本記事には広告が貼られています。
記事の内容
iPadで利用できるAdobeのデザインアプリについて解説しています。
順にアプリ一覧を紹介してから支払い方法や利用手順を説明した後、デスクトップ版とのワークスペースや機能の比較を解説していきます。
最後に最新のモデルを紹介していますのでぜひ参照してくれば幸いです。
アプリ・プランの紹介
デザインアプリ一覧
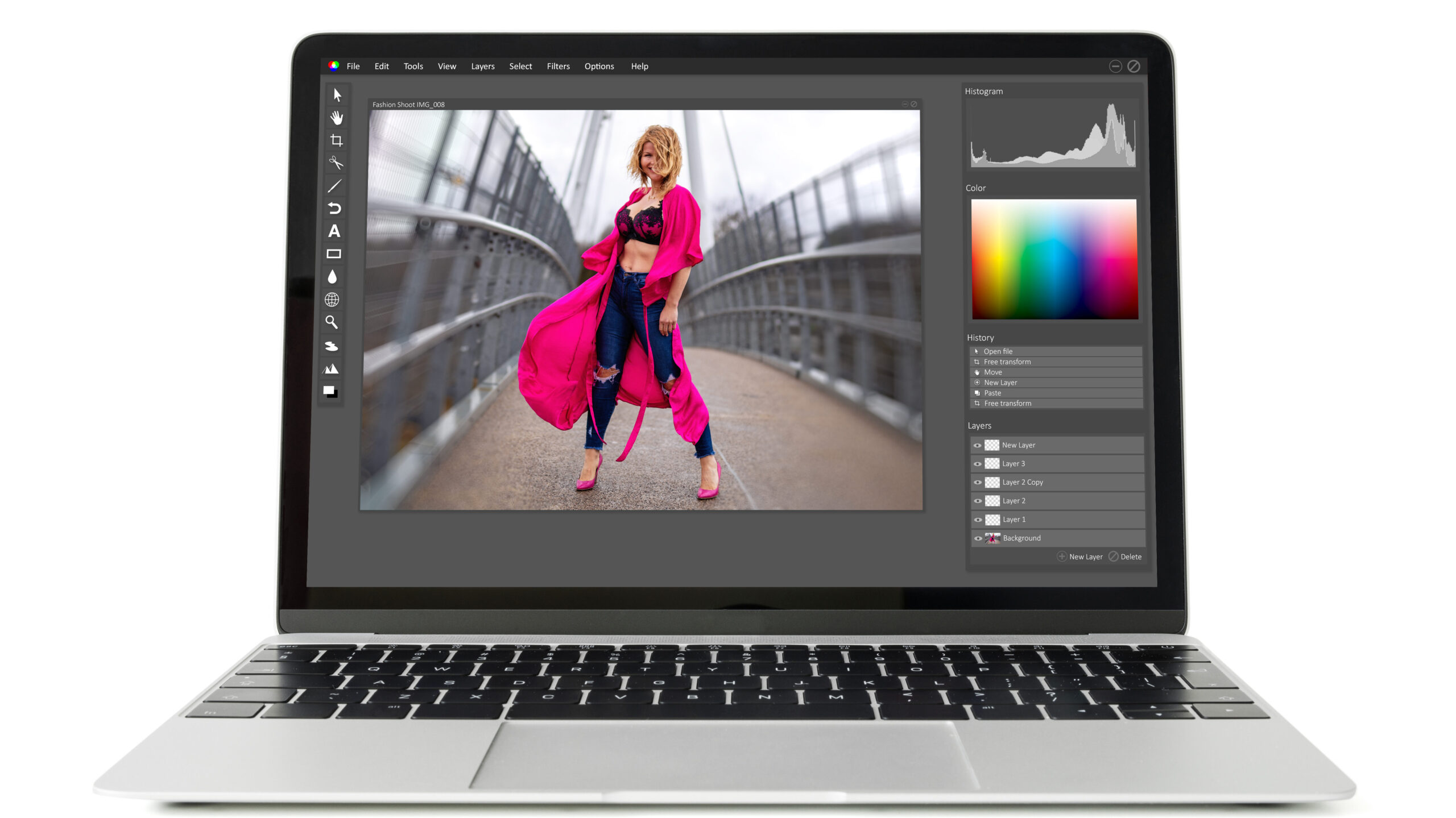
Photoshop フォトショップ

写真や画像の切り抜きや合成、要素の追加・削除、背景の置き換えなどの画像編集。
ブラシツールを使ってアナログようなイラストを描くことができる。
iPad版 photoshopの公式ページはこちらから
他には、PSD 形式で保存したファイルはCreative Cloud アカウントに自動で同期され、アプリの「Fresco」と「Lightroom」でも開くことができます。
Illustrator イラストレーター

