記事の内容
パスを変形させて「ジグザグ線」と「波線」を作って行きます。上手くキレイに作りたい場合や省略線を表現する時に役に立つと思います。
作成手順
「線」のみを作成
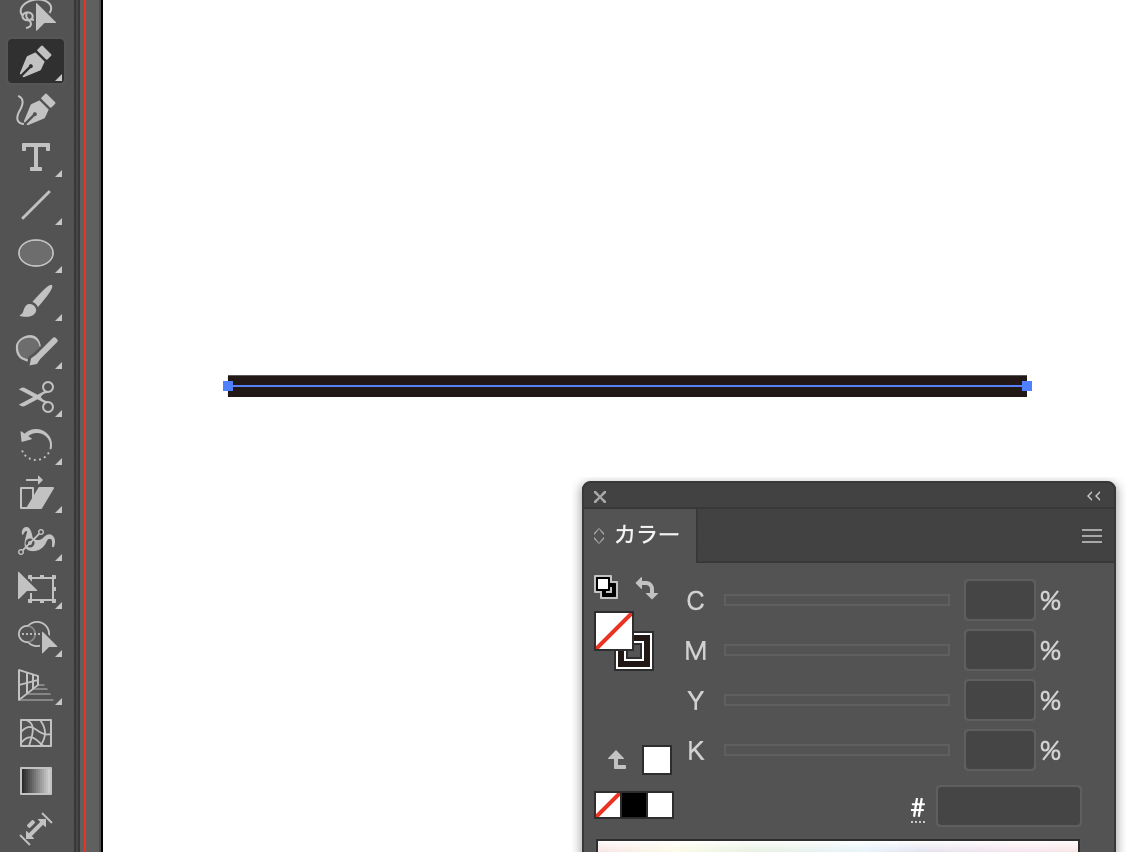
ブラシツール(B)やペンツール(P)で線(パス)を引きましょう。「塗り」はカラーパネルで非表示にしてください。
垂直または並行に線を引きたい場合は、
