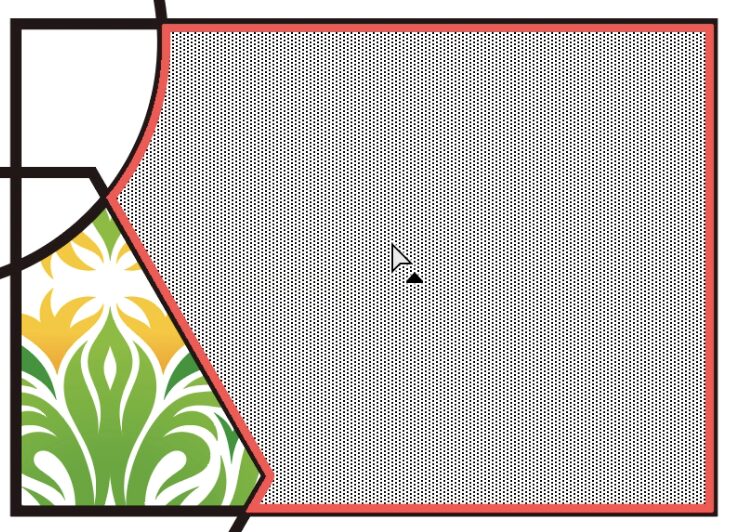
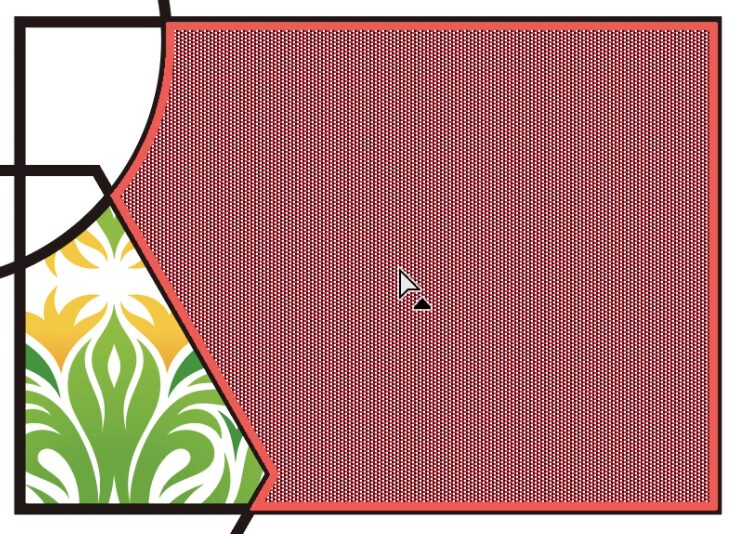
クロスと重なり
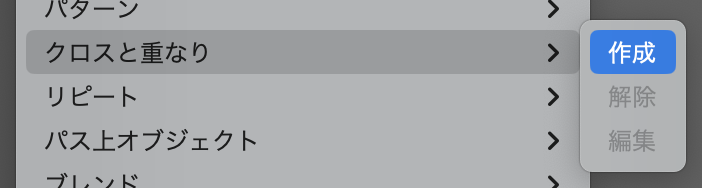
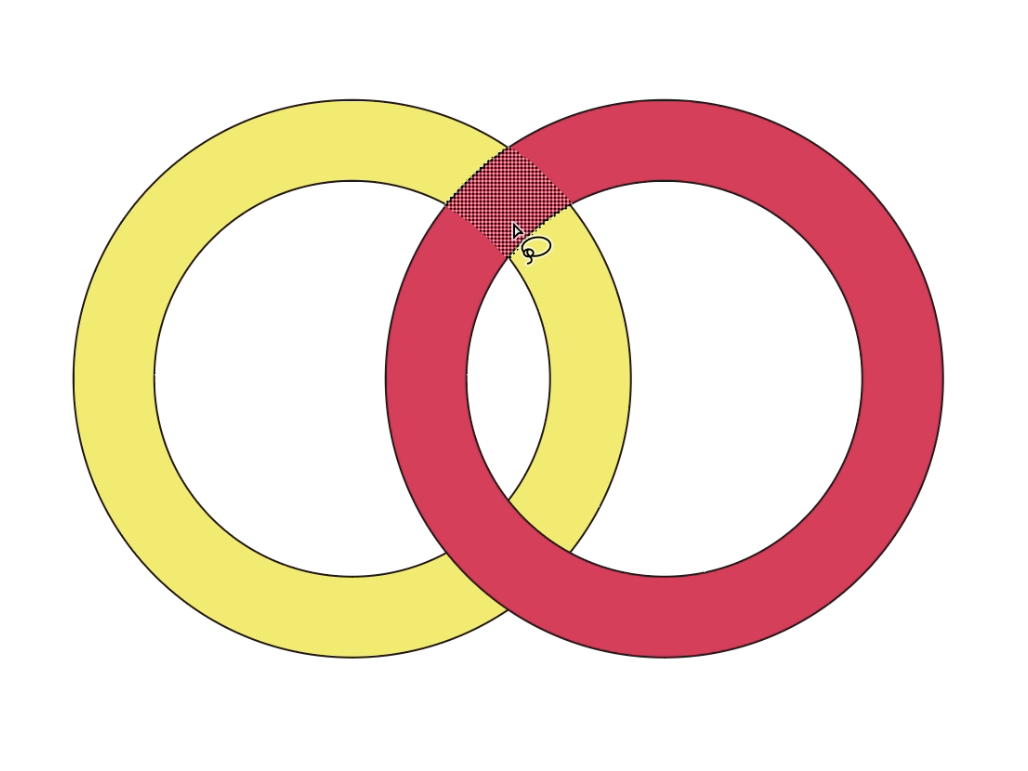
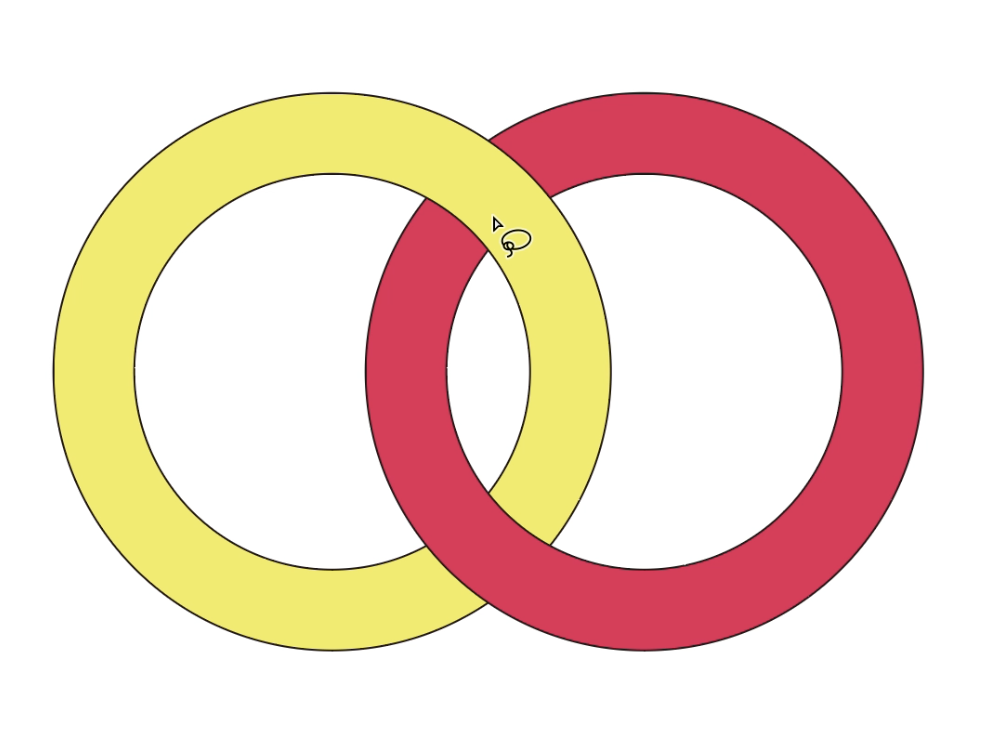
対象のオブジェクトを選択して、上部メニューから”オブジェクト/クロスと重なり”を選んで編集を行います。重なった部分にカーソルを近づけると網目模様になるのでクリックすれば反転してくれます。