どれだけ拡張・収縮しても形状が変わらず、フォントが17,000種類も用意されているので、ロゴやポスターを作るのに向いています。ブラシの機能も優れており手書きのように再現が可能。
iPad版 Illustratorの公式ページはこちらから
開けるダイアログボックスで保存しているPhotoshopファイルも読み込むことができます。
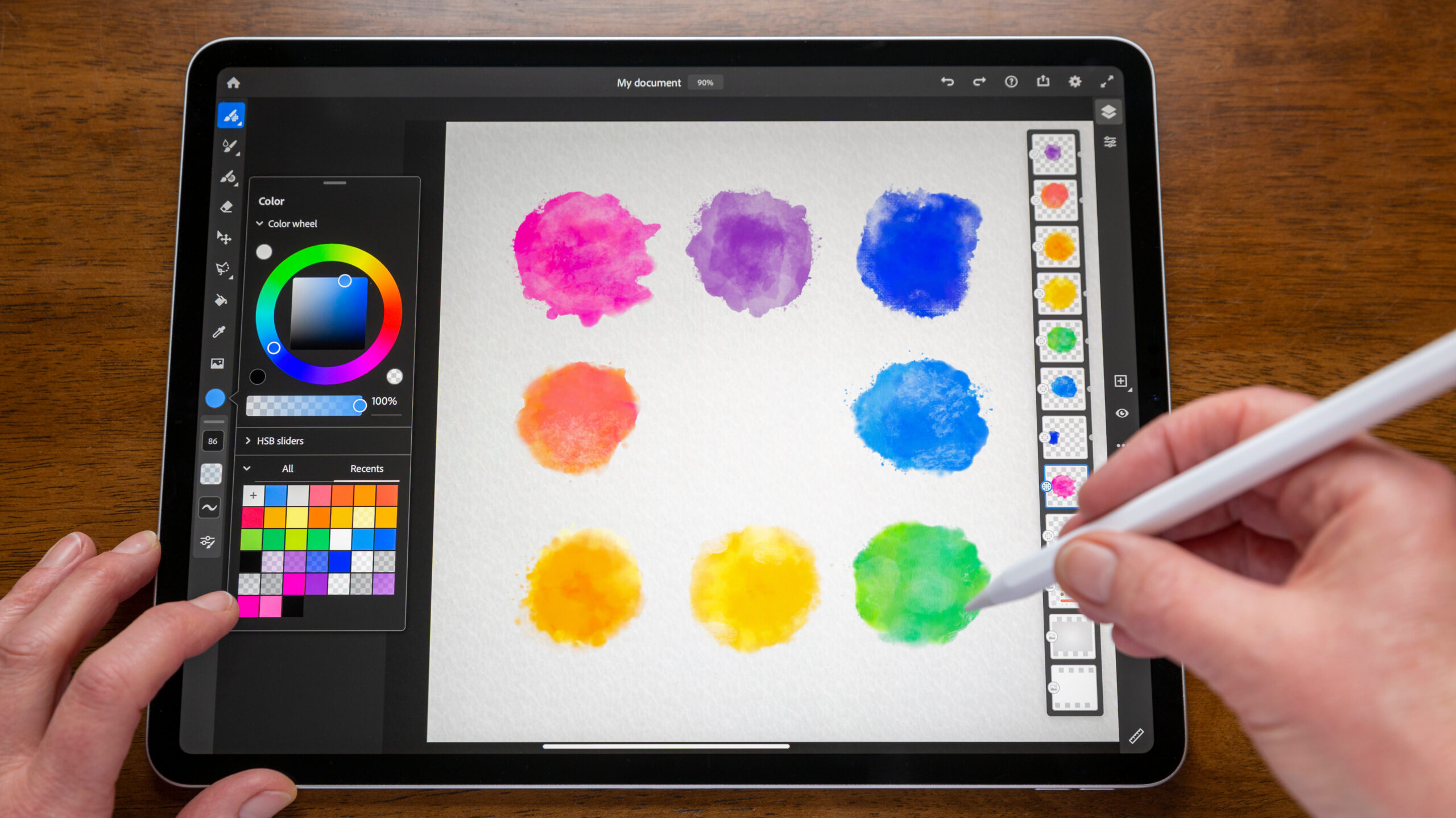
Adobe Fresco アドビ フレスコ

このアプリには水彩画ブラシや油彩画ブラシなどが用意され、ぼかしたり混ざったりとよりリアルな描画が可能になっています。モーションツールを使ってアニメーション化も作れる。
PhotoshopやIllustratorに同期できるので仕上げを行う場合はぜひ。
Adobe Frescoの公式ページはこちらから
Adobe Express アドビ エクスプレス

スマホやデスクトップでも利用でき簡単に動画の作成が可能。SNS投稿用にサイズを変えたり、フォントやカラーも登録ができます。有料版だと生成クレジット、便利な機能が追加。
Adobe Expressの公式ページはこちらから
対応スペック

使用できるモデル
この章ではiPadで使えるアプリ全てが使える前提のモデルを紹介しています。※リンクはAmazonに移動します。
OS・ストレージの確保
iPadOS のバージョン
アプリによって古いバージョンでも機能はしますが、そうでないものもありますので無難に最新バージョンにアップデートするのが良いでしょう。
ストレージの容量
アプリをインストールするには一定以上のハードディスクに空き容量が必要になります。
下記にアプリについて紹介しており、必要な容量を記載していますので確認していただければと思います。
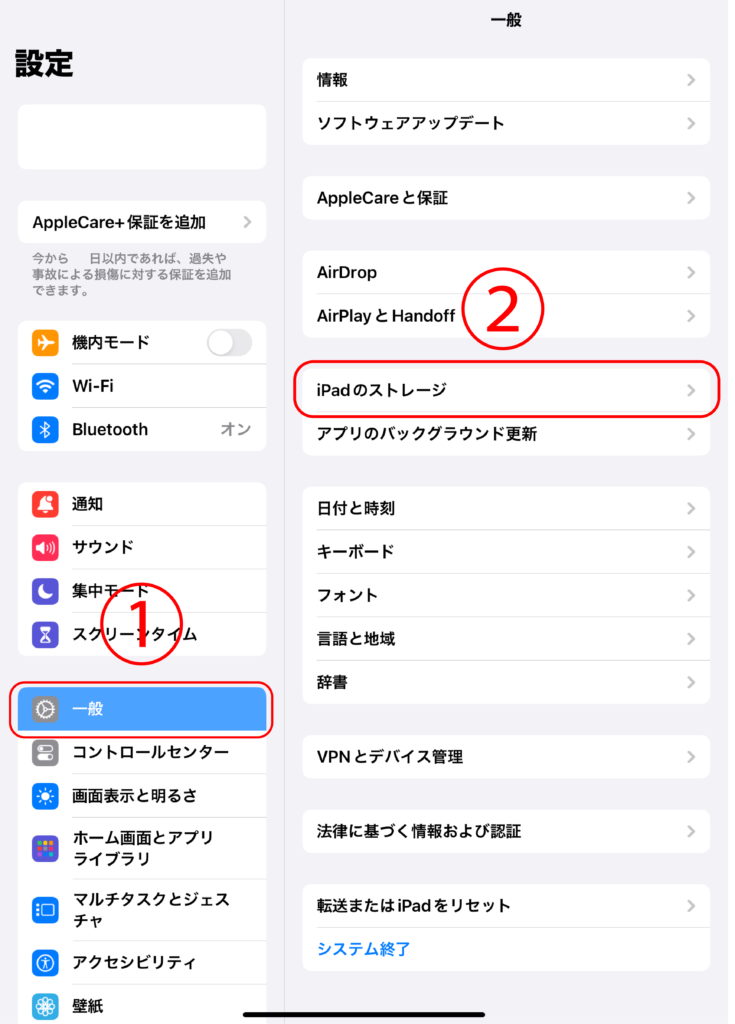
- STEP1設定アプリを起動
デフォルトであります歯車のアイコンのアプリを起動します。