ペンツール(P):2つ目のアンカーポイントを決める時に「shift」を押し続ける(中断は「esc」)
直線(¥):「shift」を押し続けて長さを決める

設定画面を開く
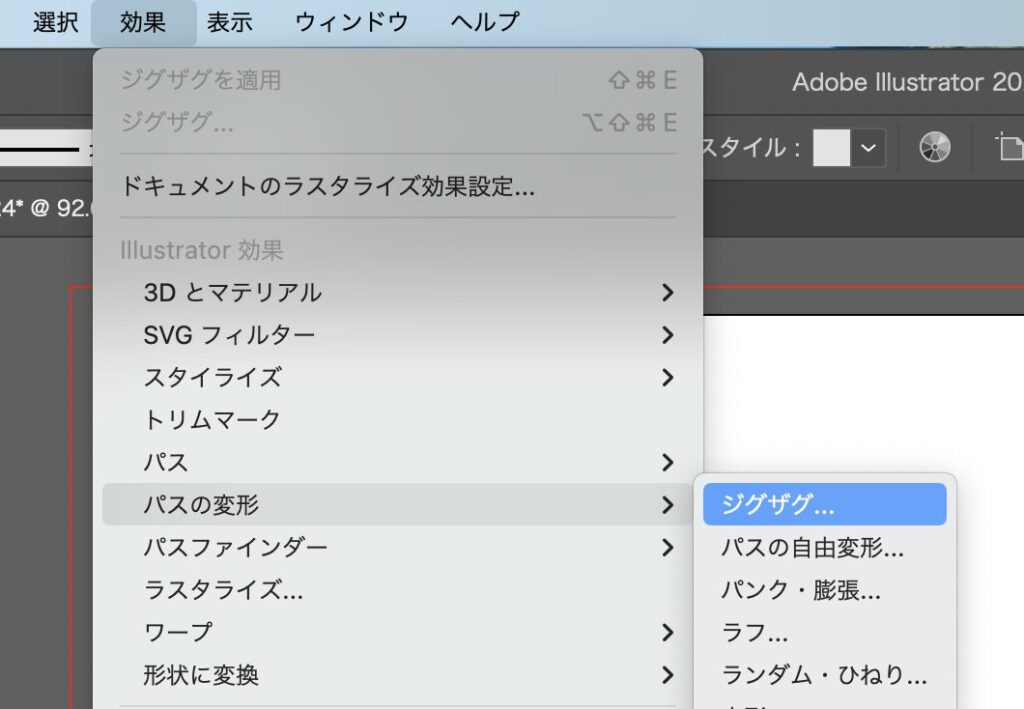
対象のオブジェクトを選択した後、上部メニューから”効果/パスの変形/ジグザグ”を選択すれば設定画面が表示されます。

ジグザグ線・波線
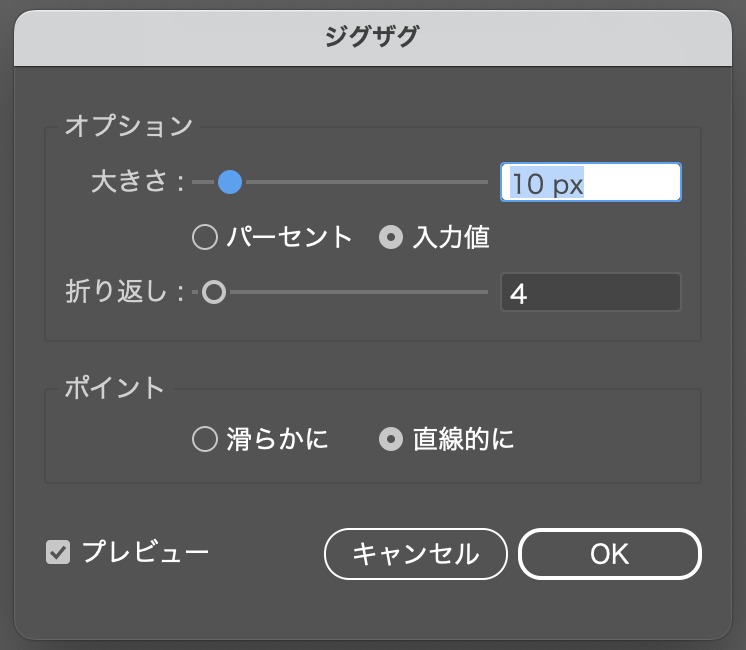