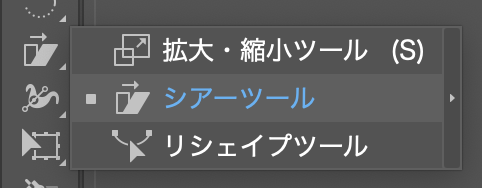
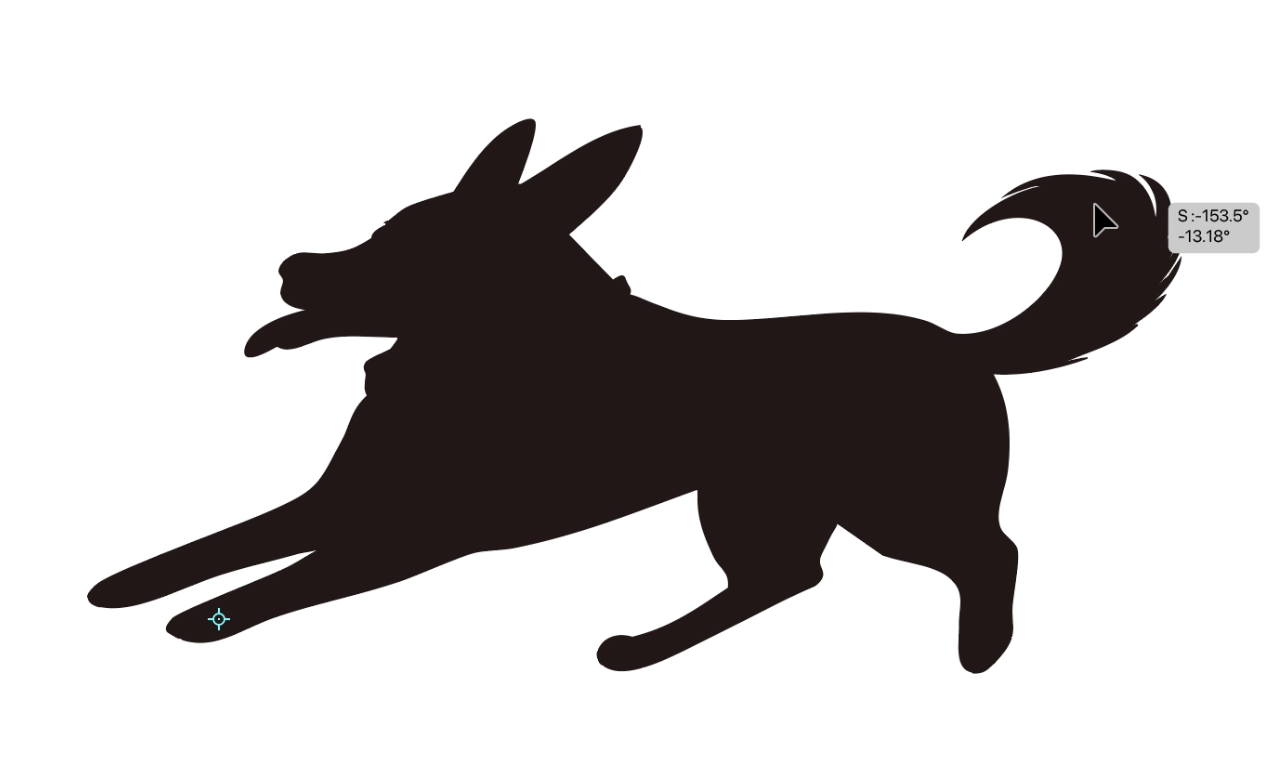
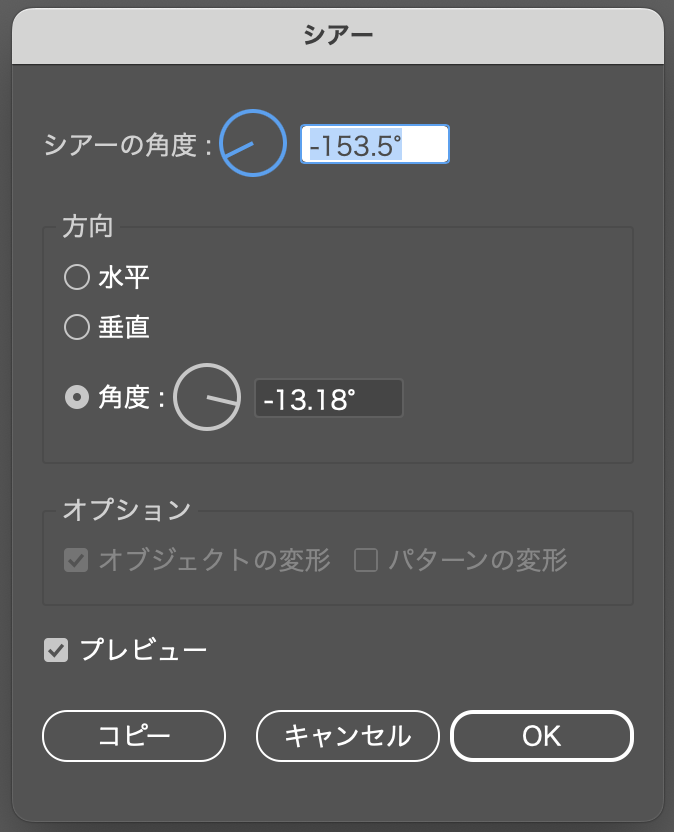
シアーツール
オブジェクトを手動で歪ませることができ、基準軸の位置を変えて向きを調整します。また、アイコンをダブルクリックして設定パネルで調整もできます。



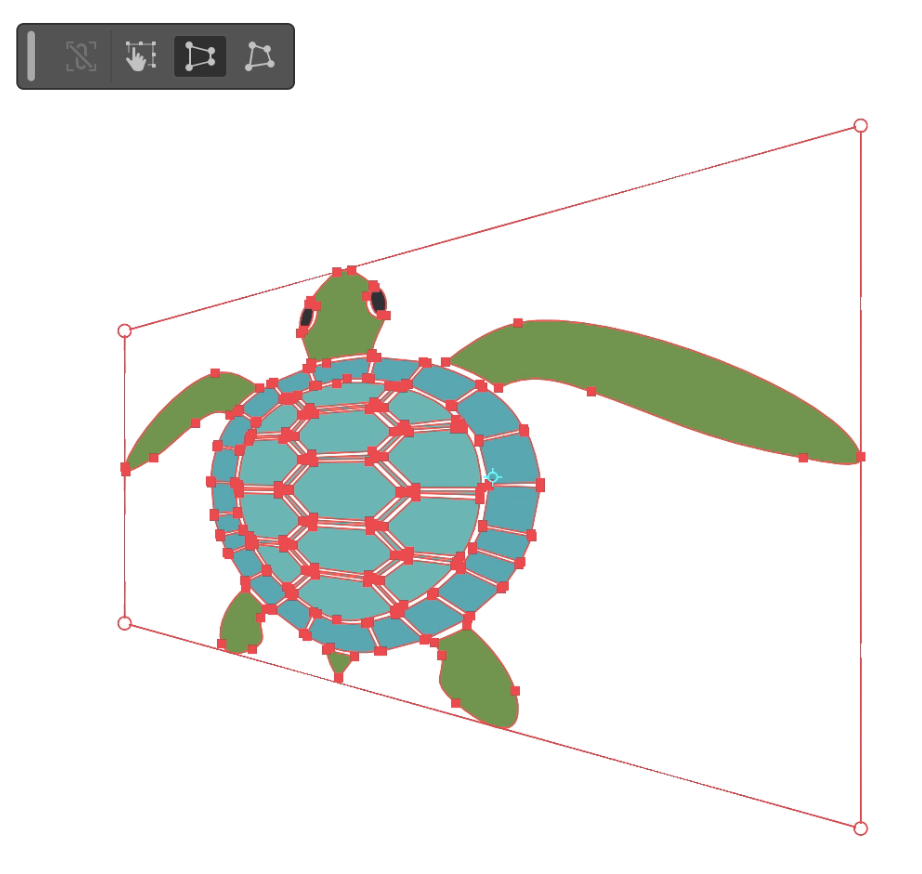
自由変形・パペットツール
自由変形ツールはシアーや変形、拡大/縮小ができ、ツールバーから選択か「E」を入力で切り替えます。
パペットワープツールは対象にピンを配置して伸縮や変形、回転させることができます。

〈 自由変形 〉


〈 パペットワープツール 〉

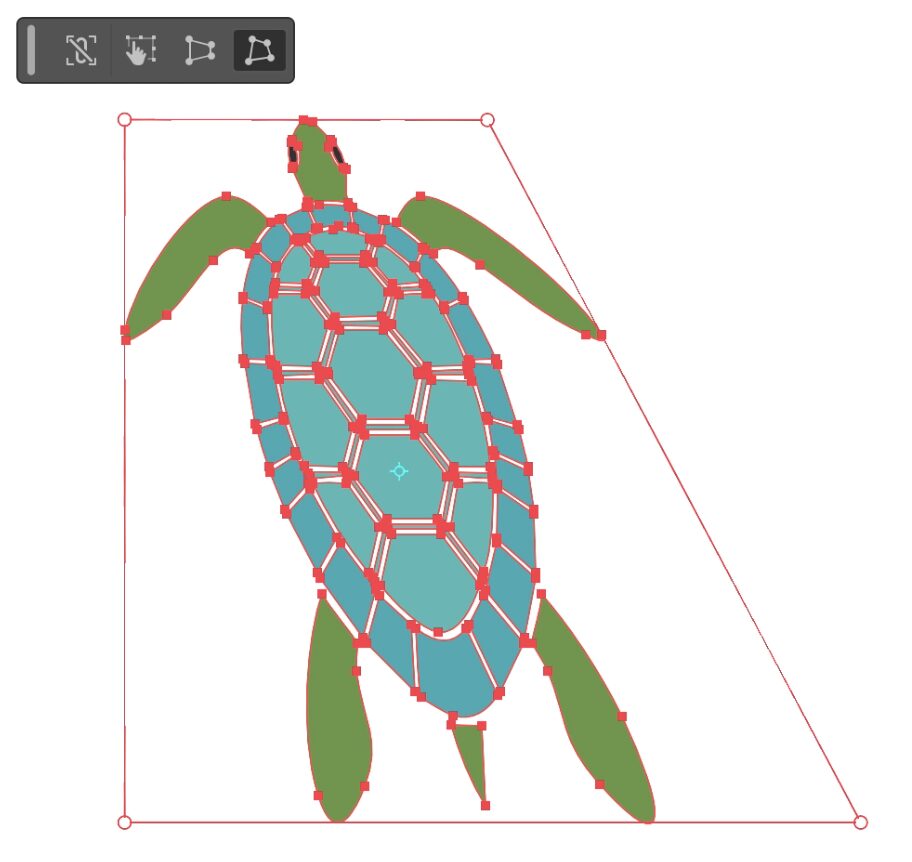
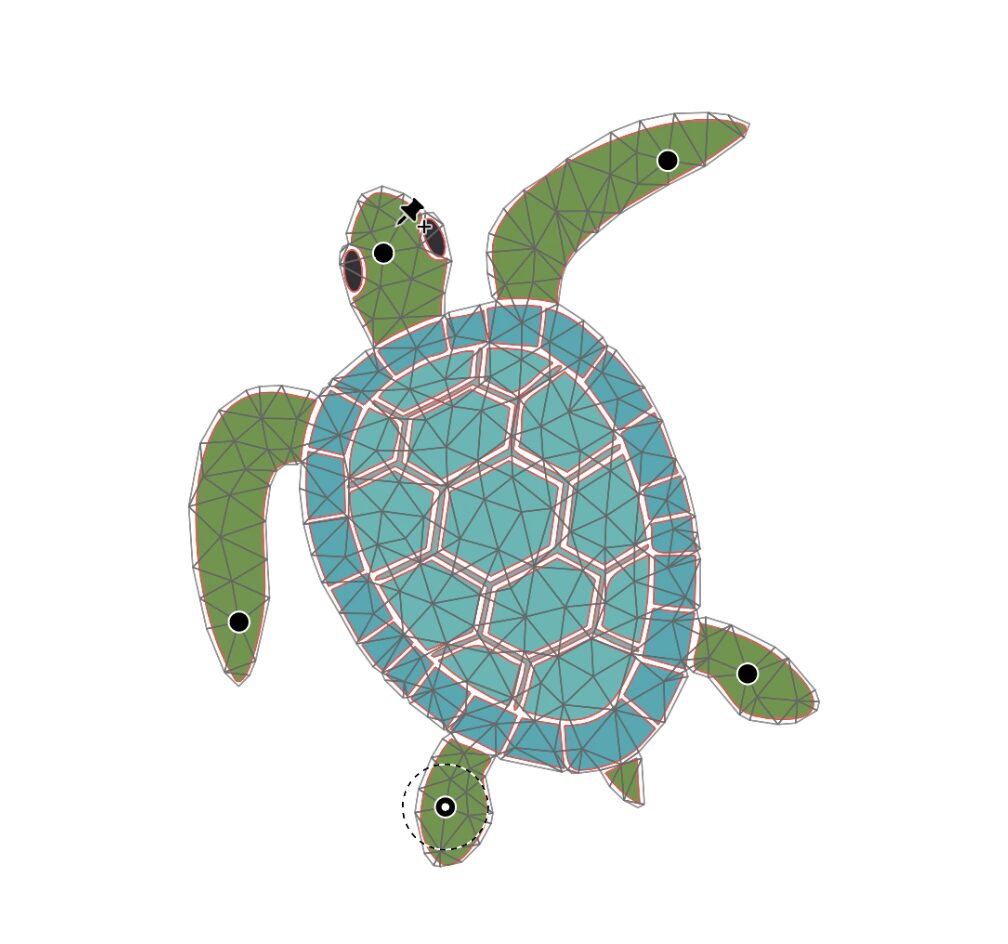
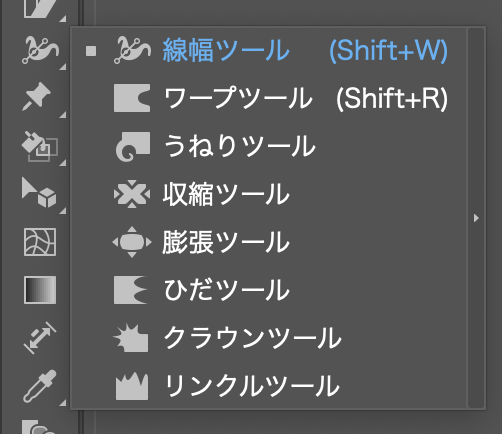
線幅ツール関連
可変幅の線に作成できる「線幅ツール(Shift + W)」やパスをランダムな形状に変形させる機能などが使用できます。ツールによってアイコンをダブルクリックして詳細設定ができるものがあります。