- STEP2確認画面までの手順
- 「一般」を選択
- 「iPadのストレージ」を選択

- STEP3ストレージを確認
画面の右上に表示(画像では「42.95 GB」が空き容量)

購入手段

支払い方法
プランを利用するにはアカウントを作成した後、支払い方法を決めることになり決済完了後はすぐに利用可能となります。詳細
個人版
- クレジットカード(VISA、JCB、Master Card、アメリカン・エキスプレス)
- Paypal
- ApplePay
- GooglePay
初めての場合は一定期間だけ無料で利用できるので機会があれば試してみてください。自動更新する前に解約すれば有料になりません。
アプリからプランを購入
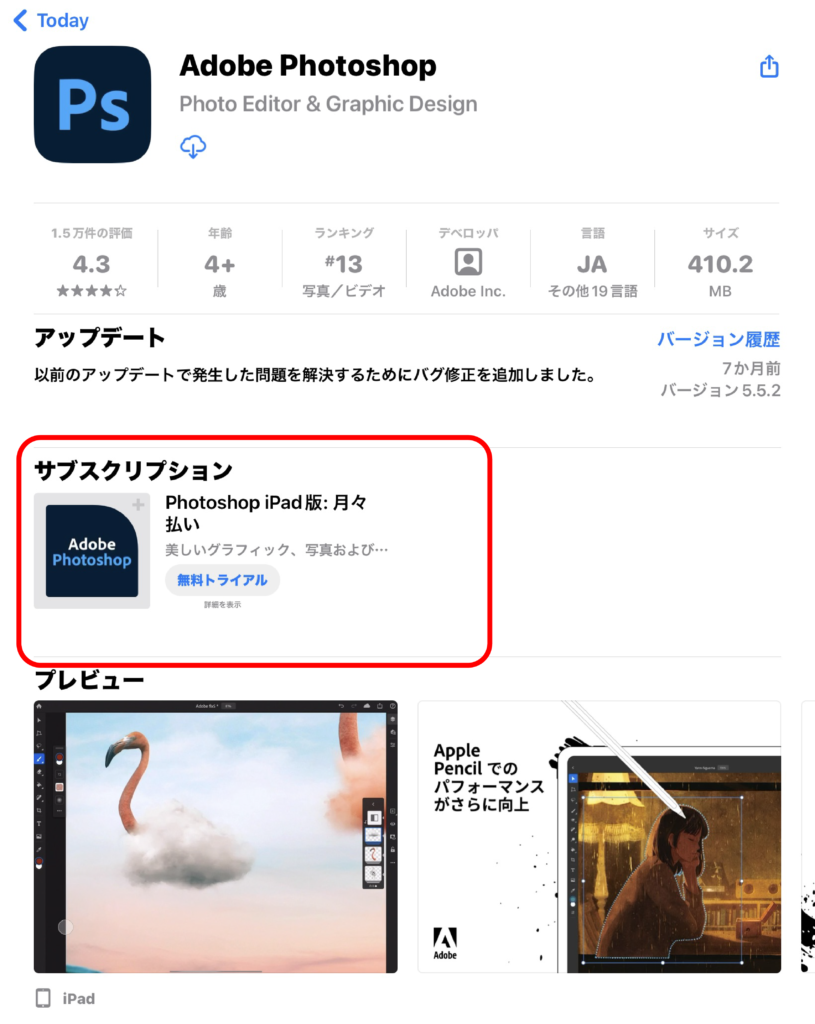
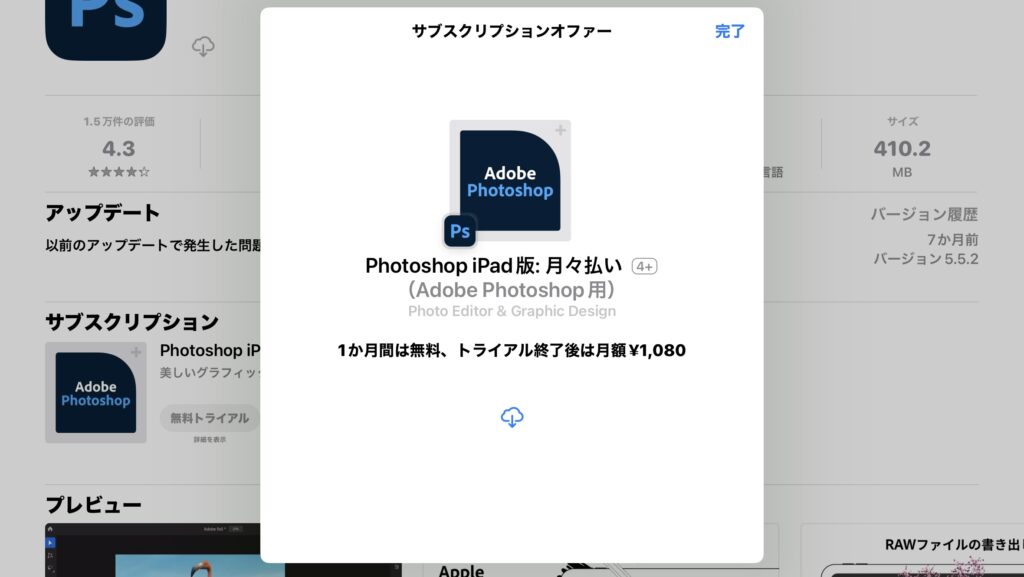
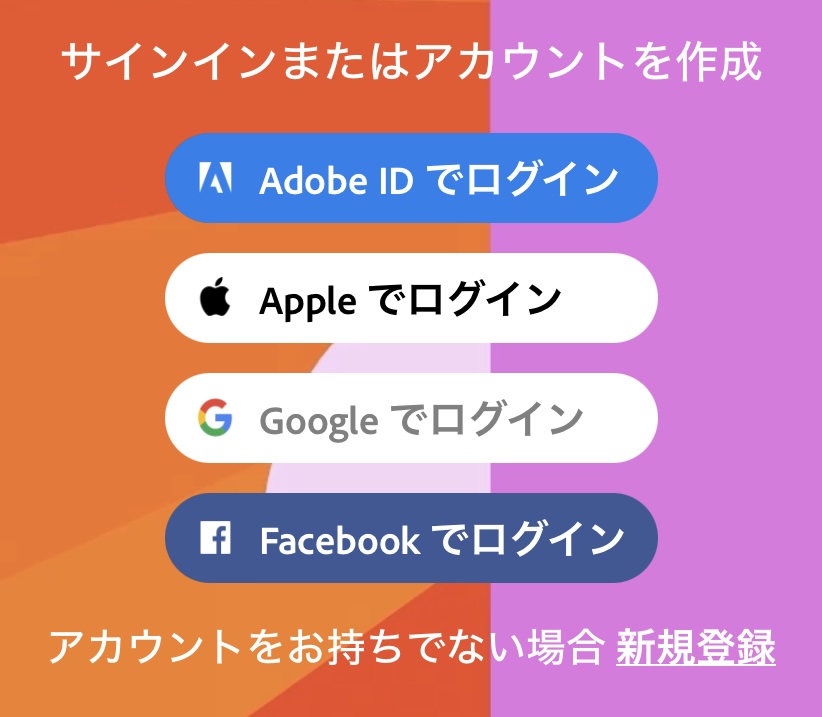
App storeから利用するアプリを検索してダウンロードを行なってください。アプリを起動すると下記のような画面になりますので、既にアカウントがあるならそこからログインして、アカウントがなければ新規登録をしてください。※まだプランを購入していない場合はiPad版のプランが表示されます。