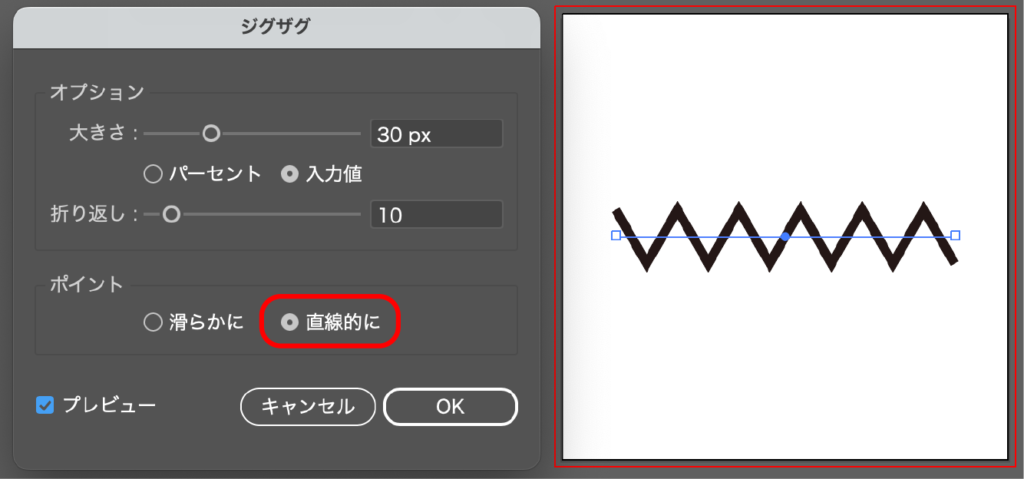
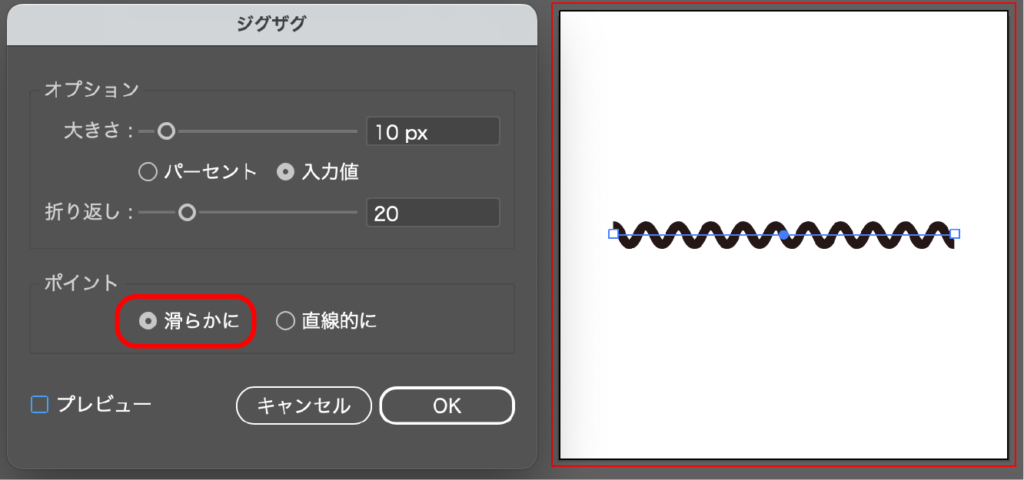
各設定について

- 「大きさ」は折り返しの振り幅を変更します。[パーセント]は100%までが上限、[入力値]は上限が基本ないです。
- 「折り返し」は数値(整数)を入力することで、その分だけ折り返します。
