本記事には広告が貼られています。
記事の内容
AdobeのPhotoshopは、デスクトップ版とiPad版の2つのバリエーションありますが、両者にはいくつかの違いがあります。
iPad版Photoshopは、移動中や旅先での作業に最適で、直感的なタッチ操作で編集作業が可能です。一方、デスクトップ版はより多機能で高度な編集を実行することができます。
この記事では、両者の主な違いを画像で解説して、画面の比較やiPad版には無いデスクトップ版の機能などそれぞれの強みや短所を理解してもらえばかと思います。それに加え、Photoshop愛用者やデザイナーにとって、どちらのバージョンが最適なのか、明確に理解することは重要です。どちらが自分に合っているか比較しましょう。
iPad版はバージョンが5.5.2を参照
デスクトップ版はバージョンが26.4.1を参照
画面を比較

iPad版
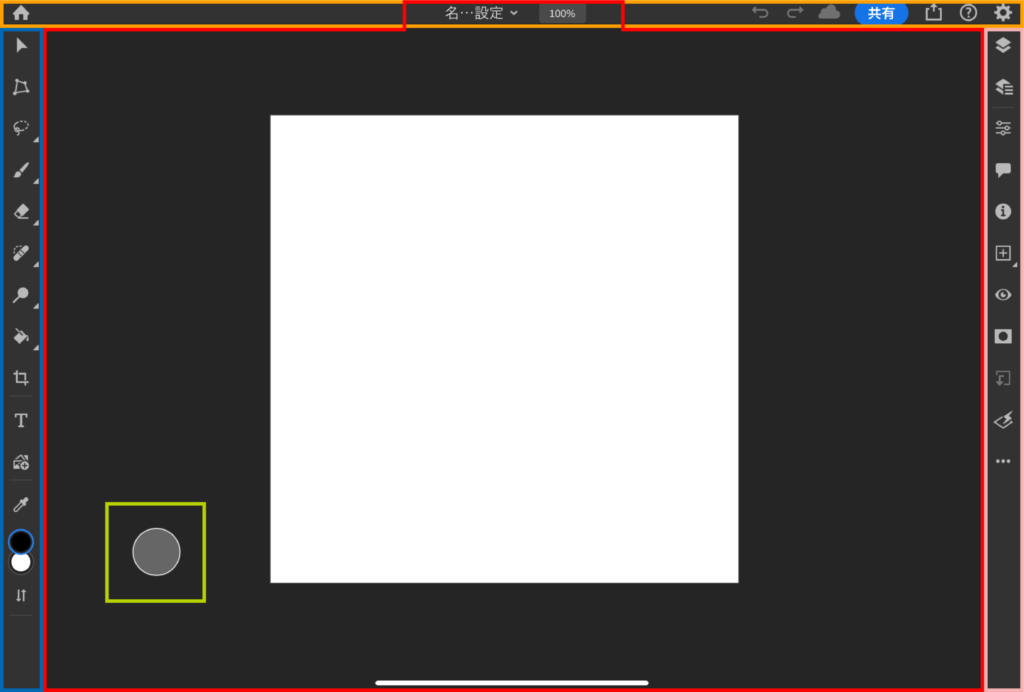
ワークスペース画面

ヘッダーバー
左にある「」からは新規作成やファイルの管理、アプリケーション設定、印刷など最新情報が確認できます。
右の方には「やり直し」と「取り消し」の実行、ヘルプや表示モードの設定、「公開と書き出し」といったものがある。また、ジェスチャーやタッチなどの確認もできます。
アートボード(カンバス)
この枠内で描画できタップ・ジェスチャー操作が可能な範囲となっている。上部のタブにあたる部分はファイル名の編集、拡大の比率が調整ができる。
ツールバー
選択ツールを使用して対象を切り抜きや色調補正などを変更、生成塗りつぶしといった加工。ブラシツールでデザインすることができます。また、タッチショートカットで別のアクションに切り替えられます。
- 移動ツール:アンカーポイントの追加、削除、パスのシェイプを変更。
- ブラシツール :ブラシ、鉛筆が使用でき、ツールオプションで調整。
- 選択ツール:なげなわやクイック選択、長方形選択ツールなどで範囲を指定でき、コンテキストバーでマスクや生成塗りつぶしを選択する。また色調補正も可能。
- 切り抜きと回転:四角形の枠を調整して選択範囲を指定、下部のダイヤルで角度が確認できる。
など
タスクバー
レイヤーの複製やロックしたりなど管理したり、作成したシェイプやオブジェクト、テキストの編集を行えます。
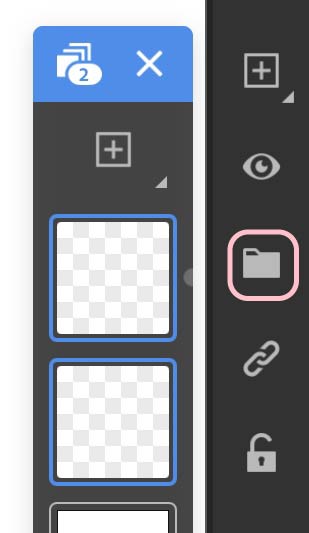
- レイヤーの簡易表示:すべてのサムネールのみレイヤーが表示される。
- 詳細レイヤー表示:レイヤー名とマスクやグループといった確認、拡張されたレイヤースタックが表示される
- レイヤープロパティ:選択されてるレイヤーの種類の描画オプション、補正、寸法を表示
など
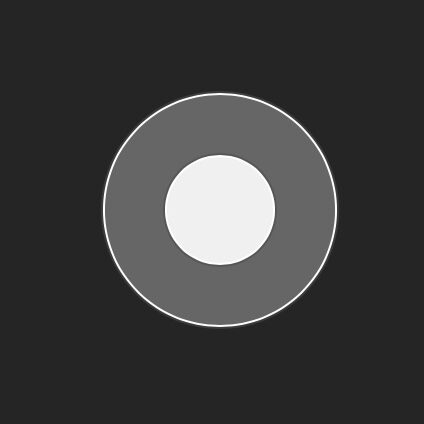
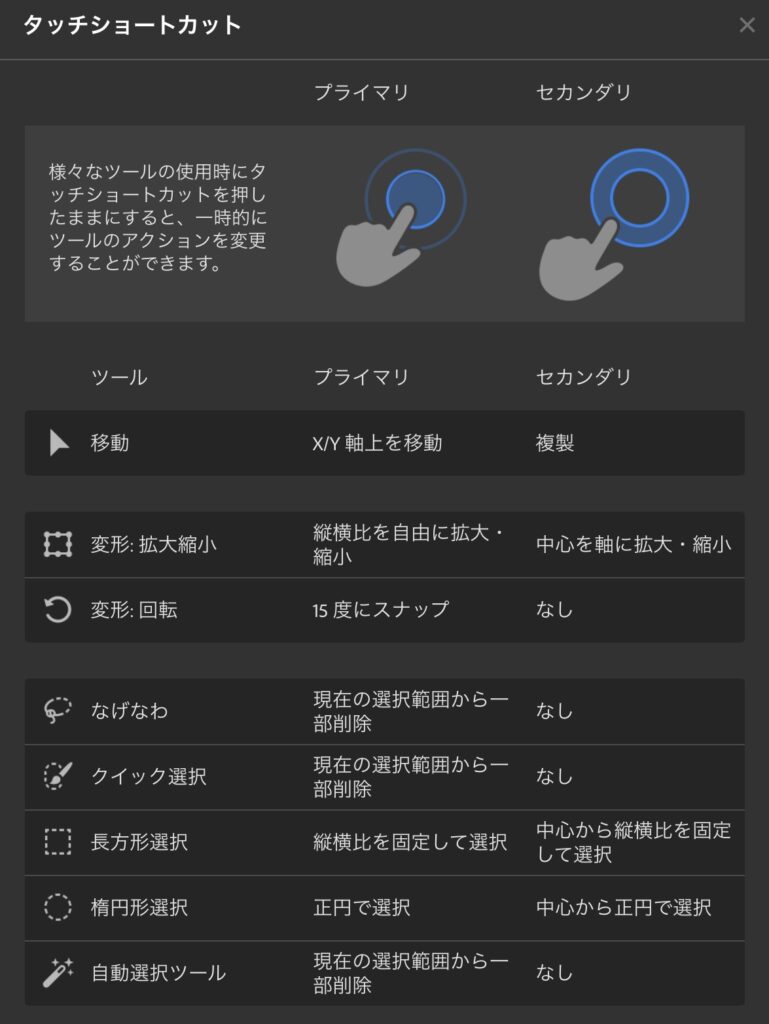
タッチショートカット
操作することで「選択ツール」や「ブラシツール」といった各ツールの別アクションに切り替えることが可能で、ドラッグすることによってカンバス上を移動させられます。
「移動」ツールであればプライマリが「X/Y 軸上を移動」、セカンダリが「複製」
プライマリのタッチショートカット:「◎」の中心にタップし続けた状態(長押し)のことを指しています。