ブラウザからプランを購入
サイトで手続きした場合は、アプリをダウンロードしてログイン前で購入をしたアカウントにログインすれば利用できます。※サイトからだとiPad版のみのプランはありません。
iPadもしくはパソコンでの利用は「Creative Cloud Web」や「Adobe Admin Console」など関連したサイトからプランの購入、その他を利用する場合バージョンが合わないと一部動作しないものがありますので確認しましょう。
対象ブラウザは基本最新バージョンで機能するように設計されています。
| オペレーティングシステム | サポート対象ブラウザー |
|---|---|
| macOS X | Google Chrome・Safari・Firefox |
| Windows 10 | Google Chrome・Microsoft Edge・Firefox |
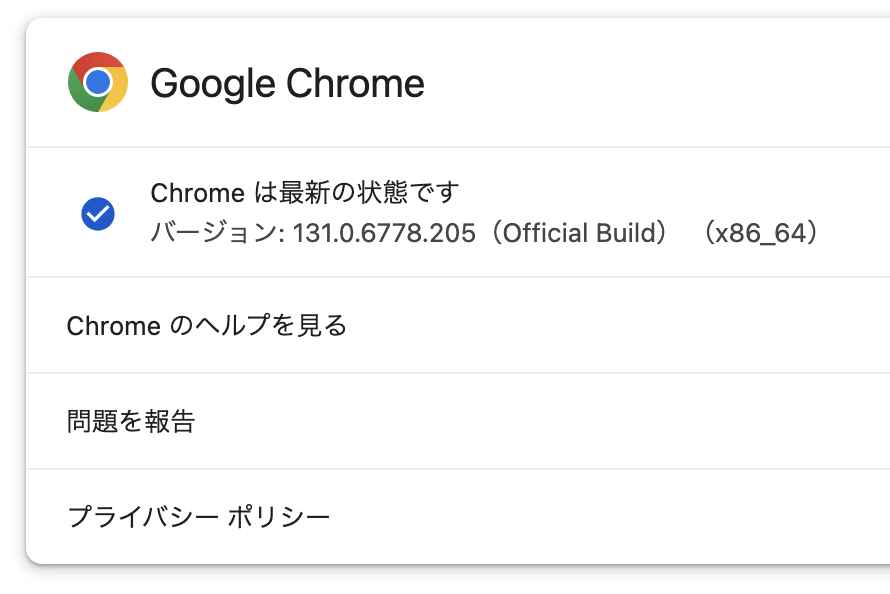
Google Chromeの場合:デスクトップは上部メニューの「Chrome」/「Google Chromeについて」を選択すれば確認できます。
iPadやスマホなどはアプリストア「App Store」でアプリを開き、アップデート(更新)する連絡がなければ最新バージョンです。

デスクトップ版との操作性の違いは
大きく違うのはiPad版とデスクトップ版で値段が分けられてる「Illustrator」と「Photoshop」でしょう。2,000円程の差がありコスパではiPad版に軍配が上がりますが、性能面で言えば自由度の高いデスクトップ版が優秀です。
大まかではありますが操作性やワークスペースの画面の違いを「Illustrator」を例にして比較してみました。「Photoshop」の場合でも同じような造りとなっています。