- 「ポイント」は折り返し部分を変更します。[滑らかに]するか[直線的に]すれば角張ります。
設定が決まりましたら[OK]を選びましょう。
ジグザグ線
ジグザグにするには「ポイント」の[直線的に]を選択してください。

波線
波線にするには「ポイント」の[滑らかに]を選択しましょう。

実体化させる(アウトライン化)
パスの状態で分割
設定上の描写では形状は変わっているのですが実際は”線”を作成した時の状態(パス)と変わらず、それだと都合が悪い場合があるかもしれません。
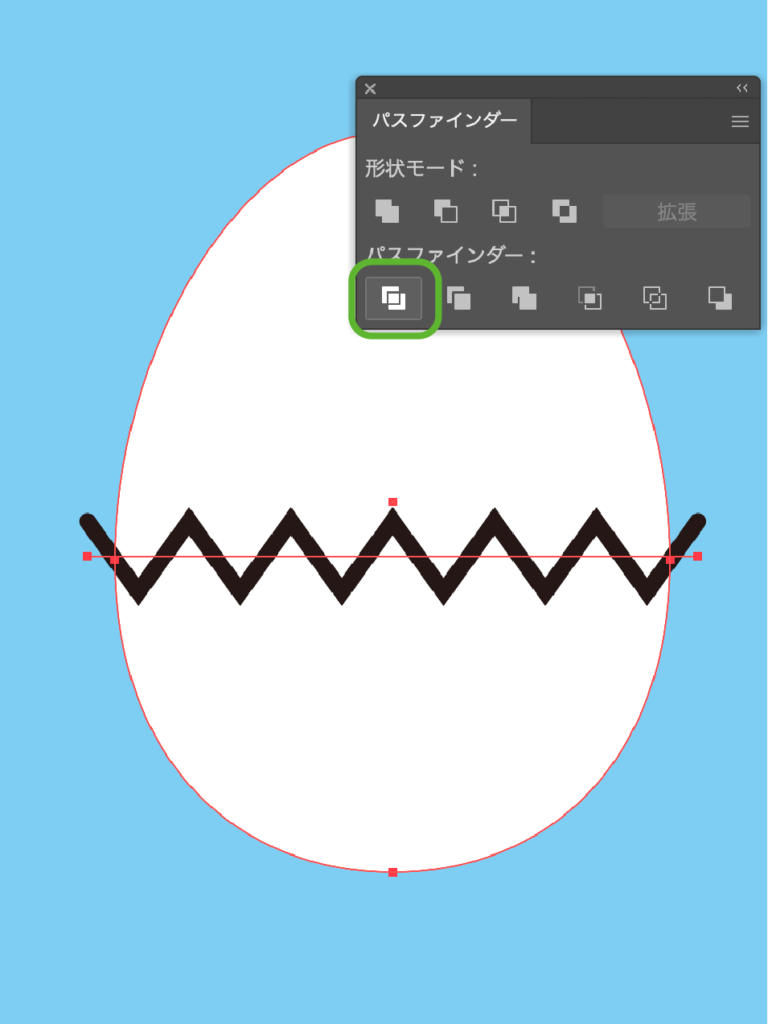
パスファインダーで「分割」した場合

パス部分が判定の対象になる

アウトライン化
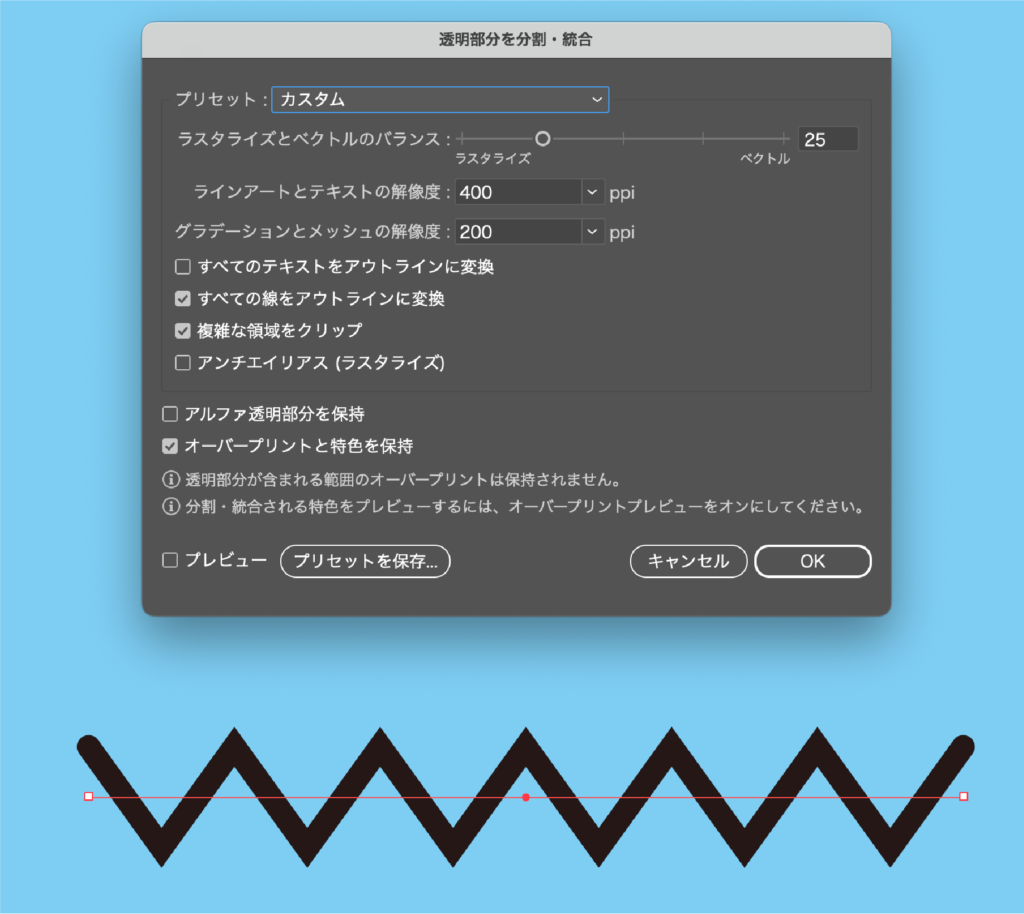
その時は対象のオブジェクトを選択して、上部メニューから”オブジェクト/透明部分を分割・統合”を選ぶと設定画面が表示されます。