線幅ツール

ワープツール

うねりツール

収縮ツール

膨張ツール

ひだツール

クラウンツール

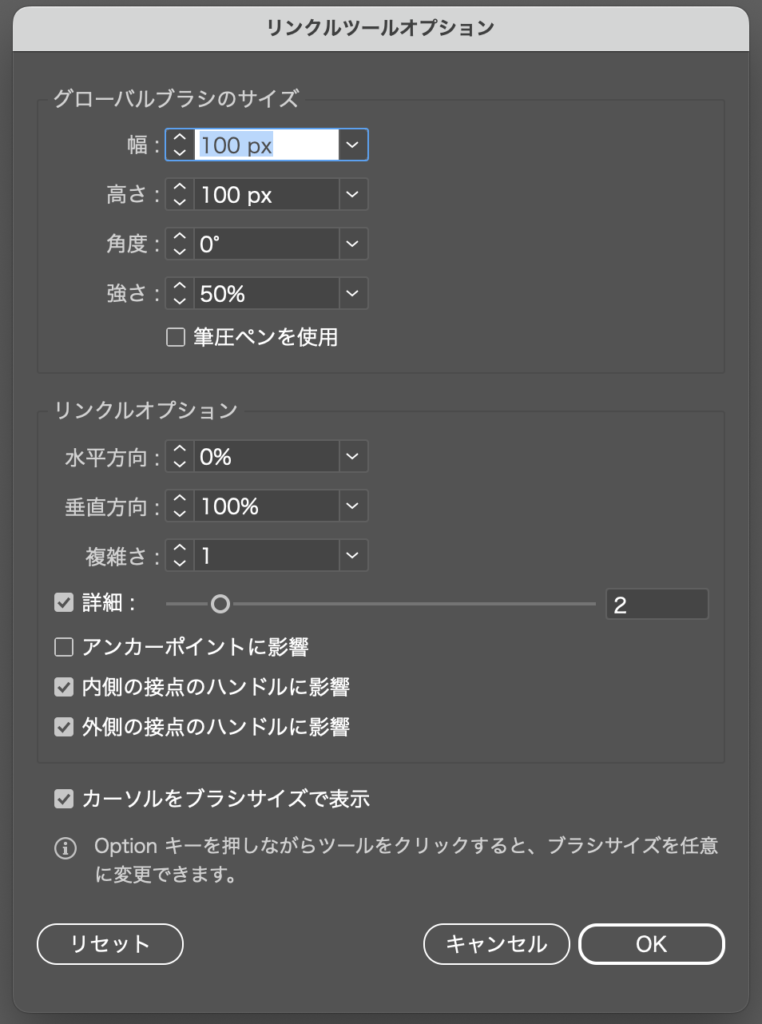
リンクルツール

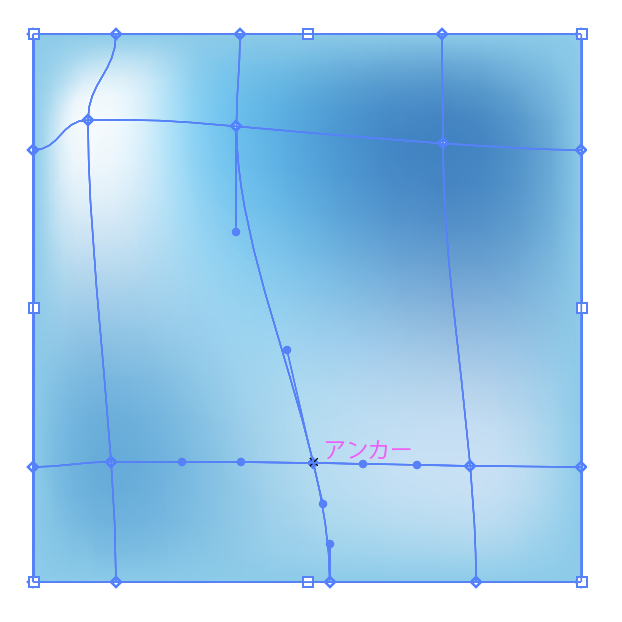
メッシュ
オブジェクトの「塗り」部分に対してカラーを混ぜたような描写にしたり、表面に輪郭を作って変化をつけさせることができます。ショートカットで「U」を入力すれば切り替えられます。



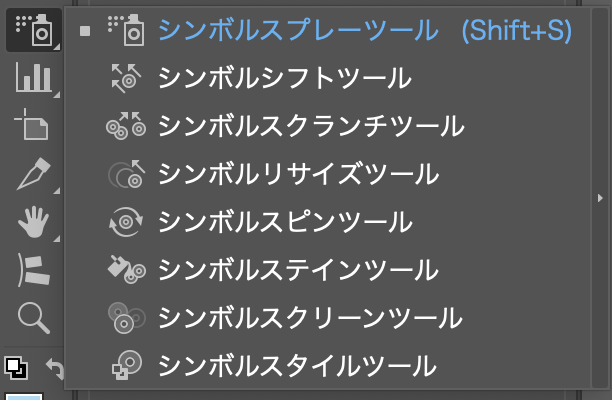
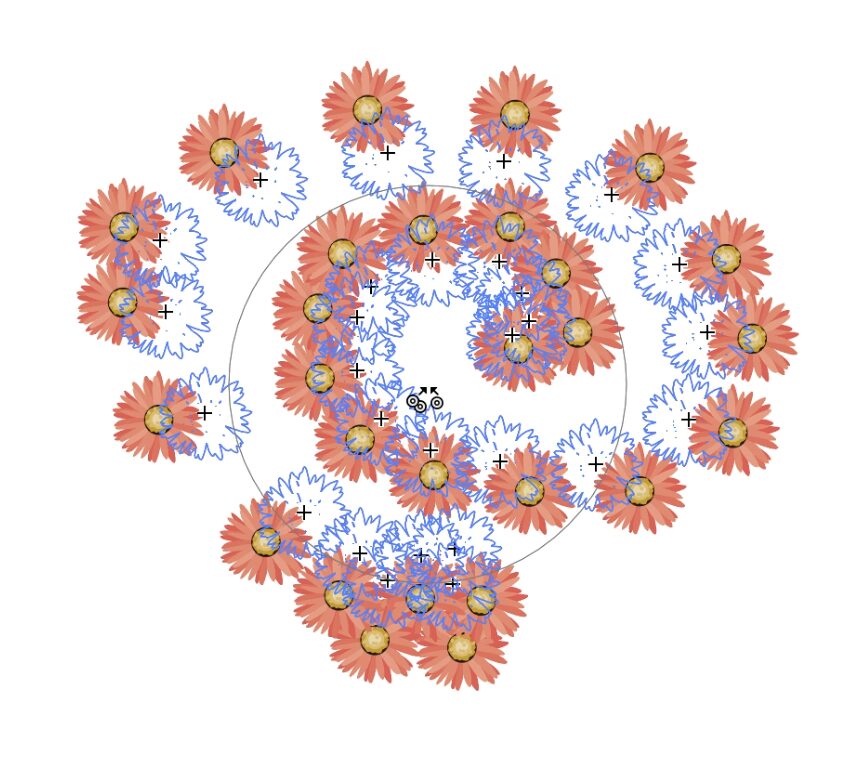
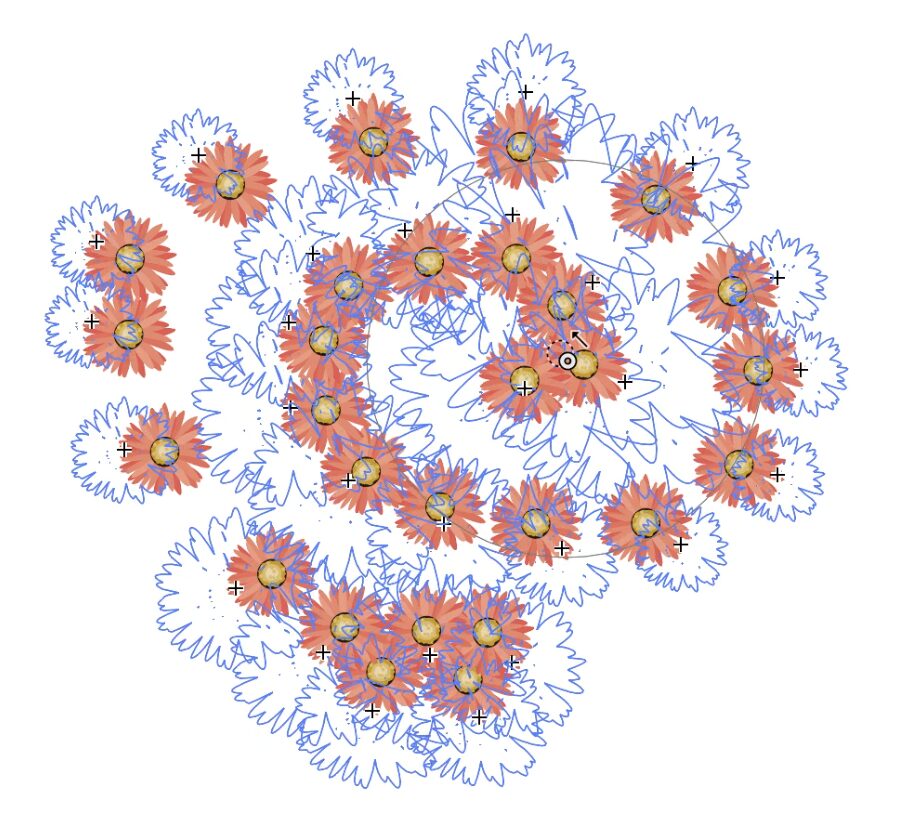
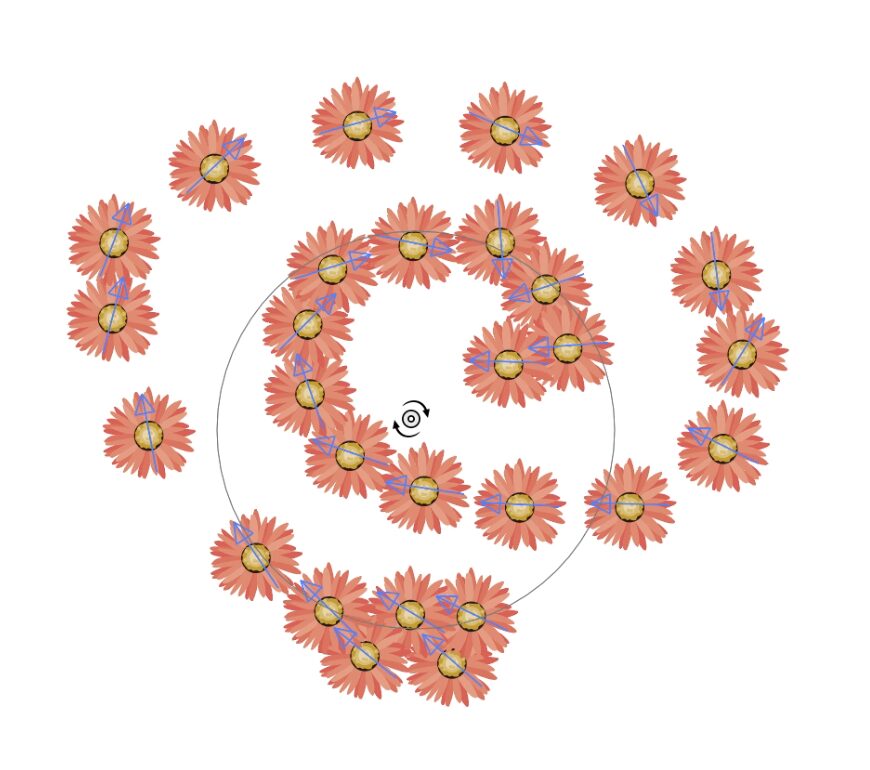
シンボルスプレー関連
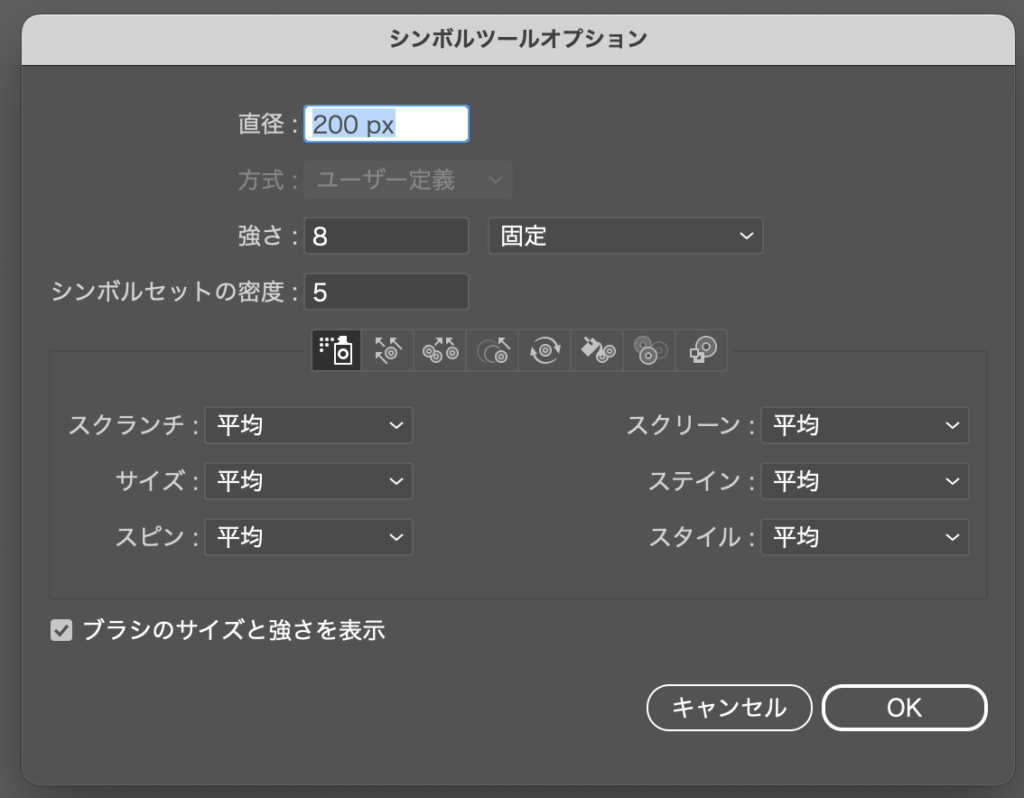
このツールは簡単にまばらなデコレーションや細かい複数のオブジェクトを追加することができ、「Shift」+「S」で「シンボルスプレーツール」に切り替え、そのほかはツールバーから選択して使用します。アイコンをダブルクリックすると詳細を設定することができます。