基本操作
デスクトップ版
デスクトップパソコンで操作する場合は主にマウスで画面上を手動で操作、キーボードは文字の入力とショートカットを用います。
ノートパソコンならマウスの代わりにタッチパッドで操作をします。
他には付属品としてペンで書くようなスタイルのペンタブ・液タブ、効率化できる専用の片手デバイスがありますので、もし本格的に始めてみたいのであれば購入を検討してもいいかもしれません。
iPad版
基本的にはタップ・ジェスチャー操作と専用のペンを使って創作等を行います。
タップ・ジェスチャー操作一覧
- 取り消し:2本指でタップすると、それまで行った動作を順に取り消します。
- やり直し:3本指でタップすると、直前に取り消したのをやり直す。
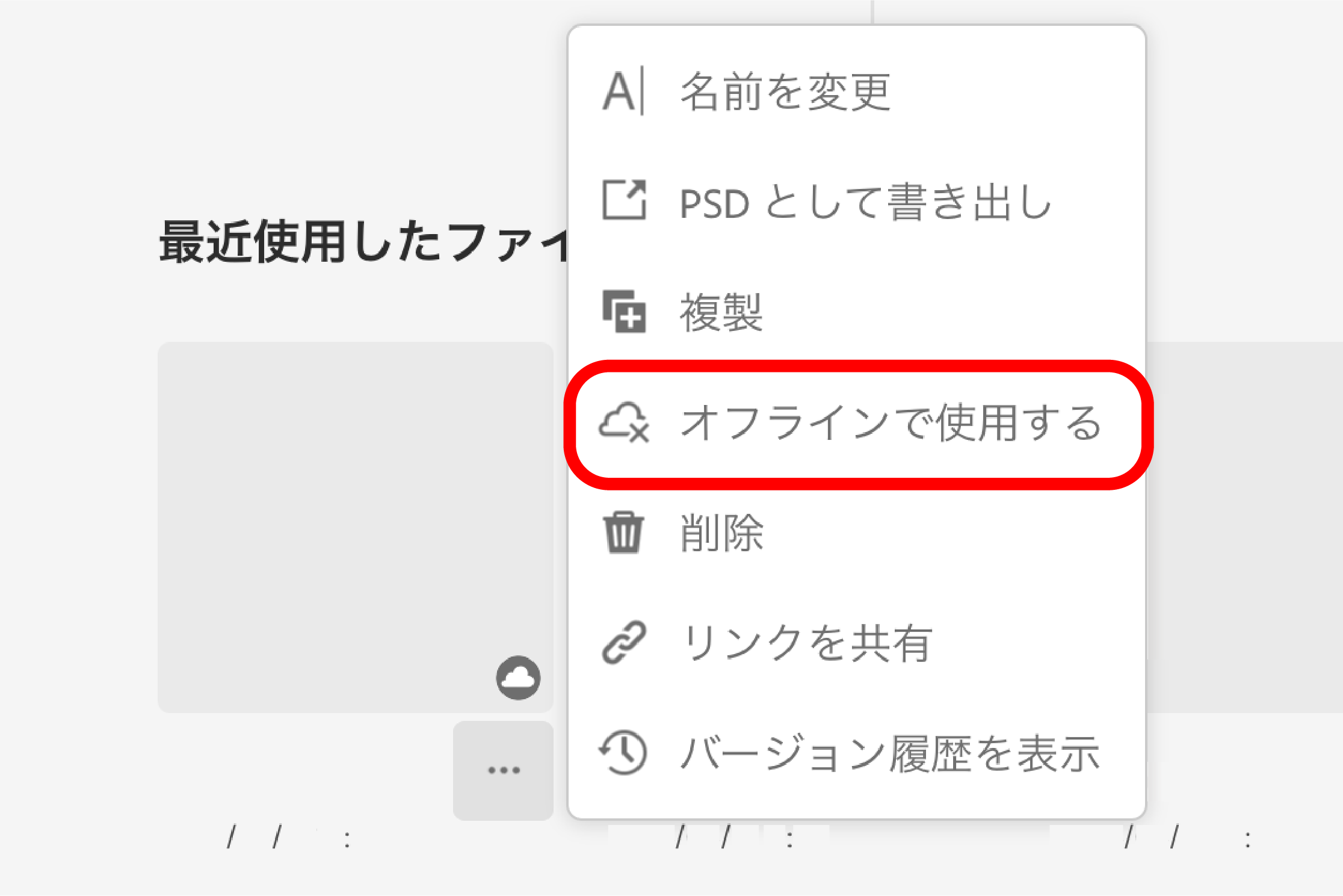
- その他のオプションを表示:アイコンの右下にある「」をダブルタップもしくは長押しすると、その他オプションを表示
など
全てを確認する場合はこちらから、アプリではワークスペースのナビゲーションバーにある「」からアプリケーション設定/ヘルプ/ジェスチャーを表示を選択して確認します。
ワークスペースを比較
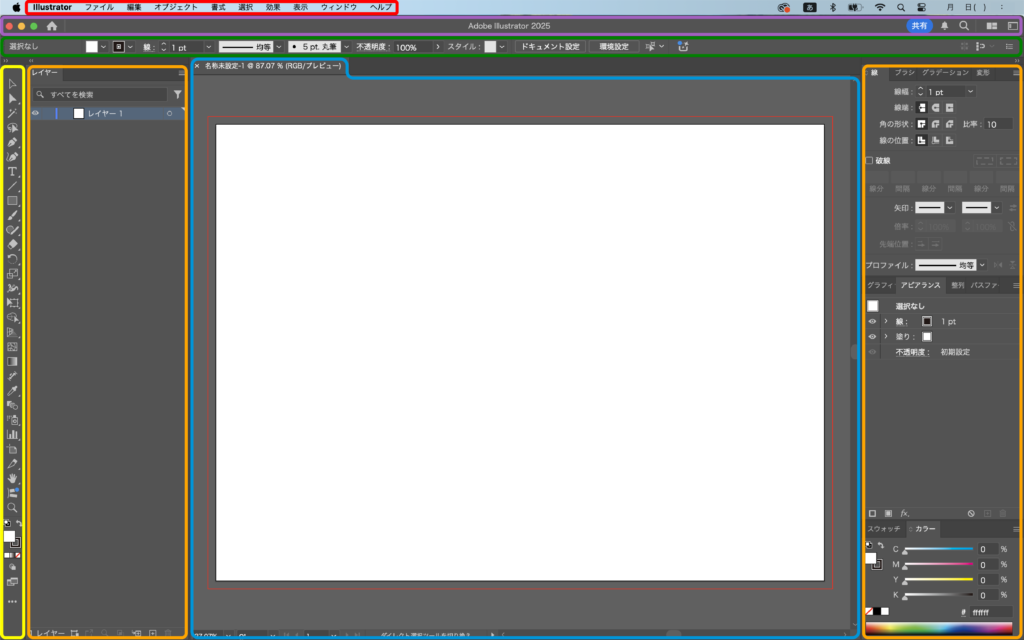
デスクトップ版