設定についてはそのまま(デフォルト)で構いませんので[OK]をクリックすれば実体化(アウトライン化)させることができます。
グラデーションにした場合は”画像”に変換されます。


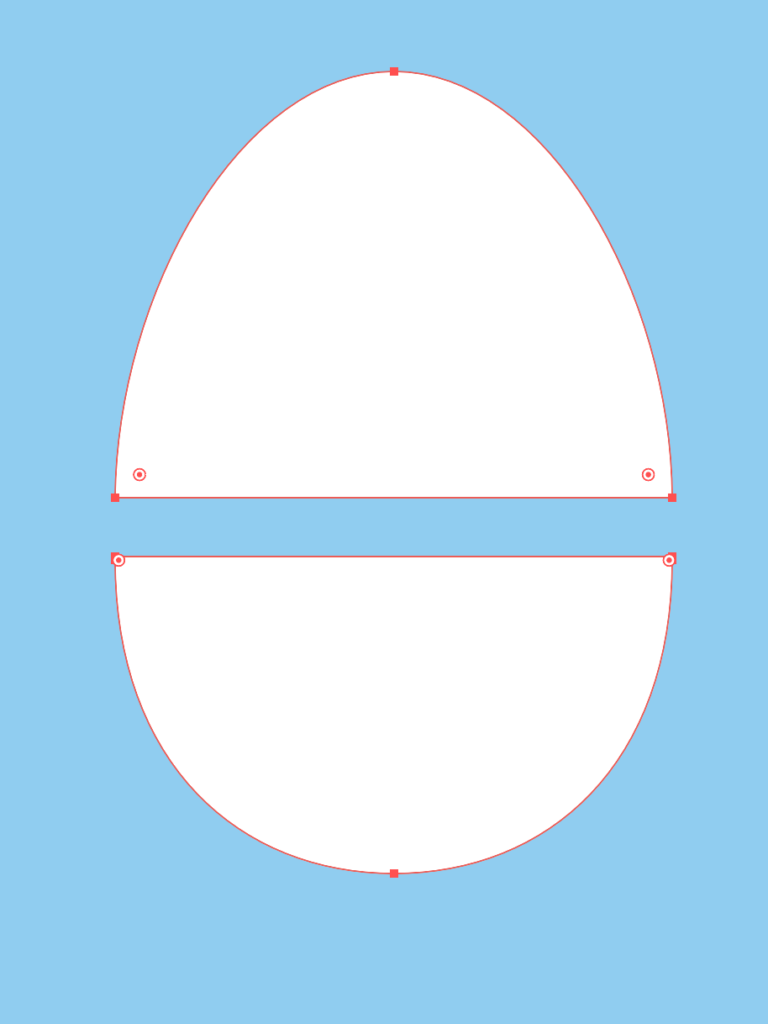
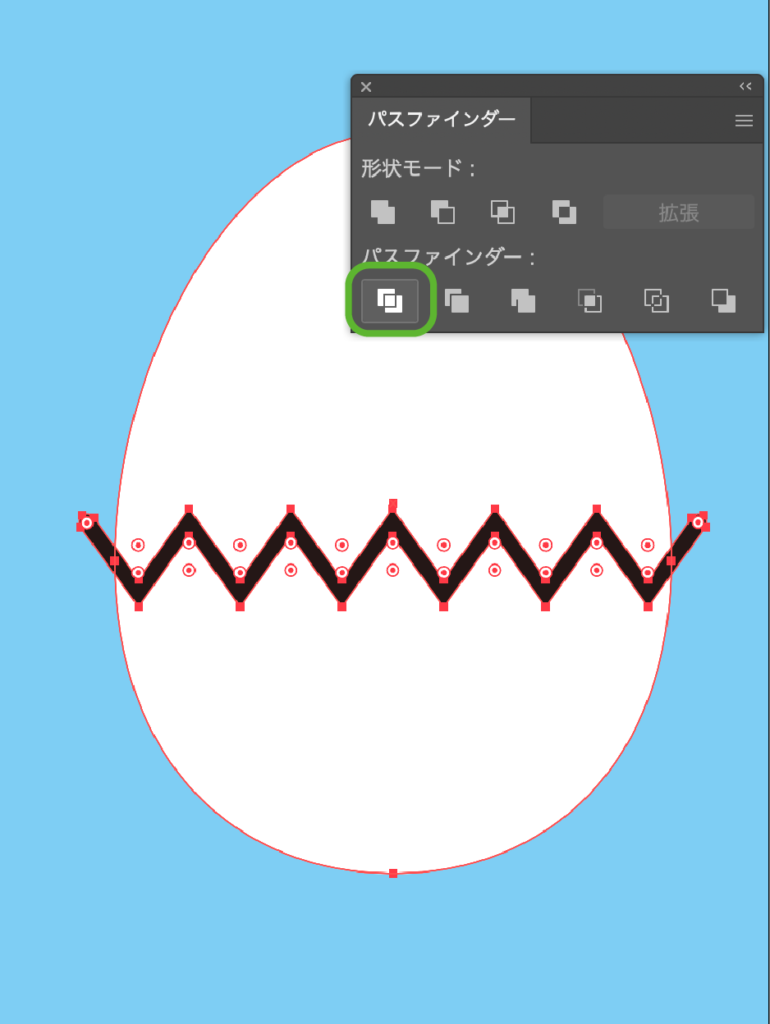
再度分割
改めて分割を行うとジグザグ線が対象になっています。



説明は以上となります。見ていただきありがとうございました。