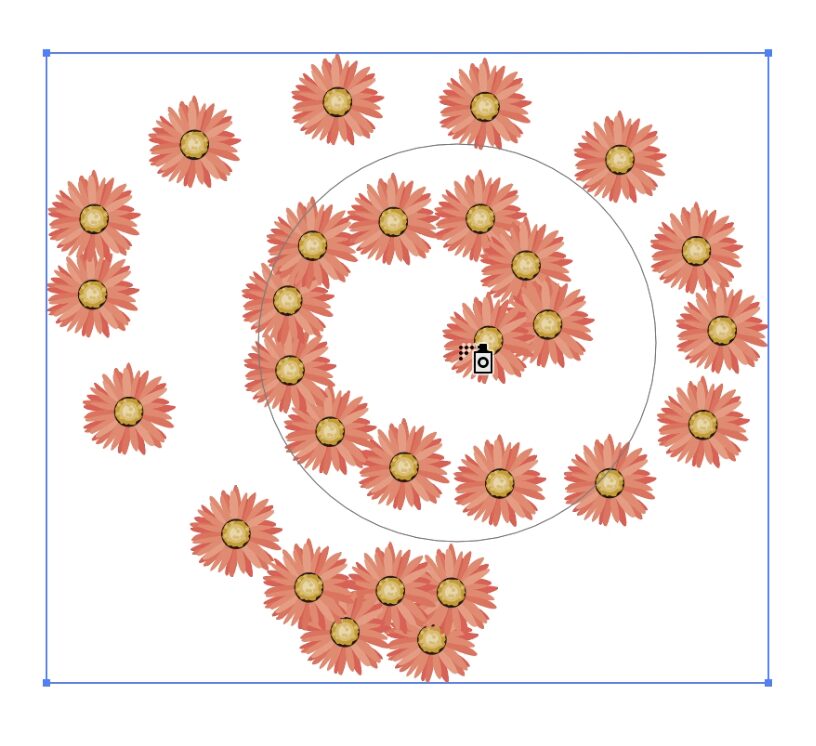
シンボルパネルから追加するインスタンスを選択して「シンボルスプレーツール」に切り替えドラッグして描画をします。


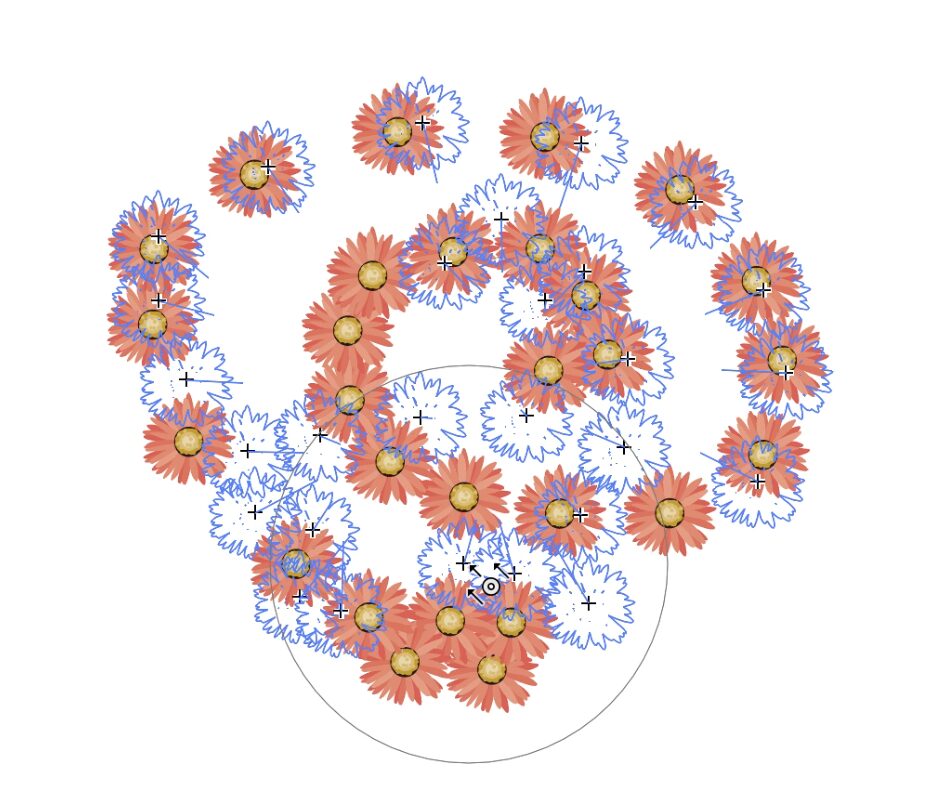
他の関連ツールは配置されたインスタンスを編集することができます。
シンボルシフトツール:カーソルをインスタンスに近づけると寄る

シンボルスクランチツール:インスタンスがエリア内の中心に寄る

シンボルリサイズツール:カーソルをインスタンスに近づけると大きくなる

シンボルスピンツール:カーソルが寄るとインスタンスの向きが変わる

シンボルステインツール:「塗り」のカラーを反映させる(ドラッグする時間で変わる)

シンボルスクリーンツール:カーソルを近づけると透明になる(ドラッグする時間で変わる)

シンボルスタイルツール:「グラフィックスタイル(パネル)」を反映する(ドラッグする時間で変わる)