(上部)メニューバー
アプリの設定やファイルの編集、オブジェクト、テキストに対してのコマンド選択などから、ワークスペースのパネルやバーの表示/非表示が一通りできる
ナビゲーションバー
左にある「」からは新規作成、ファイルの管理、アプリケーション設定や最新情報が確認できます。
右の方にはユーザーを招待してアプリ内でコメントしたり直接編集できるようにする「共有」や「お知らせ」や「検索」、ワークスペース(ドキュメント)の分割から各編集向けのセットが用意されています。
コントロールバー
オブジェクトを選択すると関連したオプションが表示される。例えば「パス」を選択すればカラーや太さの変更に加え、「整列」、角度の変更、テキストからベクターグラフィックを生成する「Beta」にアクセスできるようになる。
デフォルトでは上部に配置され、下部に配置また表示/非表示に設定可能。
アートボード(カンバス)
新規作成もしくはファイルを開くとここに表示される。ファイル名は上部のタブにあり、全体または単独で決まった場所、そうでないところに配置ができる。
ツールバー
ツールを選択してオブジェクトを移動させたり、パスを作成や長方形や円といったシェイプを作るなど原型を生成します。
他に対象の距離や角度を測定する「寸法ツール」や「遠近グリッド」、「棒グラフ」を作成できる。
バーは決まった場所、そうでないところに配置ができる。(デフォルトは左に配置)
ダイアログボックス(パネル)
「レイヤー」や「ブラシ」の設定、複数のオブジェクトの形状を変える「パスファインダー」、オブジェクト(テキスト)の外装を装飾する「アピアランス」などを常時開いてる状態で配置ができます。
上部メニューバーの「ウインドウ」から選択して表示/非表示することが可能
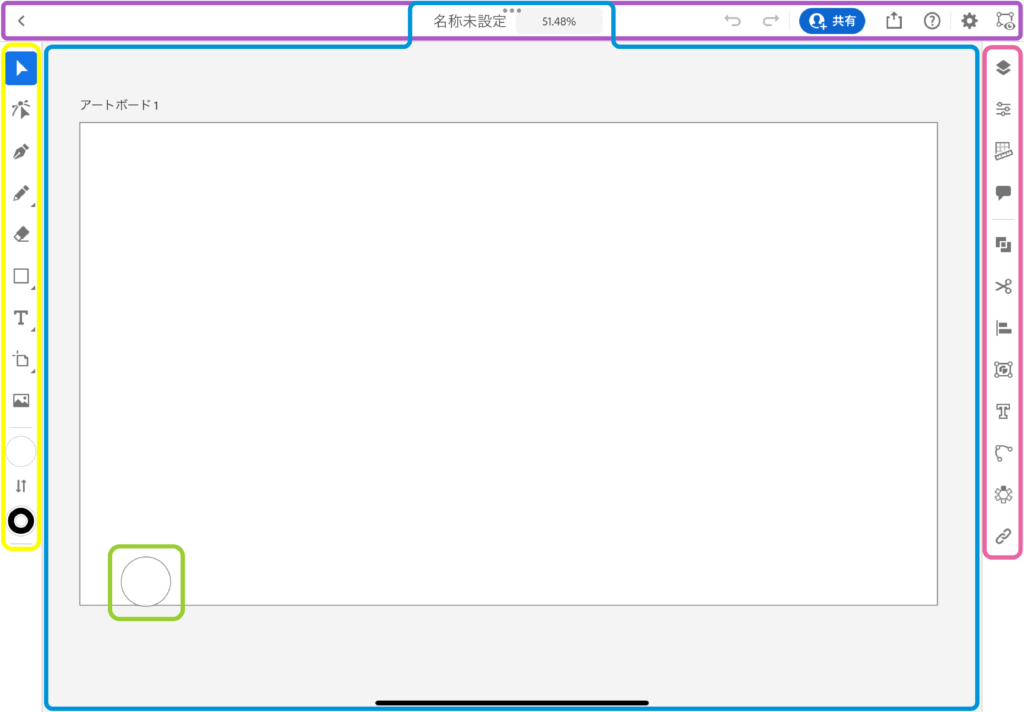
iPad版(横向き)