セカンダリのタッチショートカット:「◎」の外縁にスライドした状態を維持します。

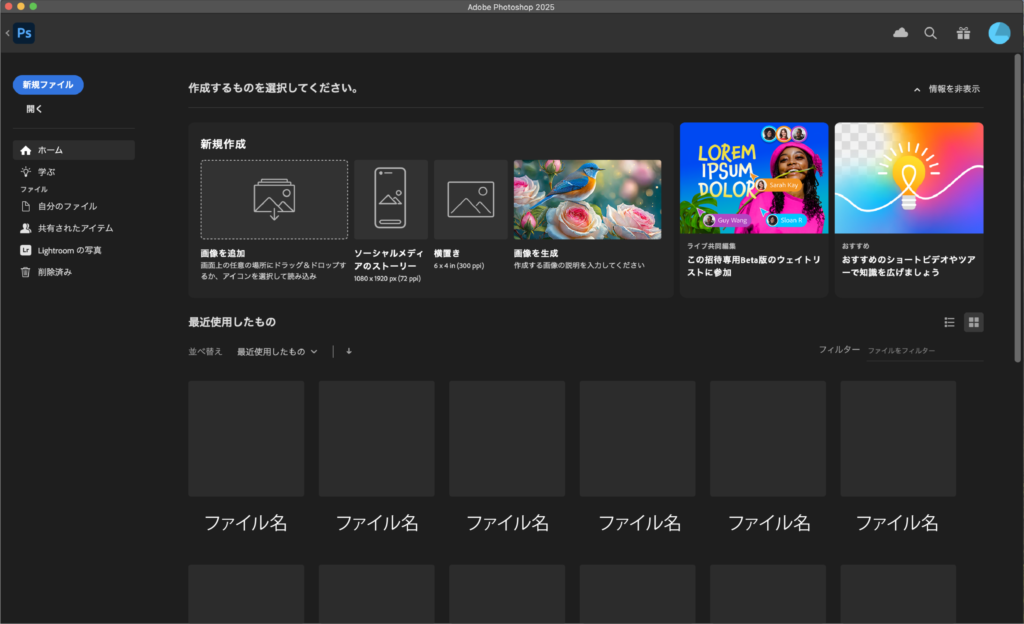
ホーム画面
この画面では新規ファイルの作成、共用したアイテムや削除したファイルなどの管理が行えます。
他にチュートリアルを行い各機能を学んだり、将来追加される機能や新しい機能を確認ができます。Lightroomの写真は「読み込み/開く」からとなります。

デスクトップ版
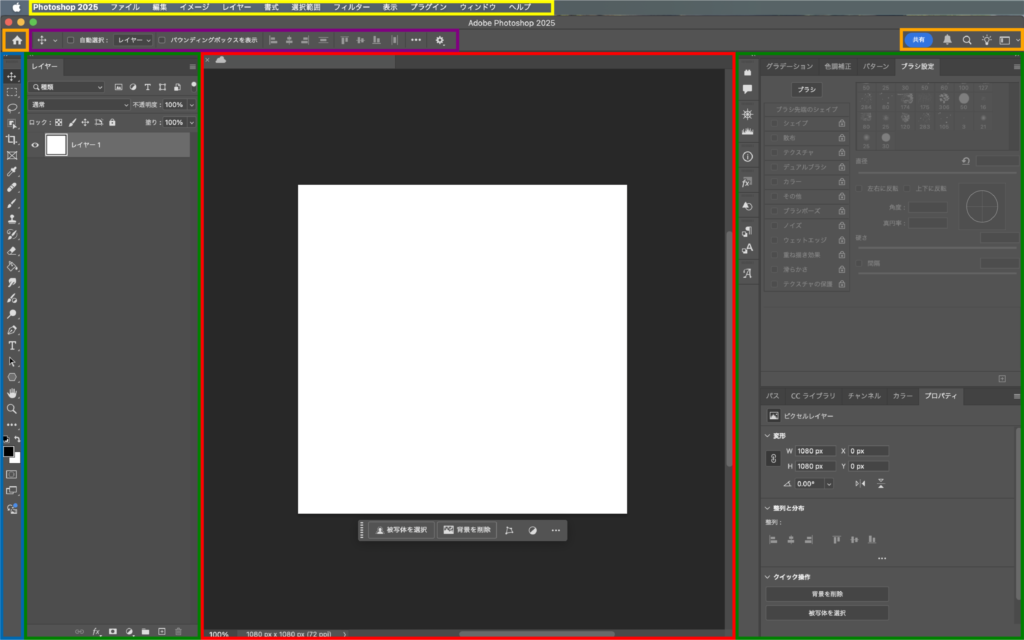
ワークスペース画面

(上部)メニューバー
アプリの設定やファイルの編集、選択範囲の調整や生成塗りつぶし、ブラシなどのコマンド選択などから、ワークスペースのパネルやバーの表示/非表示が一通りできる
ナビゲーションバー
左にある「」からは新規作成、ファイルの管理、アプリケーション設定や最新情報が確認できます。
右の方にはユーザーを招待してアプリ内でコメントしたり直接編集できるようにする「共有」や「お知らせ」や「検索」、ワークスペース(ドキュメント)の分割から各編集向けのプリセットが用意されています。
オプションバー
各ツールによってオプションが変わり、いくつかの設定が行えます。
デフォルトでは上部に配置され、下部に配置また表示/非表示に設定可能。
アートボード(カンバス)
新規作成もしくはファイルを開くとここに表示される。ファイル名は上部のタブにあり、全体または単独で決まった場所、そうでないところに配置ができる。
ツールバー
ツールを選択して画像やオブジェクトを移動させたり、選択範囲を指定して編集を行うツールが揃っています。他にパスを作成や長方形や円といったシェイプを作るツールがあります。
バーは決まった場所、そうでないところに配置ができる。(デフォルトは左に配置)
ダイアログボックス(パネル)
「レイヤー」や「ブラシ」の設定、画像のカラーを強調させたり色調を変える「色調補正」、対象のサイズや角度、位置などを設定できる「プロパティ」パネルがあります。
上部メニューバーの「ウインドウ」から選択して表示/非表示することが可能
ホーム画面
この画面では新規ファイルの作成、共用したアイテムや削除したファイルなどの管理が行えます。
他にチュートリアルを行い各機能を学んだり、将来追加される機能や新しい機能を確認ができます。

iPad版とデスクトップ版との各機能の比較
この見出しでは「レイヤー」、「ブラシツール」、「切り抜き(トリミング)」、「ぼかし加工」、「AI生成機能」を比較しています。