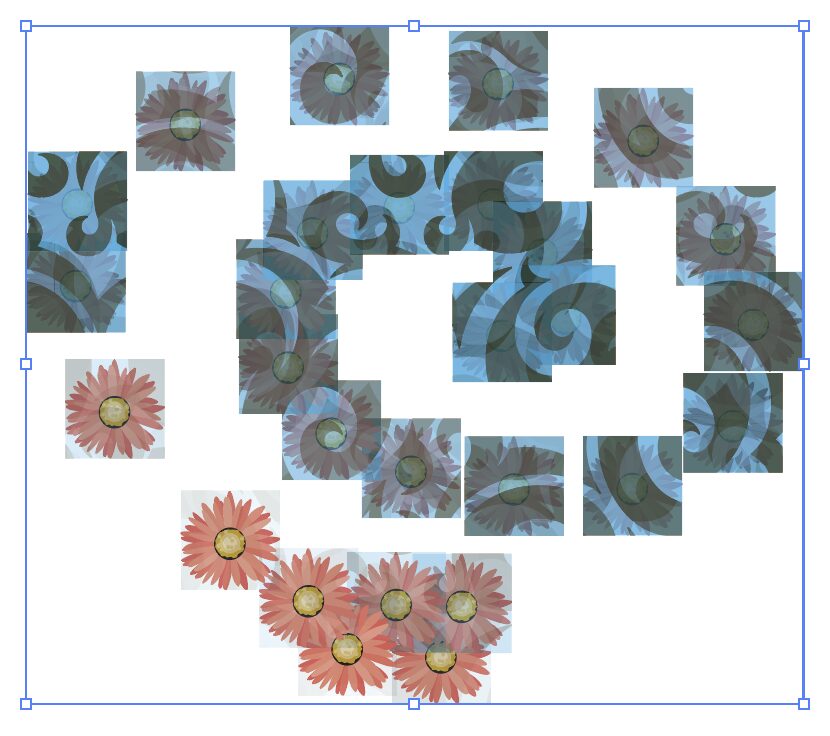
3Dとマテリアル
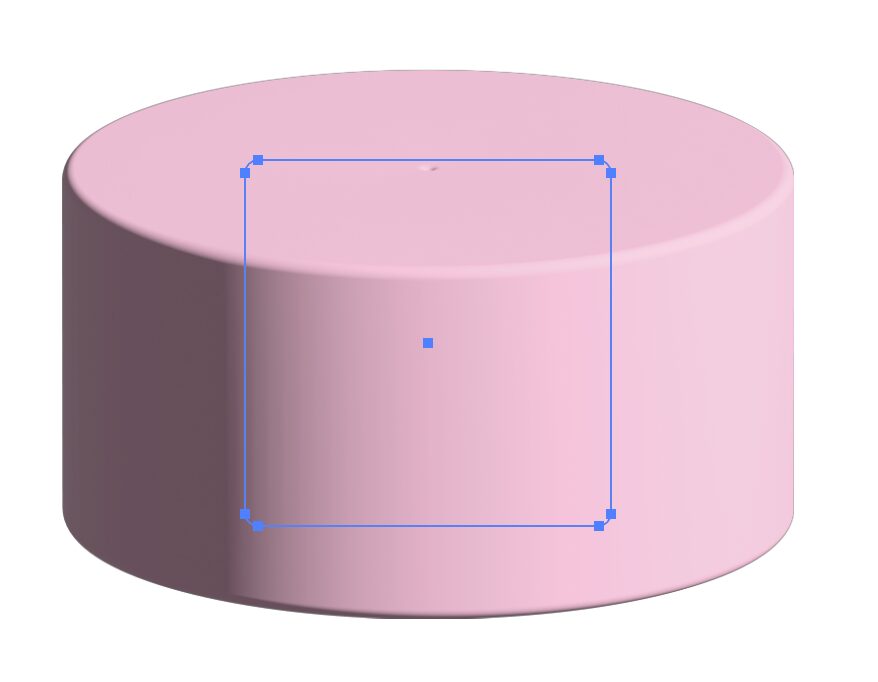
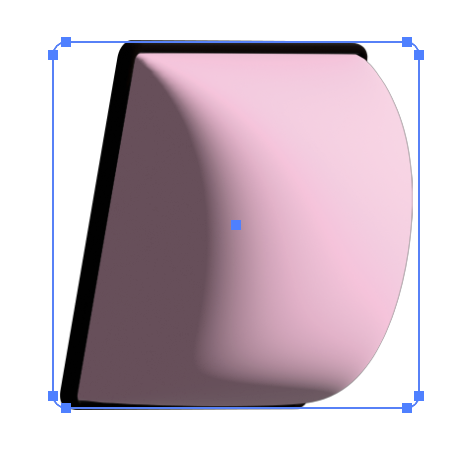
反映させると立体的なオブジェクトを作成することができ、マテリアルを設定してよりリアルな質感を再現するほか、照明の調整や位置を設定することが可能です。なお、この機能は重くなりやすいデメリットがあります。

平面

押し出し

回転体

膨張

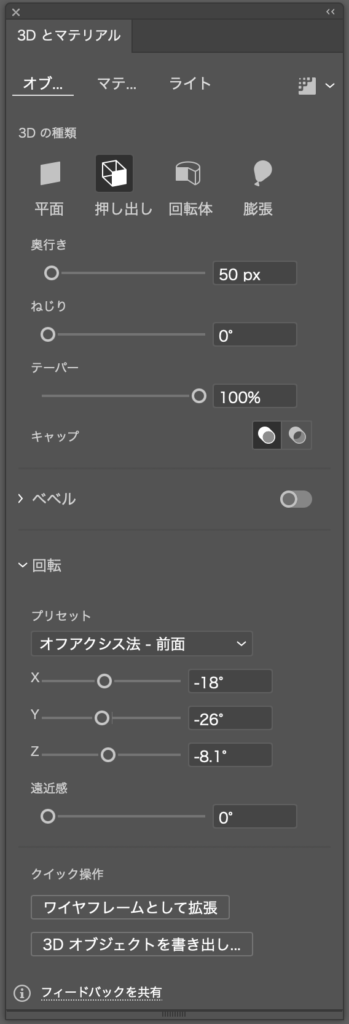
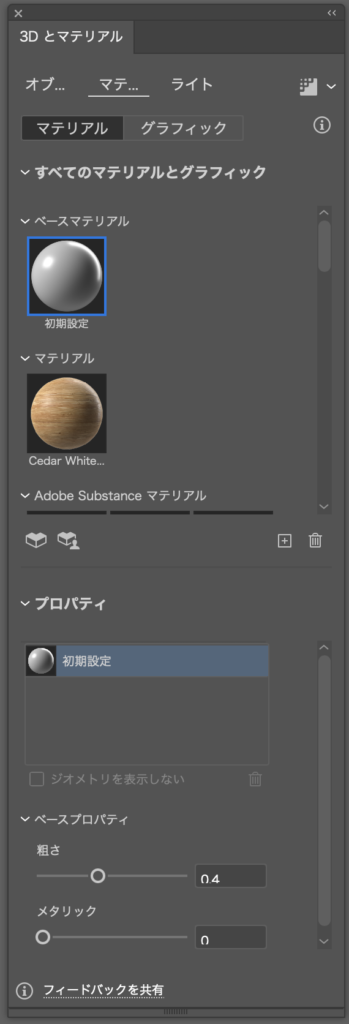
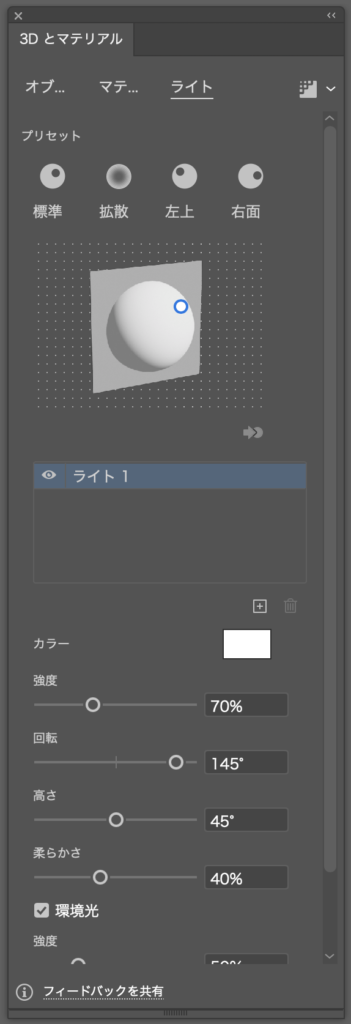
適用させると以下の設定画面で編集を行います。
オブジェクト