ナビゲーションバー
左にある「」からは新規作成やファイルの管理、アプリケーション設定、印刷など最新情報が確認できます。
右の方にはやり直したり取り消しの実行、ヘルプや表示モードの設定、「公開と書き出し」といったものがある。
アートボード(カンバス)
この枠内で描画できタップ・ジェスチャー操作が可能な範囲となっている。上部のタブにあたる部分はファイル名の編集、拡大の比率が調整ができる。
タスクバー
レイヤーの複製やロックしたりなど管理したり、作成したシェイプやオブジェクト、テキストの編集を行えます。
- シェイプを結合:選択した複数のオブジェクトを「合体」させたり「すべてを分割」したりなど作成や編集を行う
- 整列と分布:選択したオブジェクトを整列、分布、反転する
- オブジェクト:「分割・拡張」や「クリッピングマスクを作成」、「グループ」化などを行う
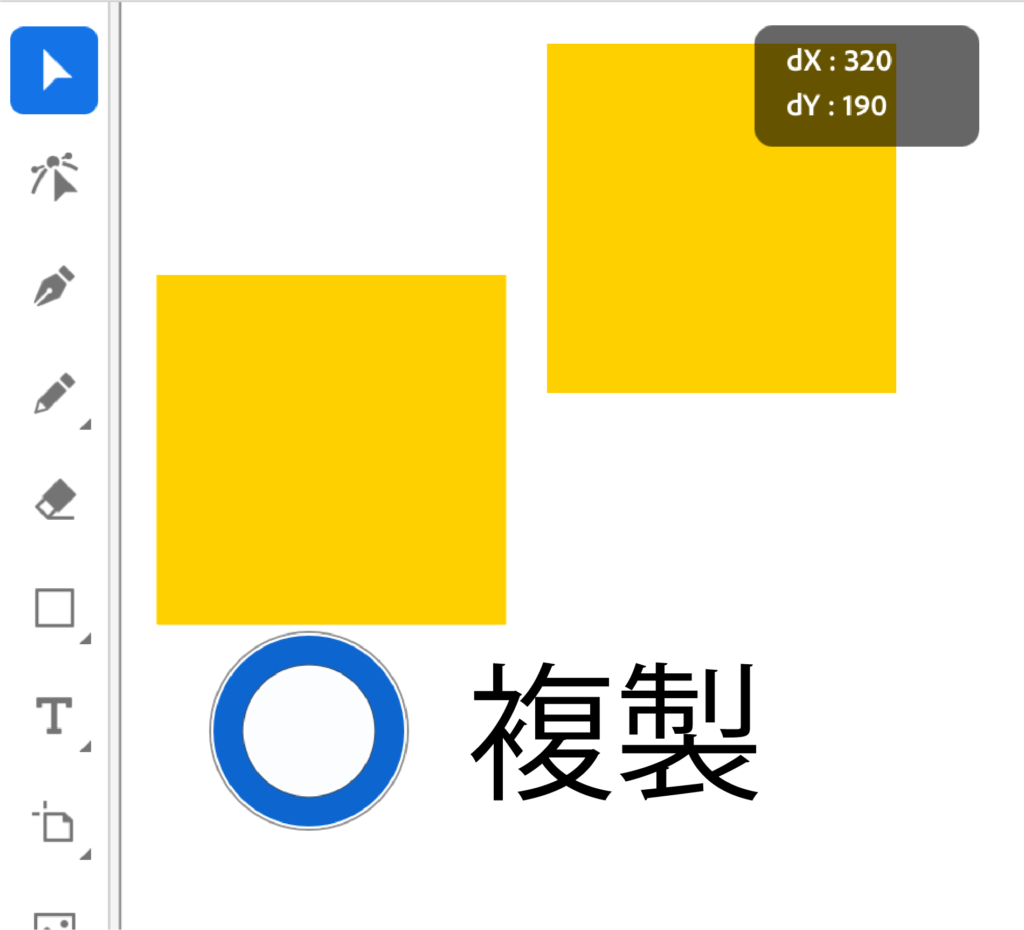
- リピート:パターンを作成することができ、オプションには「リピートラジアル」や「リピートグリッド」、「リピートミラー」がある
など
ツールバー
ツールを選択してオブジェクトを移動させたり、パスを作成や長方形や円といったシェイプを作るなど原型を生成します。また、タッチショートカットで別のアクションに切り替えられます。
- ダイレクト選択ツール:アンカーポイントの追加、削除、パスのシェイプを変更
- 鉛筆ツール :鉛筆、ブラシが使用でき、ツールバーの下部にあるスライダーで滑らかさを調整
- 文字:水平か垂直の方向にテキストを追加、配置したテキストを選択して編集
- 配置:iPadに搭載してるカメラで写真をキャプチャして直接配置、ファイルやCreative Cloudライブラリから画像を読み込み可能
など
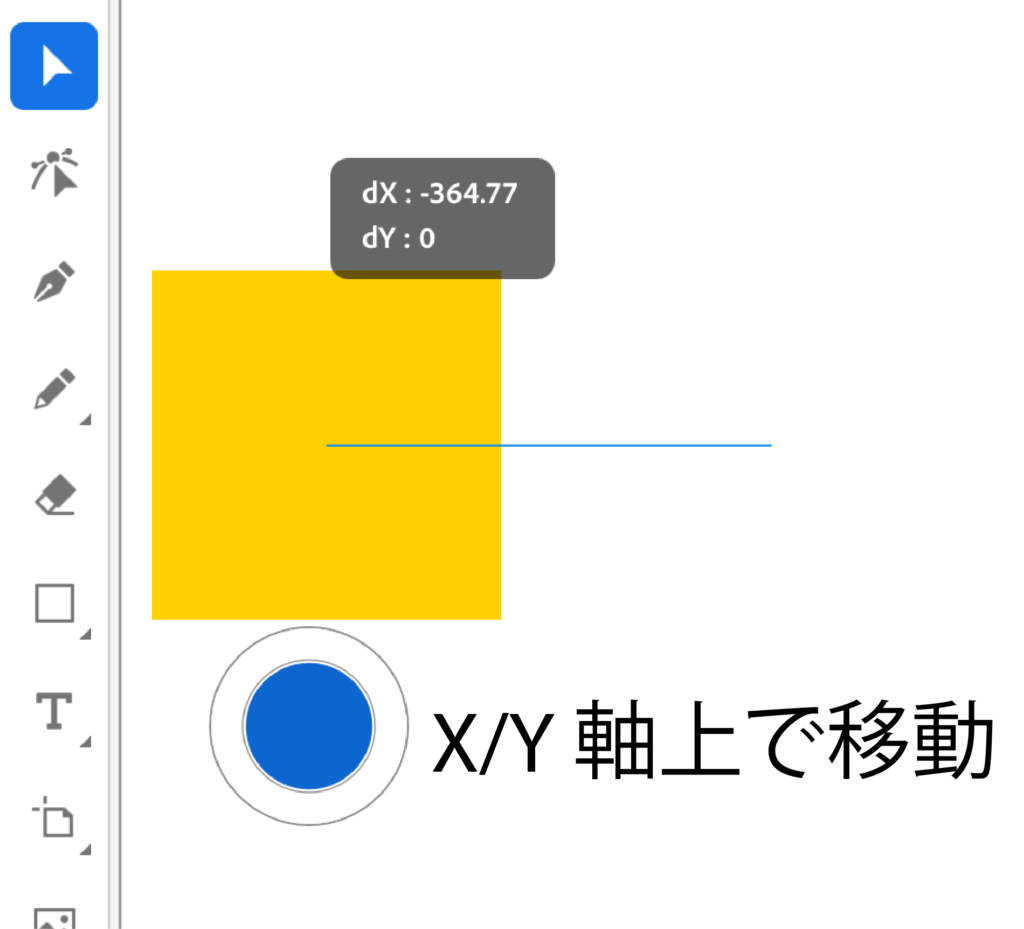
タッチショートカット
操作することで「選択ツール」や「シェイプを作成」といった各ツールの別アクションに切り替えることが可能で、アクションとして2つの操作方法があります。
デフォルトモード:押し続けながらの操作となり、アイコンの中心に寄せて「◎」にすると「プライマリタッチショートカット」、アイコンの外側に寄せて「○」にすると「セカンダリタッチショートカット」に切り替わります。
また、ドラッグすることによってカンバス上を移動させられます。
ロックモード:アイコンを2回タップするとこのモードになり、「◎」の中心か外側をタップすることで色が変わり「プライマリタッチショートカット」か「セカンダリタッチショートカット」に切り替わります。
解除するには2回タップしてデフォルトモードに戻ります。
photoshopにも「デフォルトモード」のタッチショートカットがあります。
「ブラシ」の場合:プライマリは「消しゴムツール」、セカンダリは「スポイト」
「選択ツール」の場合(ロックモード)