レイヤー
iPad版
〈 簡易表示 〉

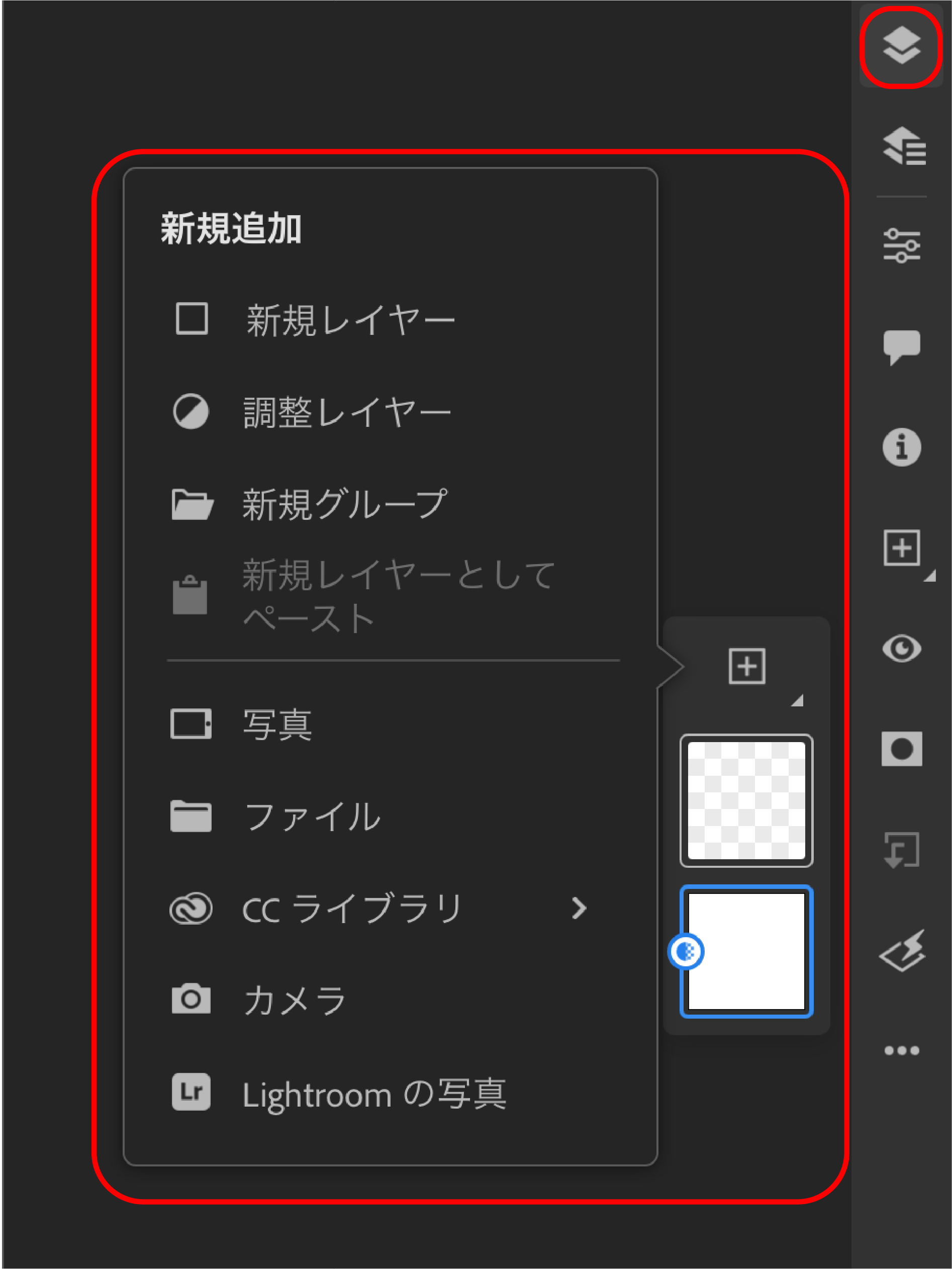
タスクバーの一番上にあるアイコンをタップするとサムネールのみのレイヤーが表示されます。
+のアイコンをタップすればレイヤーの作成、「Lightroom」からや端末に保存されている画像を開くことができます。(ツールなどを使用すると非表示になる)
対象のレイヤーが選択されてる場合は青い枠で囲まれ、長押しをして少し拡大した状態だと上下に移動することができます。
マスクが適用されてるレイヤーの場合はスワイプするとマスクが表示/非表示にできる。
マスクとはレイヤーの一部が表示され、非表示の部分は下レイヤーが見えるようになります。
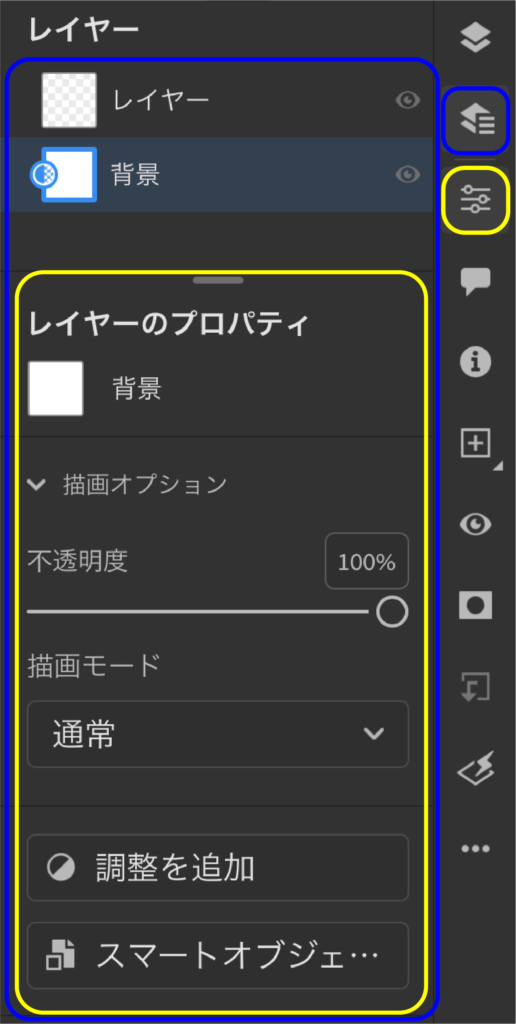
〈 詳細表示 〉

上から2番目のアイコンを選択するとレイヤーの詳細が表示され、各レイヤーの名称変更、表示/非表示が行えます。
同時にレイヤープロパティを表示させることができ、「不透明度」の調整や「描画モード」の切り替えができたり、「調整を追加」でコントラストやトーンカーブを調整することができます。
他にレイヤーを「スマートオブジェクト」に変えたり、効果を付与できるオプションなどがあります。
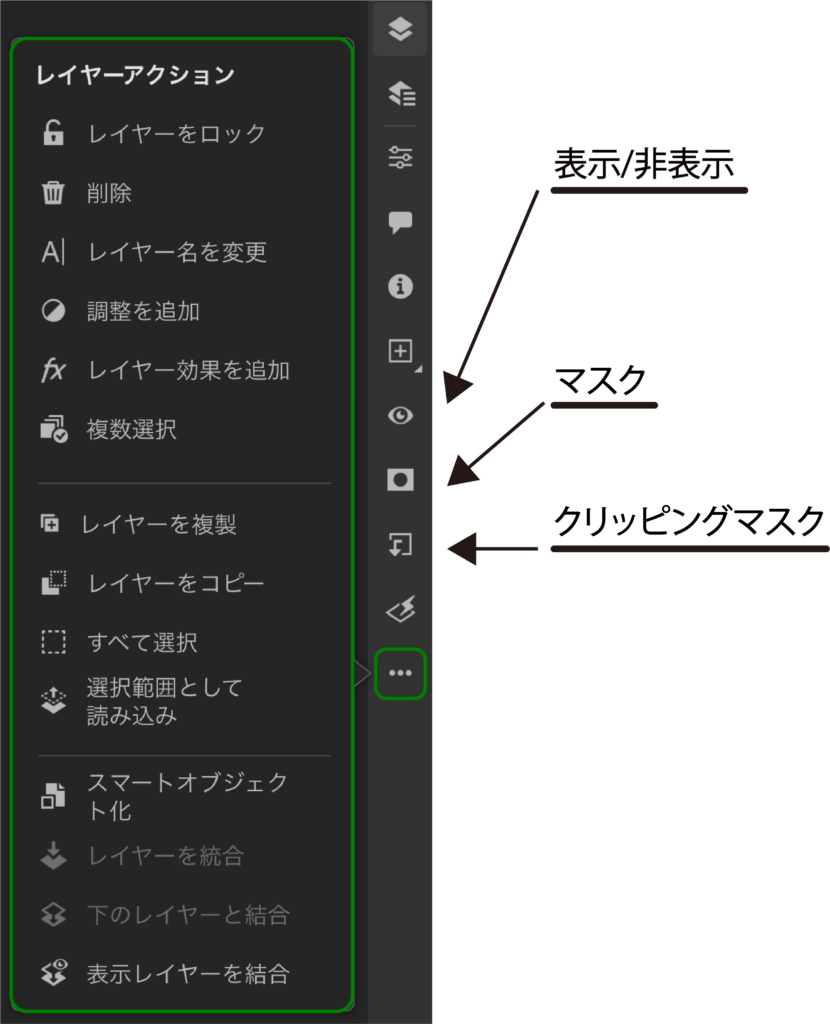
〈 その他アイコン 〉