マテリアル

ライト

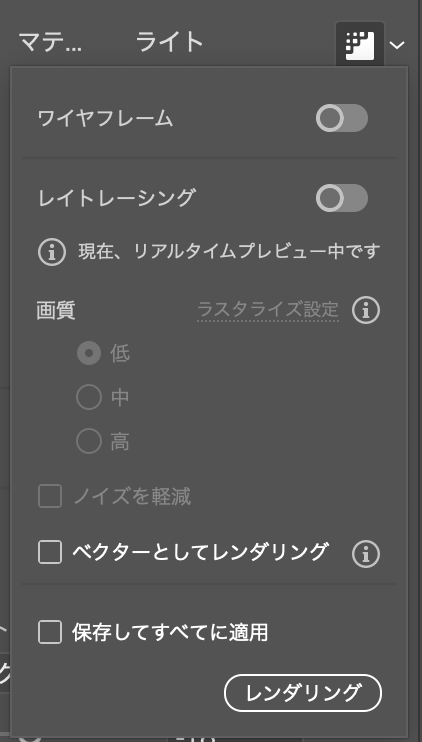
仕上げの工程としてレンダリングを行うと良くなります。

「ファイル名.png」として書き出したもの↓
レンダリング前

レンダリング後

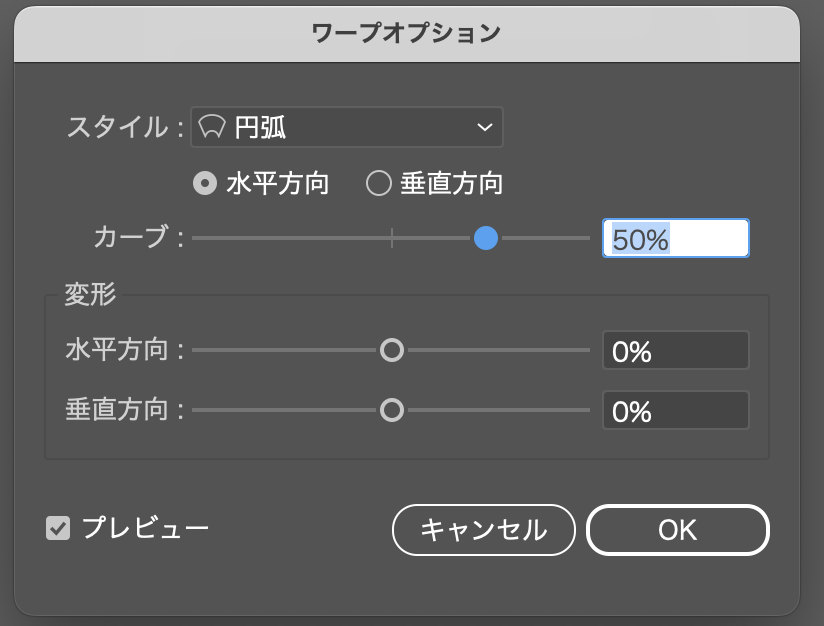
ワープオプション
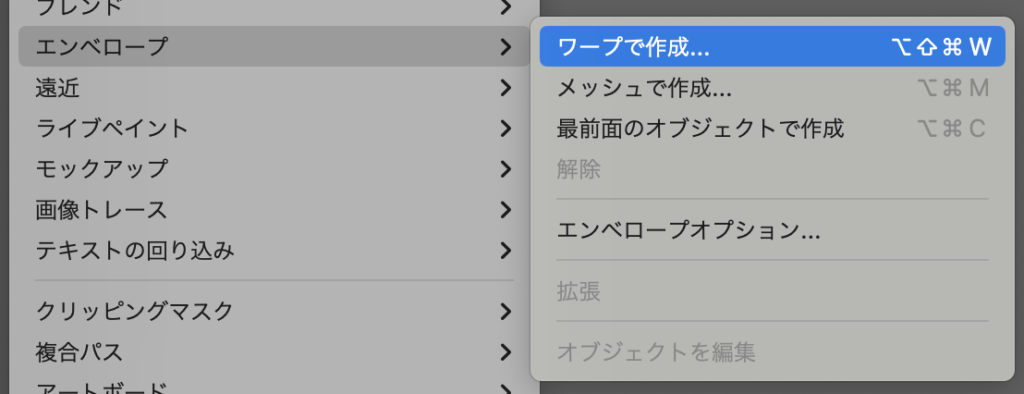
テキストおよびオブジェクトを特定の形状に変形させることができる機能であり、対象を選択した後に上部メニューから”オブジェクト/エンベロープ/ワープを作成”で編集。
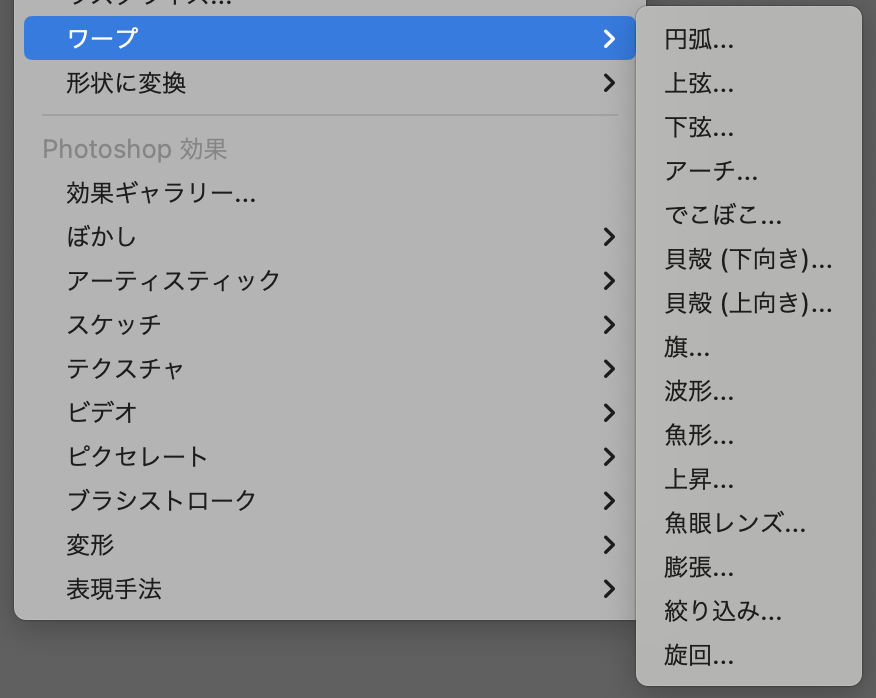
もしくは、同じくメニューから”効果/ワープ/”から任意の形状を選んでください。


設定画面↓

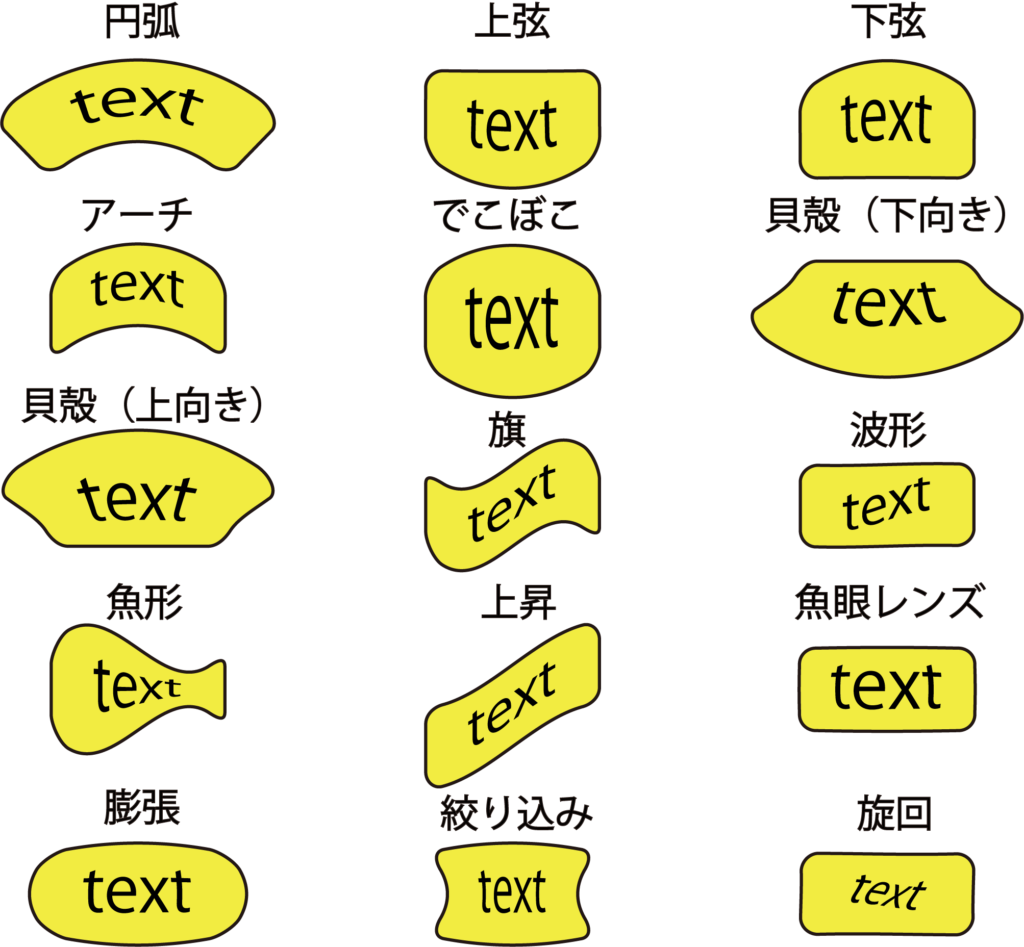
〈 各形状の一覧 〉

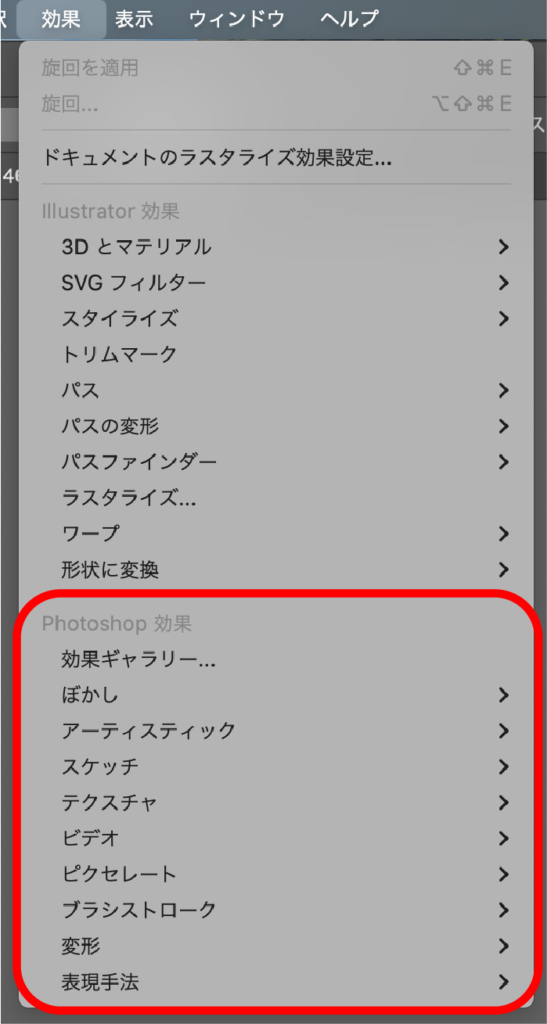
効果ギャラリー
Illustratorで使えるPhotoshop効果という機能があり、対象をぼかしたりテクスチャを反映させることができます。適応すると一部llustratorの機能が使用できなくなるので注意が必要です。
選択方法は対象を選択後、上部メニューで”効果/”の欄にあるPhotoshop効果から選んでください。

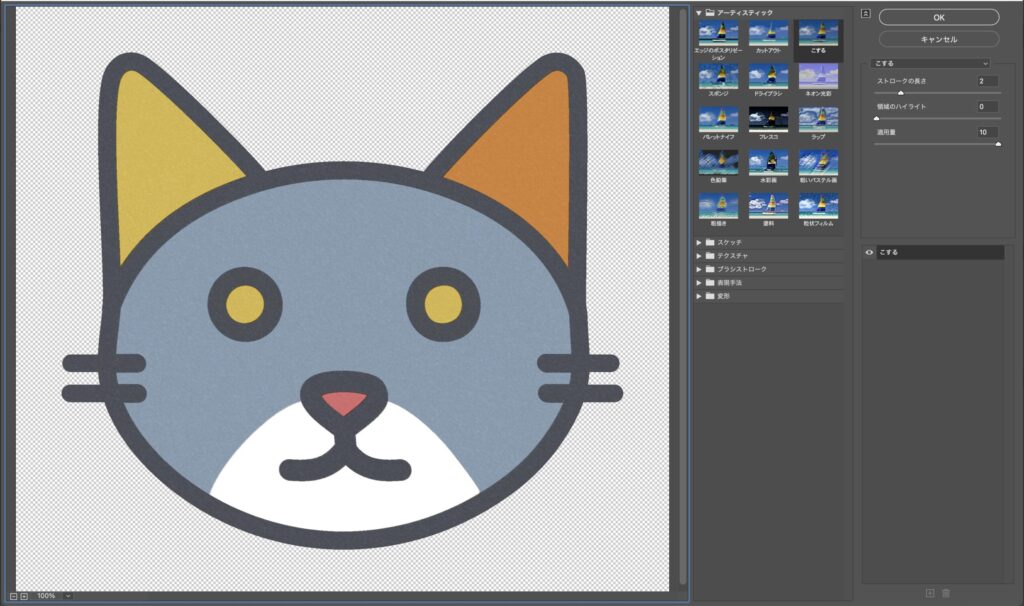
任意を選択すると専用のワークスペースに切り替わるので、各パラメーターを調整して編集を行なってください。