機能の違い
違いが顕著なのが「Illustrator」と「Photoshop」であり、値段がお手頃になるiPad版のみのプランも存在します。デスクトップ版も使えるプランとは2,000円程の差があるのでお得ではありますが、機能的にはどの位の違いがあるのか説明していきます。
カスタマイズ性
上記でワークスペースを説明しましたが、デスクトップ版の多くがカスタマイズでき自分にとって作業がしやすい環境を作ることができます。
iPad版はカスタマイズができるのは、ツールバーを左揃えか右揃えにするか、カラーテーマを変更するくらいです。詳細はこちら
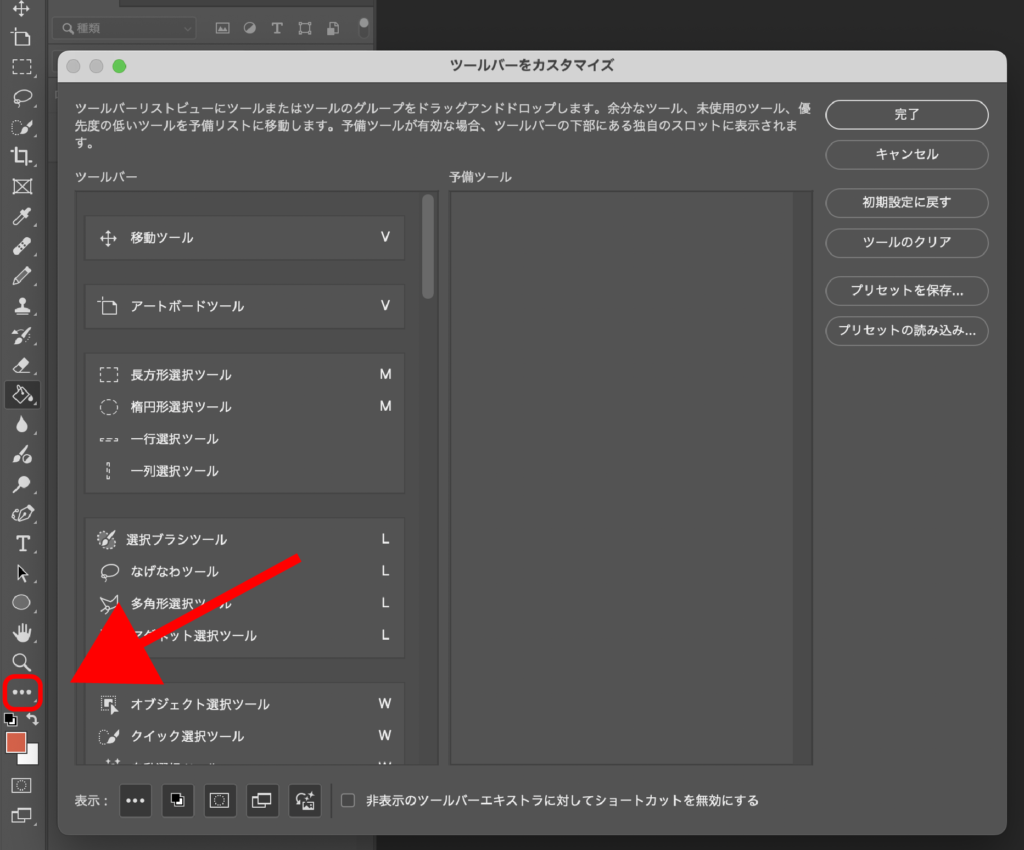
画像ではアプリ「Photoshop(デスクトップ版)」にある「ツールバー」の各ツールの配置を設定しています。

ツールの多さ
iPad版はデスクトップ版でよく使われるツール等を厳選したものを揃えており、基本的なことはできますが微調整や用途によっての使い分けができず、作れるものの幅が狭くプロダクトの制作など柔軟性に欠ける印象です。
ですが手軽に持ち込みができるので、作業環境を変えられて思いついたアイディアをその場で描き留められること。スマホのようなタップ操作なので、マウスやタッチパッドの操作を省いての作業ができてストレスは少ないのが強みです。
商品紹介
現段階で各シリーズの最新のモデルを紹介しています。
値段がお手頃 iPad 10.9インチ 2022(第10世代) Apple
など
容量が多い iPad Air 11・13インチ 2024(6世代)Apple
など
高スペックの iPad Pro(M4)11・13インチ 2024(7世代)Apple
など
持ち込みやすい iPad Mini 8.3インチ 2024(7世代)Apple
など
iPad対応 ペン
公式で販売されてるApple Pencil以外にも対応のタッチペンがあるのでお好みで購入して構いません。ただし、製品によってiPadモデルの互換性が変わるので確認をしてから買うことをお勧めします。

説明は以上となります。見ていただきありがとうございました。