デスクトップ版
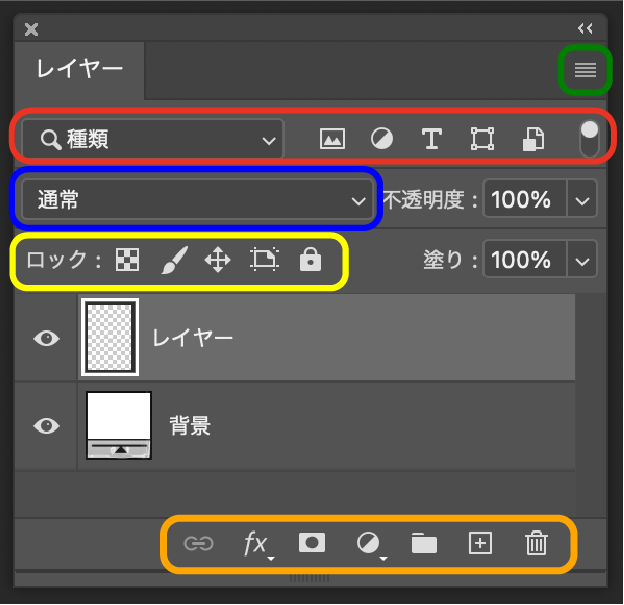
〈 レイヤーパネル 〉
ワークスペースにはサムネールや詳細、編集を行うことができる「レイヤーパネル」があります。パネルは特定の場所に置くかそれ以外に置くことができます。表示させるには上部メニューから”ウインドウ/レイヤー(F + 7)”を選択。

検索入力欄には直接入力するか、横のアイコンで属性を絞ることができます。
描画モードではレイヤーをどのような合成にするか調整することが可能です。ショートカットで変えるには対象のレイヤーを選択した状態で「移動ツール(V)」に切り替えてから行いましょう。
ロックはレイヤーに対して特定のアクションを無効にするか、全てを無効にできます。
下部にあるアイコンは左から
- 「レイヤーをリンク※」
- 「レイヤースタイルを追加」
- 「レイヤーマスクに変換」
- 「調整の追加」
- 「新規グループを追加」
- 「新規レイヤーを追加」
- 「レイヤーを削除」
になります。
※レイヤーを複数選択(shiftを押しながら選択)した後、有効にできます。

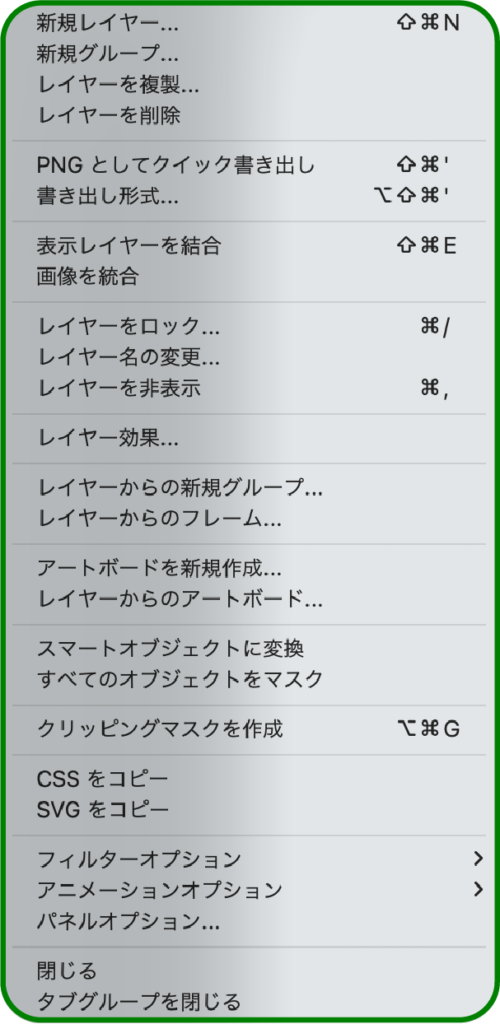
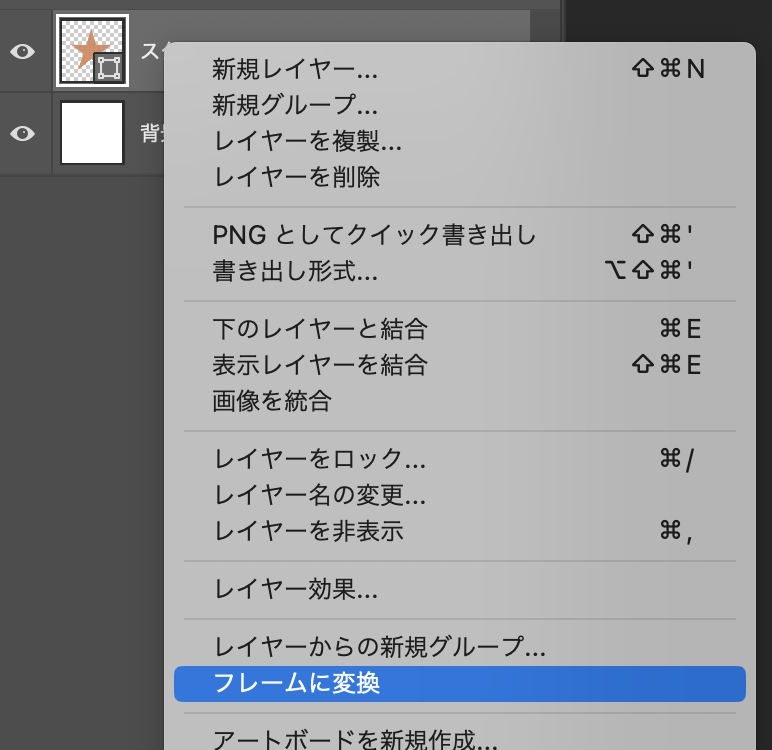
メニューを開くと画像のような欄が表示されます。またレイヤーを右クリックしても同じように表示されます。
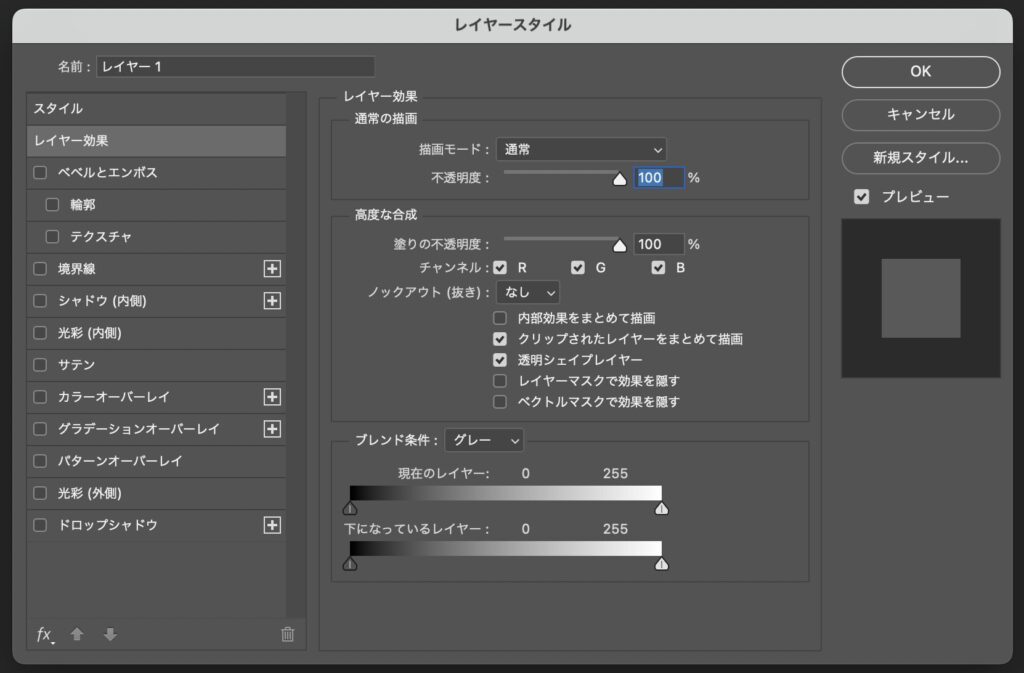
対象のレイヤーをダブルクリックすれば詳細設定を行うことが可能です。