〈 一部Photoshop効果を紹介 〉
ぼかし(ガウス)

ガラス

ステンドグラス

ラップ

ウォーターペーパー

クラッキング

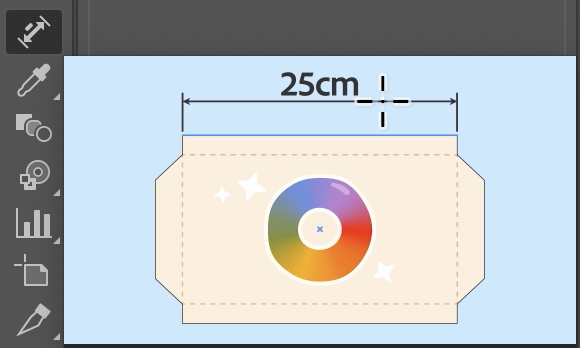
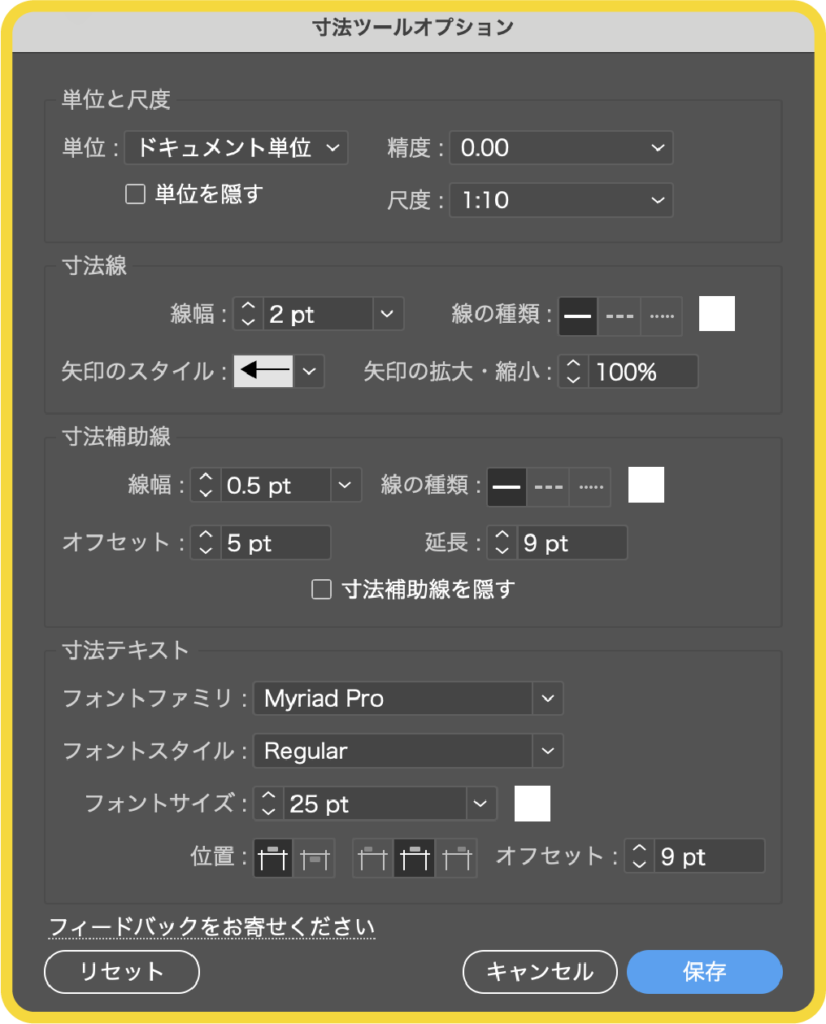
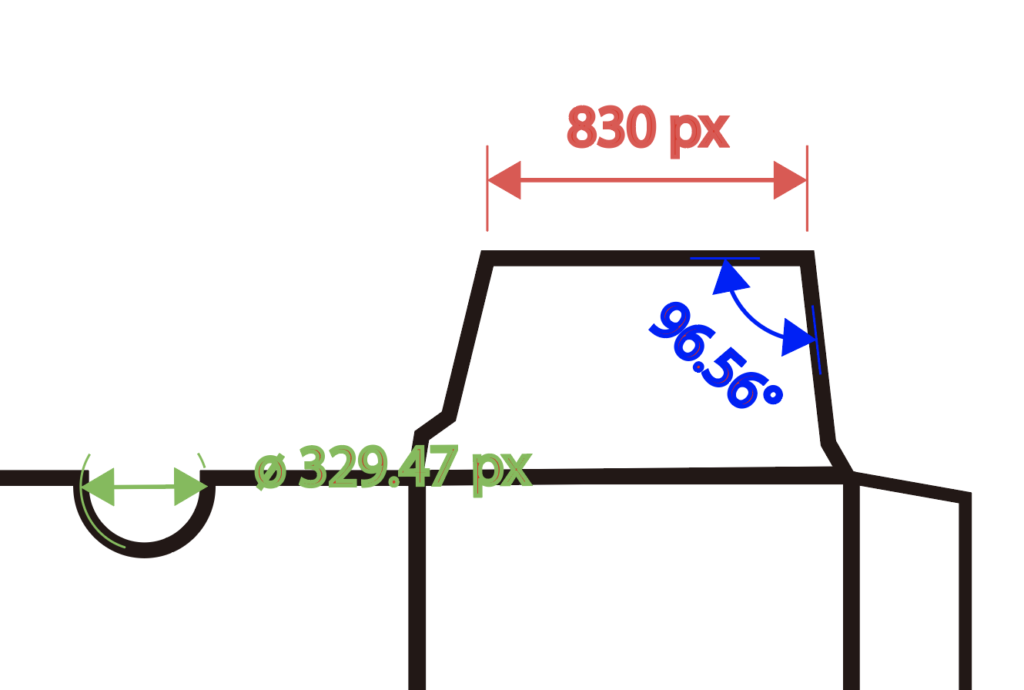
寸法ツール
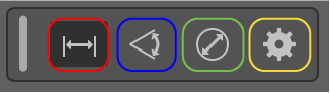
オブジェクトの寸法を測定、または値を入力することができパッケージデザインなどを制作する上で役立つかと思います。ツールバーから選択してタスクバーから「距離」、「角度」、「半径」を切り替え、歯車のアイコンでオプションの設定を行います。


距離の測定
角度の測定
半径の測定
ツールオプション


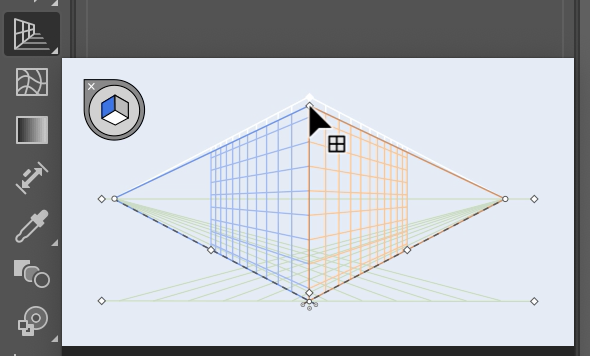
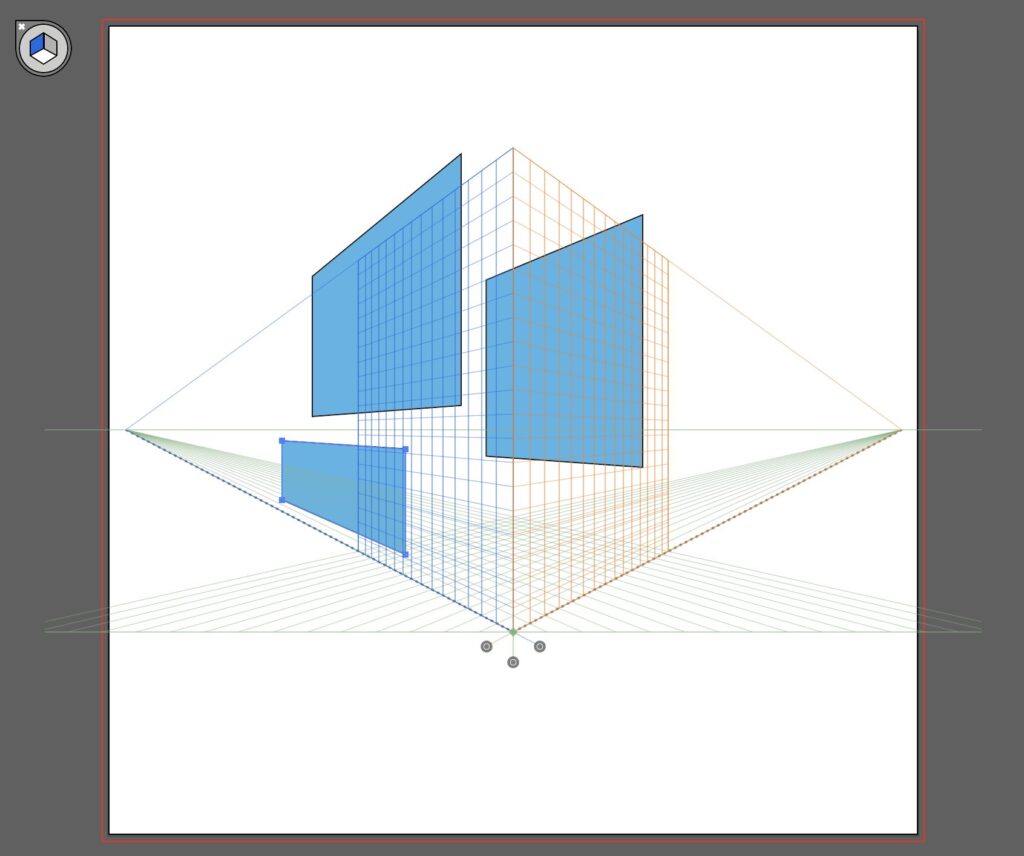
遠近グリッドツール
遠近描画をするために用いるツールとなっており、インテリデザインや建築のような正確に描写したい場合に活用できます。