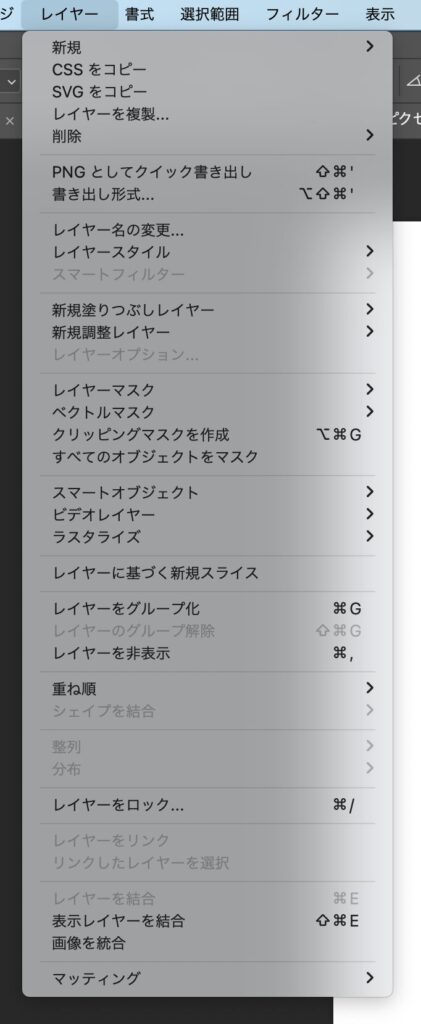
〈 上部メニューから編集 〉
画面の上にはメニューが並んでおり、その中にある「レイヤー」から編集を行うことも可能です。ショートカットキーの確認もできます。

ブラシツール
「Adobe Photoshop」あるいは「Adobe Fresco」の有償メンバーに限り、Kyle T. Webster氏による特製のブラシをダウンロードして利用することができます。
筆圧によって濃度や方向などが変わるカスタムブラシ、季節に合わせたセットなど数多くが手に入ります。ご覧になりたい方はこちらから
iPad版
〈 ツール選択 〉

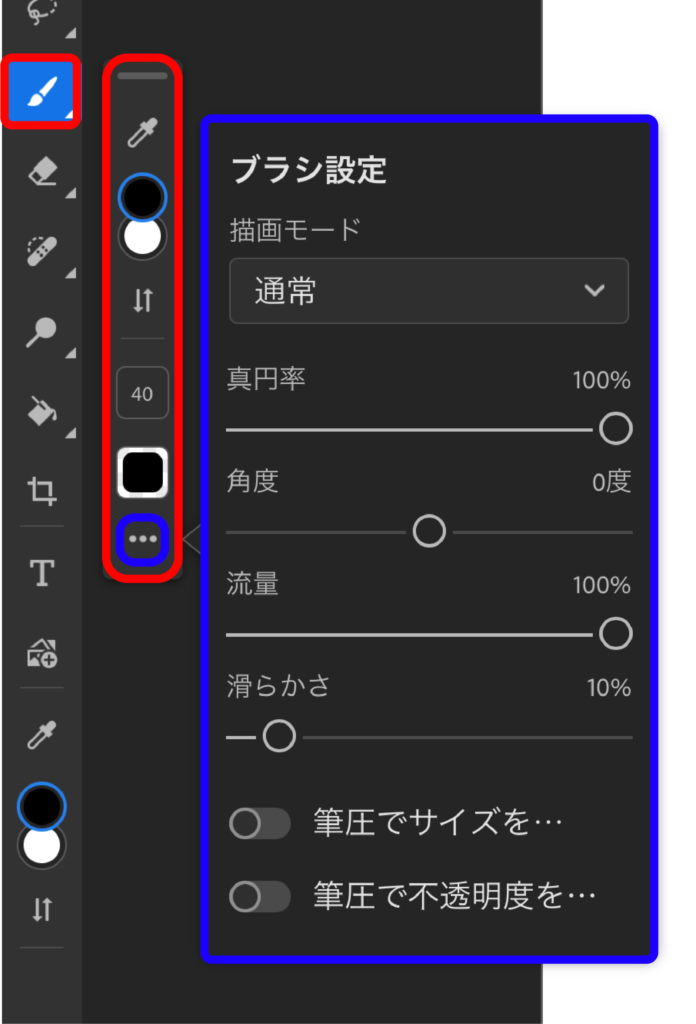
使用するにはツールバーのブラシアイコンをタップします。するとフローティングオプションパネルが表示されますので、ブラシの調整を行なうことになります。
上から順に、
- 「スポイト」
- 「カラーチップ」
- 「カラーチップの切り替え」
- 「ブラシサイズ」
- 「不透明度」
- 「メニュー」
となります。
メニューをタップするとブラシ設定を開くことができ、「描画モード」や「角度」、「滑らかさ」を変えることができます。
他に「筆圧でサイズを設定」と「筆圧で不透明度を設定」の切り替えが行えます。
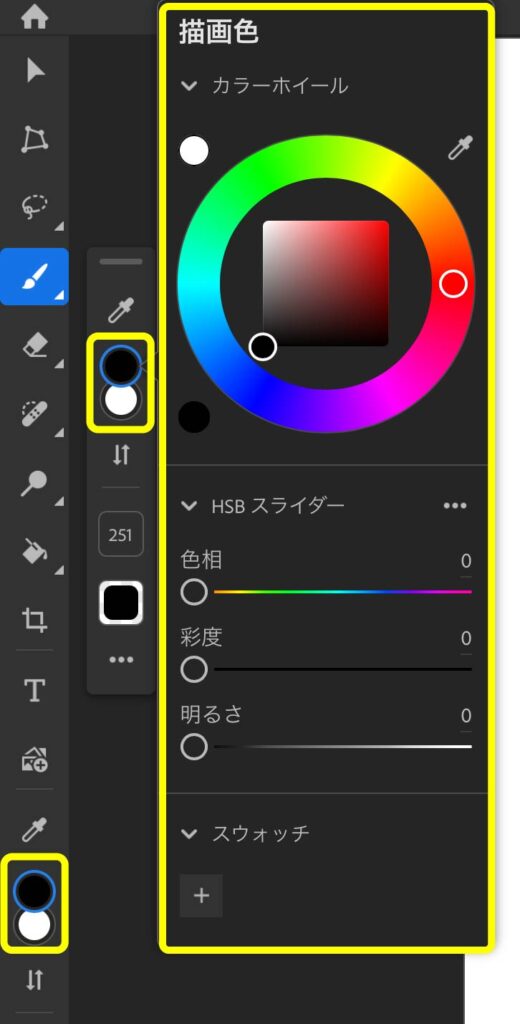
〈 カラー設定 〉

カラーなどを変更するには「カラーチップ」を使用します。
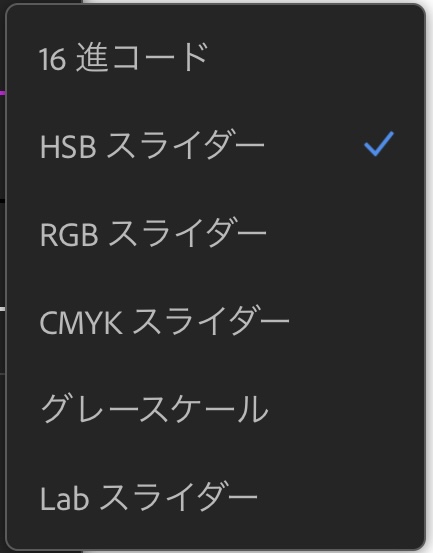
上から順に、
- 「カラーホイール」
- 「HSBスライダー」など

- 「スウォッチ」
があります。
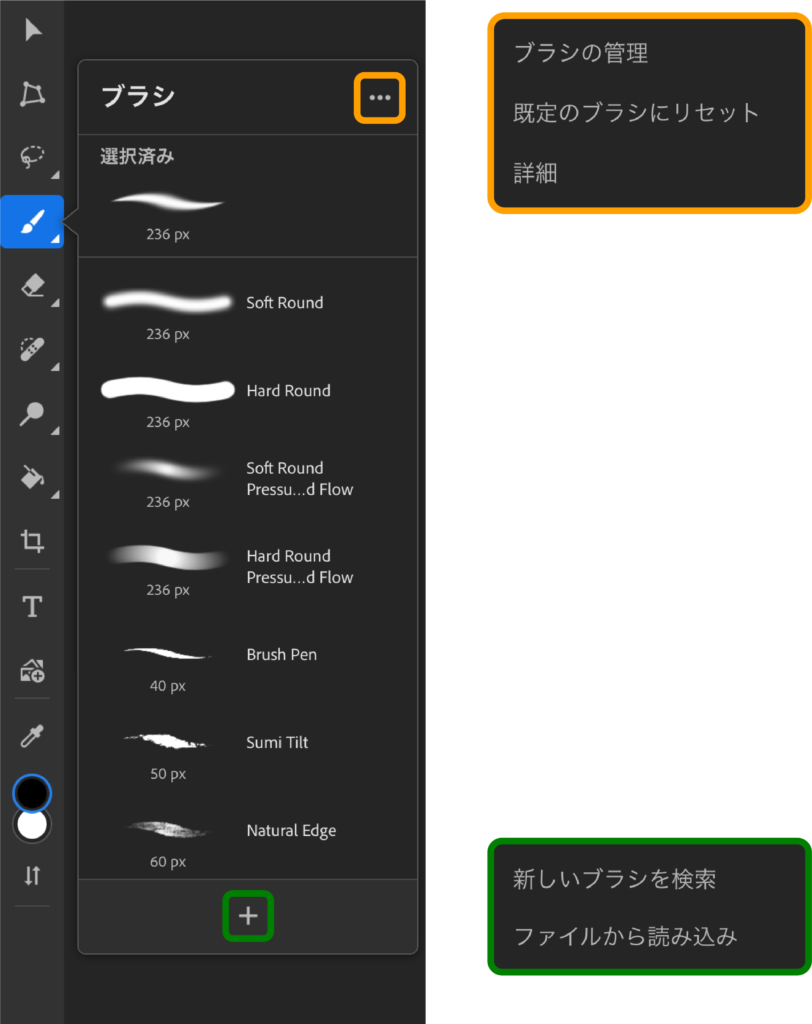
〈 ブラシパネル 〉
ツールが選択された状態でさらにブラシアイコンをタップするか長押しすると「ブラシパネル」が表示されブラシのタイプを変更することができます。
メニューの「ブラシの管理」では各ブラシと全体のデータ容量が確認ができ、「規定のブラシにリセット」とブラシについて確認ができる「詳細」があります。
+アイコンでは公式ページにて「新しいブラシを検索」できたり、iPadの「ファイルから読み込み」をして追加します。

デスクトップ版
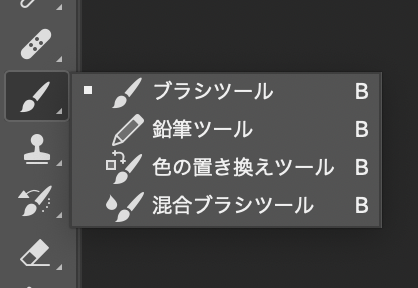
〈 ブラシツール 〉
ツールバーからブラシのアイコンをクリックするかショートカットで「 B 」を入力して切り替えてください。
アイコンを右クリックして選択するか「shift」 + 「 B 」で「鉛筆ツール」や「色の置き換えツール」に切り替えられます。
1つのアイコンにつきツールが複数ある場合は「shift」 + 「ツールのショートカットキー」で切り替えられることができます。

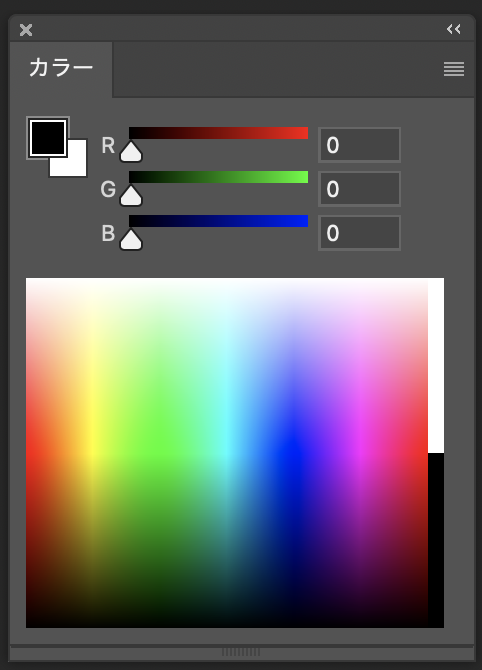
〈 カラー設定 〉
色を変更する場合は、
ツールバーの下あたりにある四角形が重なったアイコンをクリックして変更するか
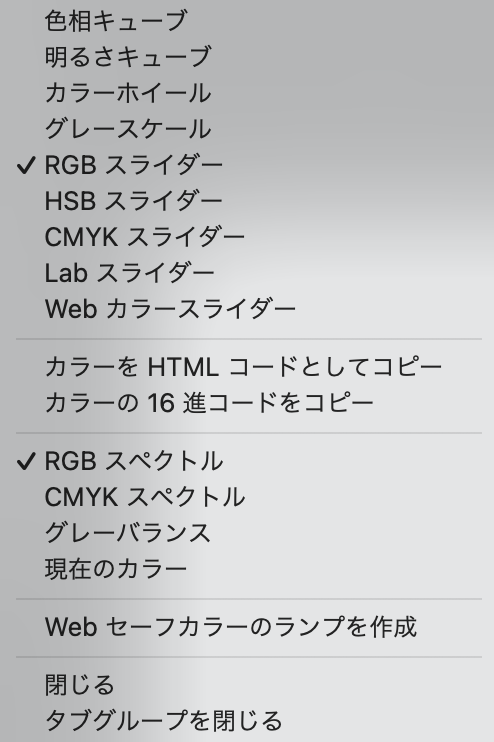
上部メニューから”ウインドウ/カラー(F6)”を選択して「カラーパネル」を表示させましょう。右上のメニューのアイコンはカラーパネルをキューブやホイール、スライダーといった種類を変更することができます。右下の+アイコンはスウォッチを作成することが可能です。


「色相キューブ」

「カラーホイール」

「RGBスライダー」

「設定画面」

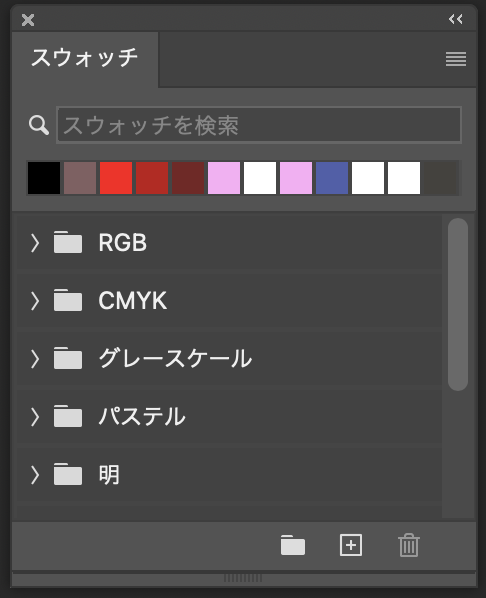
〈 スウォッチパネル 〉
使用するには上部メニューから”ウインドウ/スウォッチ”を選択して「スウォッチパネル」を表示させてください。

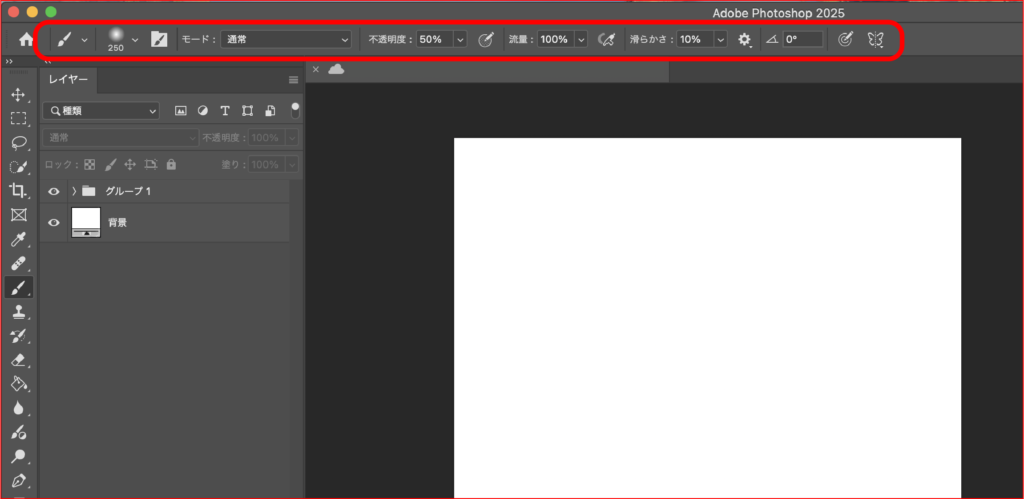
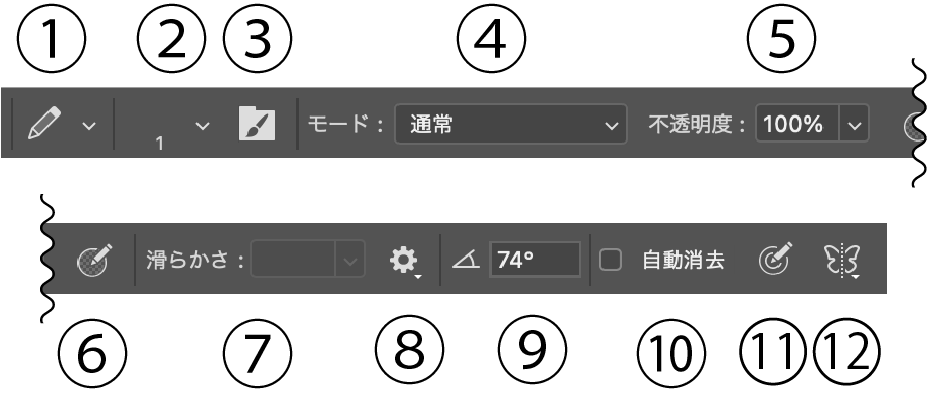
〈 オプションバー 〉
上部メニューの”ウインドウ/オプション”で表示/非表示が可能です。