ガイドの各ポイントを動かして奥行きと空間を調整して、左上にあるアイコンの面(色)でシェイプを作成する箇所が変わります。

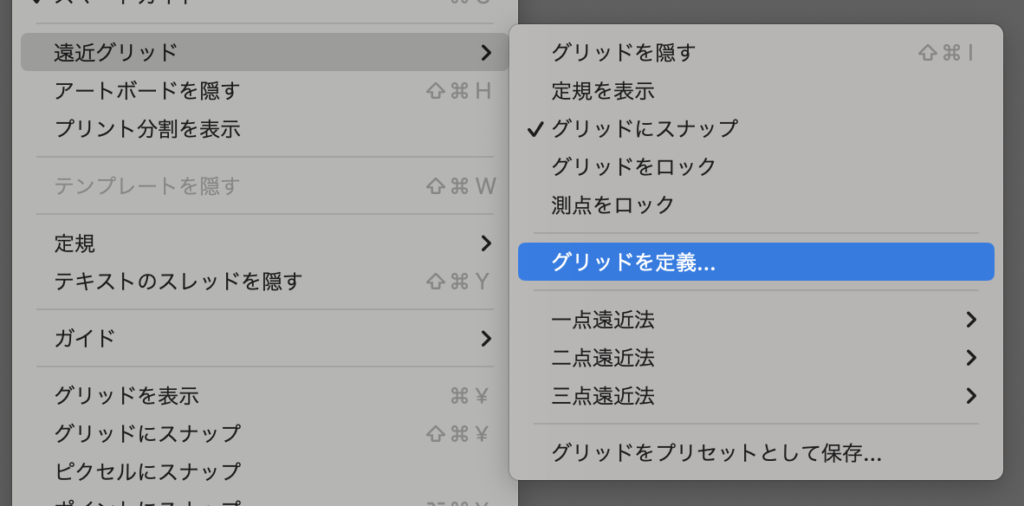
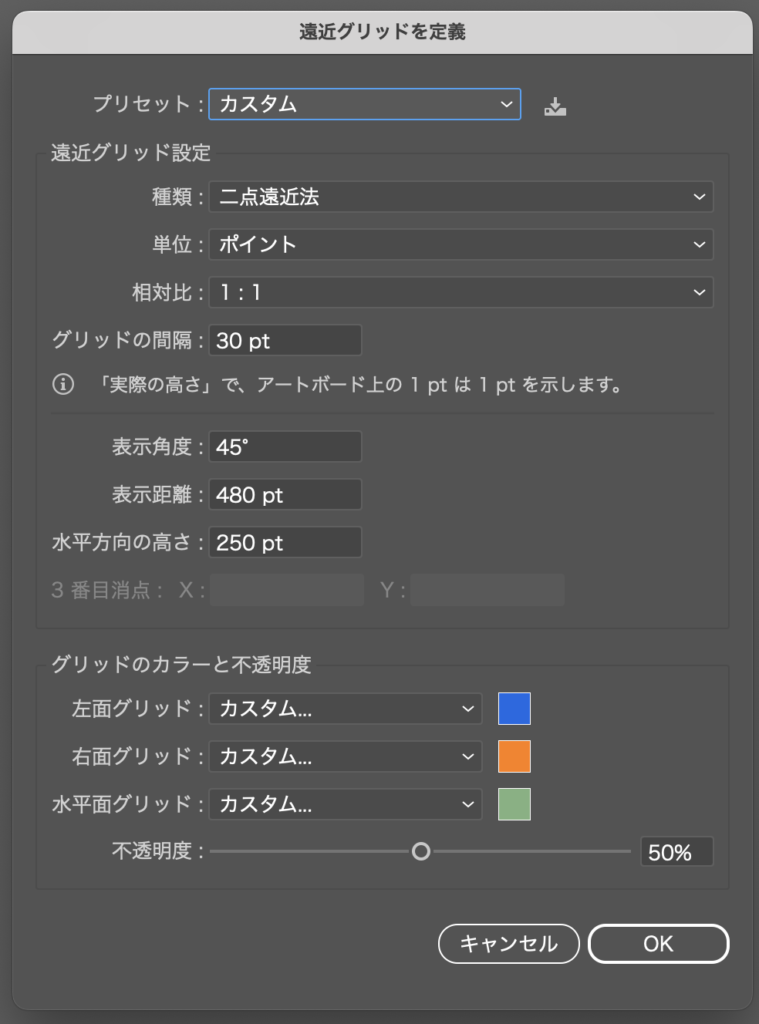
グリッドプリセットの定義などの設定を行う際は、上部メニューから”表示/遠近グリッド/グリッド定義”を選択して変更します。ここで一点遠近法や二点遠近法、三点遠近法を定義することができます。


iPad版の特徴

専用のプランがある
iPad版でのみ利用できるプランがあり月額1,080円(税込)となっており、最初の1ヶ月間は無料で使えます。購入するにはAppストアでアプリをダウンロードして開いた時に購入ができます。
デスクトップ版は個人向けの場合、年間プランが2,380 円/月 (税込)からと2倍近く値段が違います。
【デスクトップ版の各プラン(個人向け)】
- Photoshop プラン 年間プランが3,280 円/月 (税込):デスクトップ版、web版、iPhone版、iPad版の利用、Adobe Expressプレミアムプランの利用
- Creative Cloudコンプリートプラン 年間プランが7,780 円/月 (税込):すべてのCreative Cloudアプリが利用可能
〈 アプリ起動時の購入画面 〉

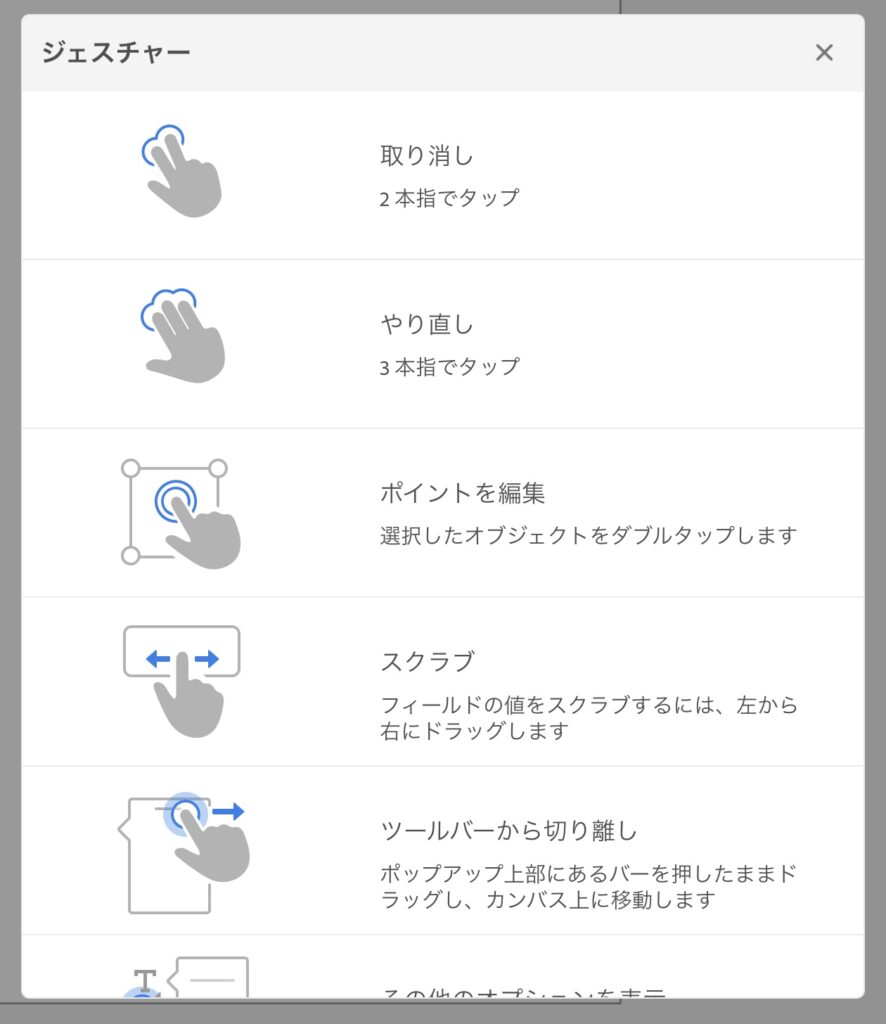
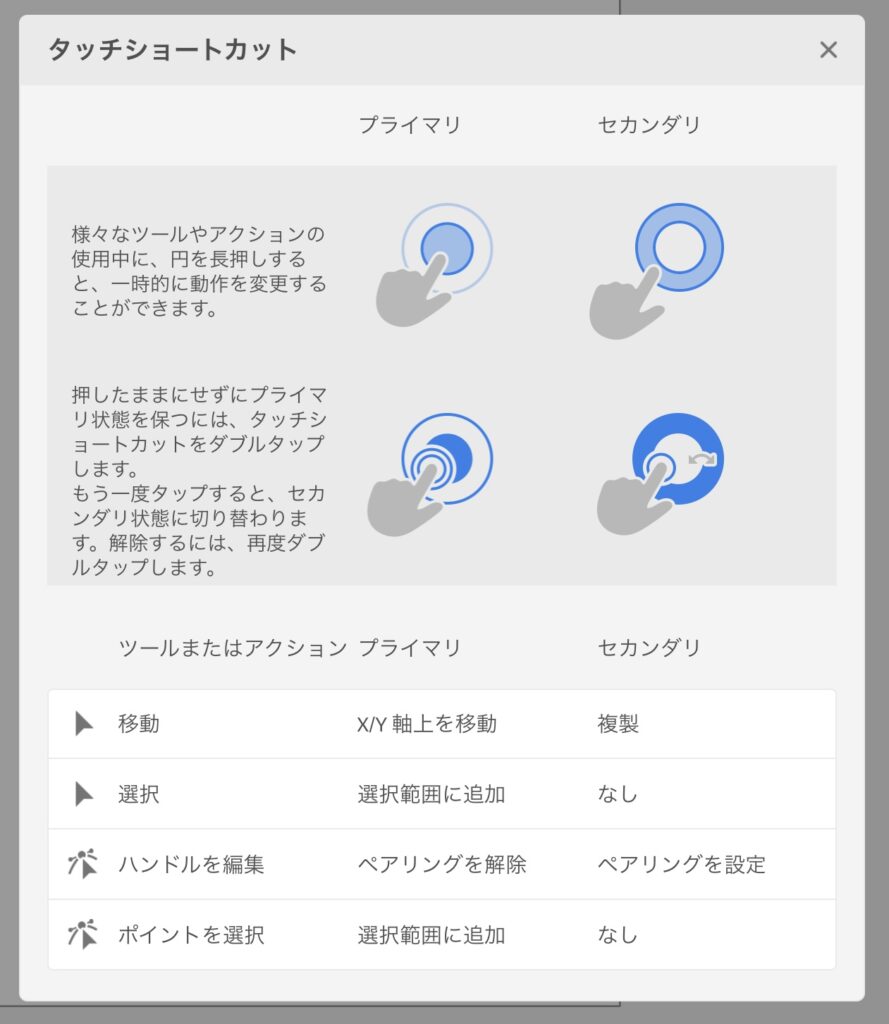
ジェスチャー・タッチショートカット
スマホのようにタップでの操作、iPad版のアプリで使えるタッチショートカットを使うことによって効率よく作業を進めることが可能になります。
操作の確認はワークスペース画面の「設定(歯車のアイコン)」から「ヘルプ」を選択で閲覧できます。



説明は以上となります。見ていただきありがとうございました。