- ツールプリセットピッカー
- ブラシプリセットピッカー
- ブラシ設定(F5)
- 描画モードを設定
- 不透明度
- 不透明度の場合に筆圧を使用
- ストロークのスムージング(インク流量)を設定
- スムージングオプション
- 角度の設定
- 画面色上に背景色を描画
- サイズに常に筆圧を使用
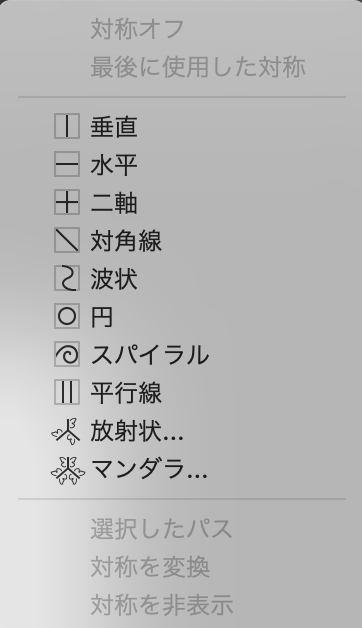
- ペイントの対象オプションを設定※下記の画像参照

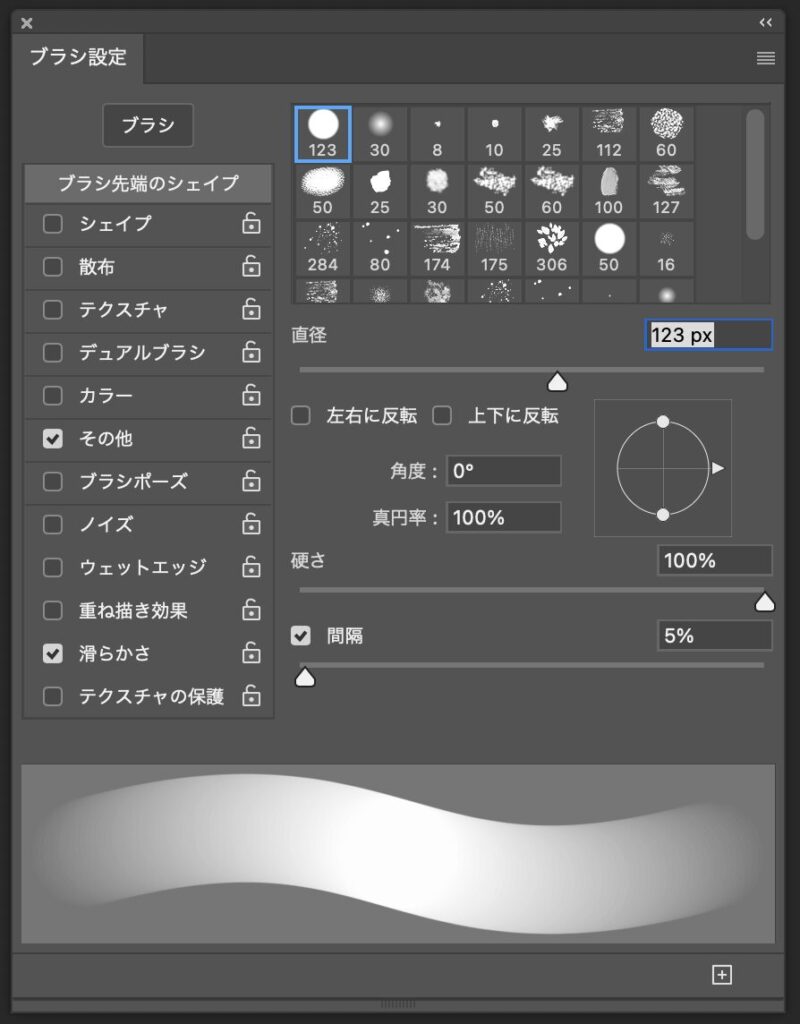
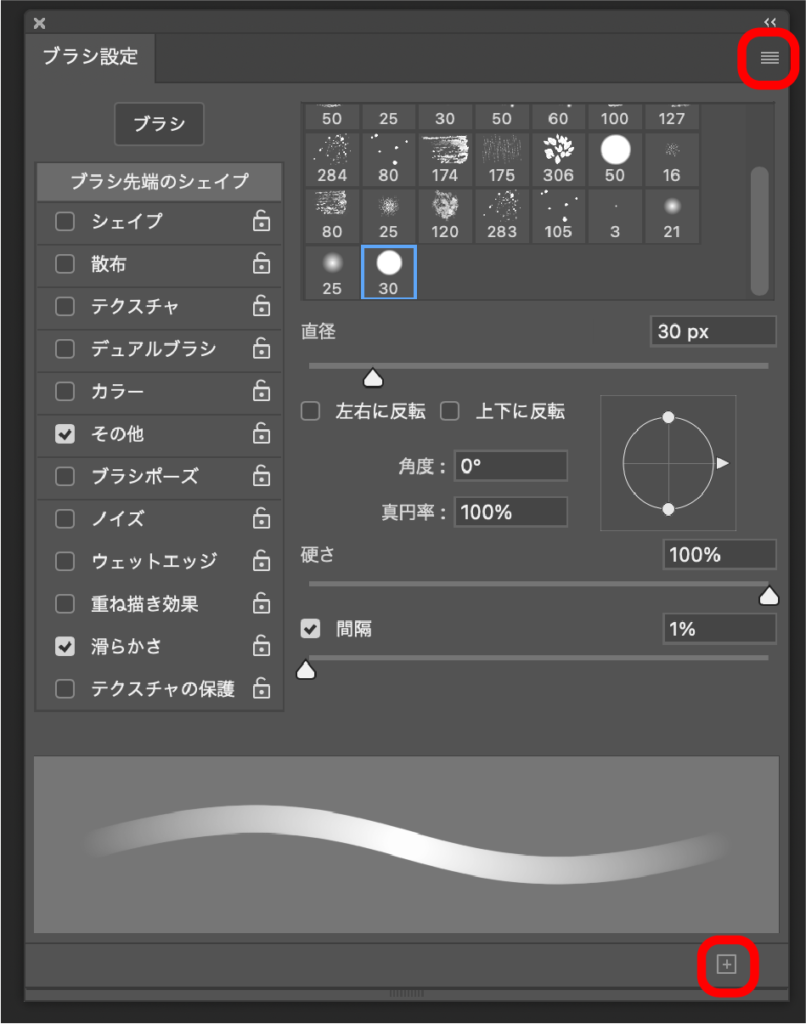
〈 ブラシ設定 〉

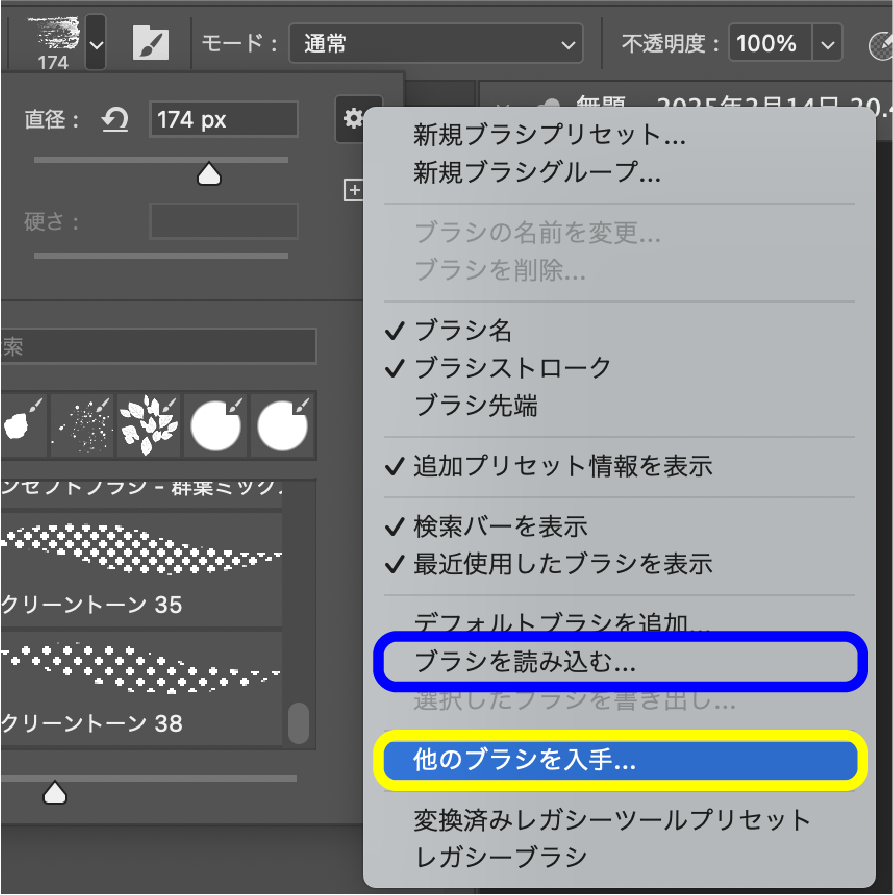
〈 ブラシを読み込み 〉
オプションバーの「ブラシプリセットピッカー」を表示して右上にある歯車のアイコンをクリックすると、パソコンで保存されてるファイルから「ブラシを読み込み」するか、「他のブラシを入手」をクリックすれば公式ページにてダウンロードが行えます。

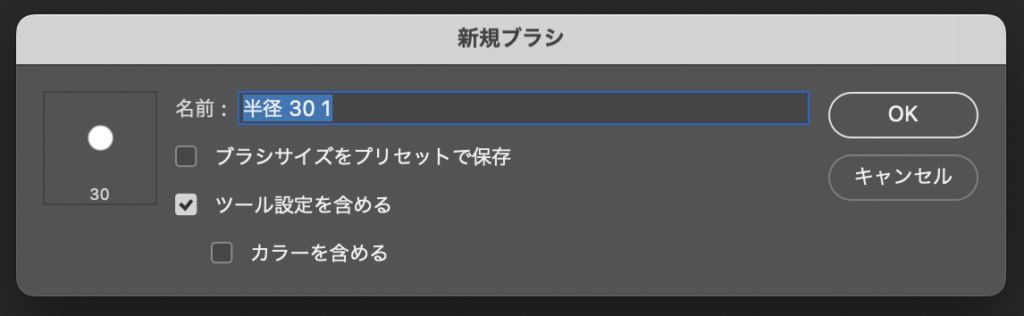
〈 ブラシ作成 〉
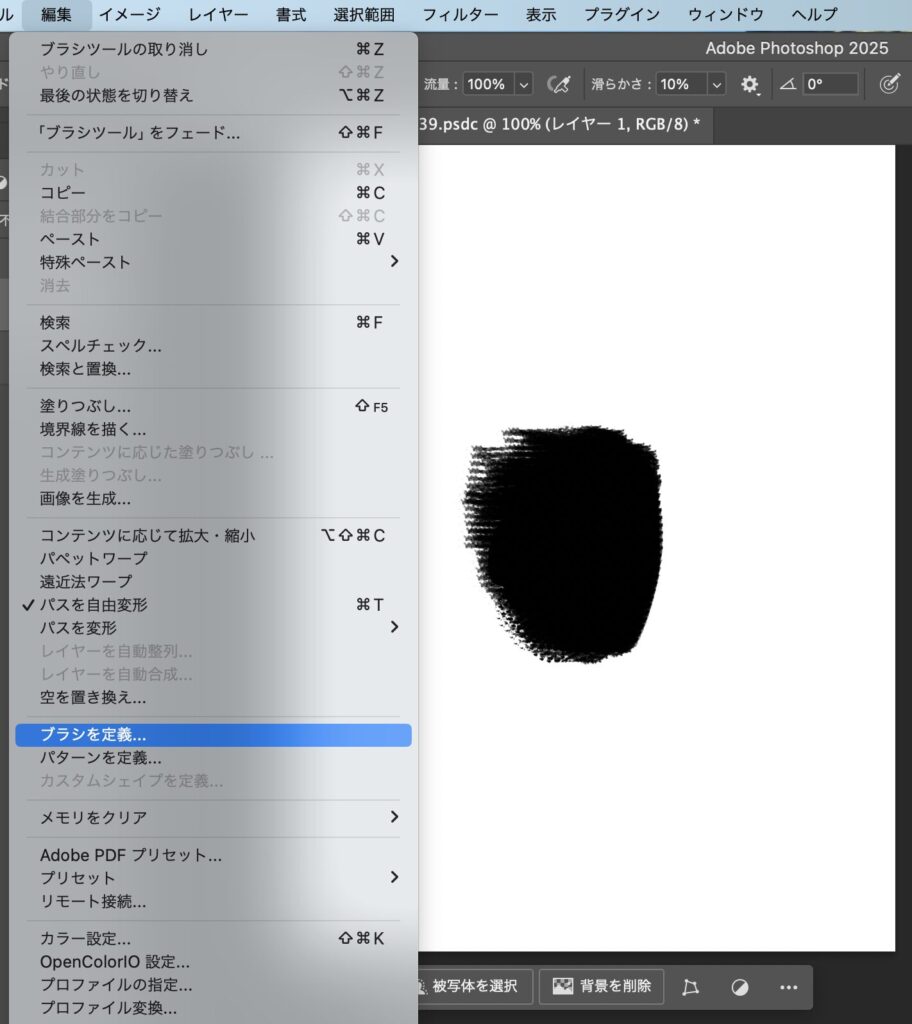
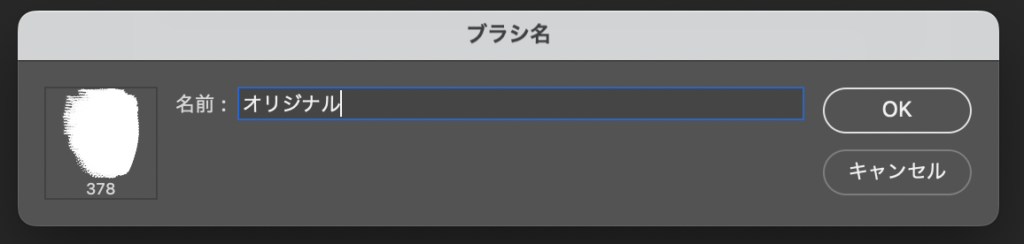
オリジナルのブラシを作成したい場合は
カンバスにブラシの元を作成した後、上部メニューの”編集/ブラシを定義”を選択して名称を決め作成しましょう。


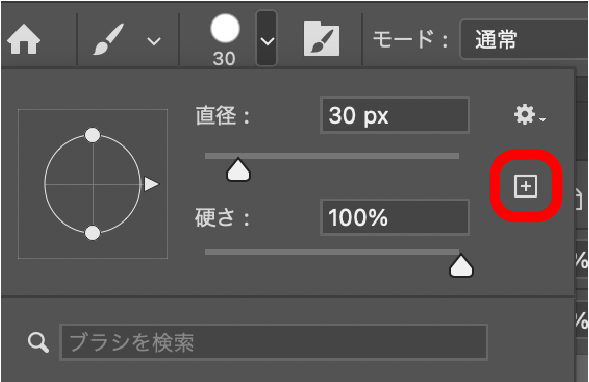
既存のブラシから作成の場合は
オプションバーの「ブラシプリセットピッカー」を開いて+アイコンを選択や、ブラシパネルのメニューなどから作成することができます。



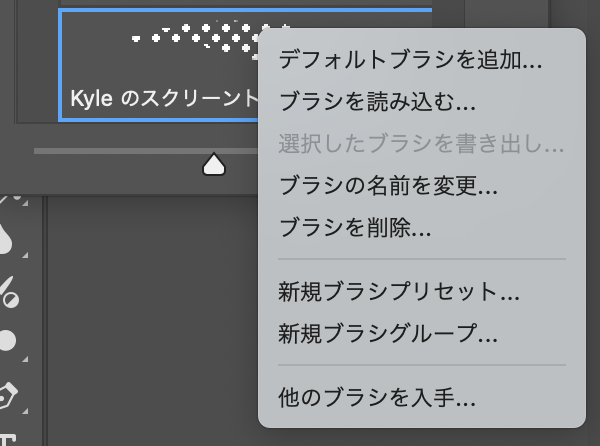
ブラシを削除・編集するには
オプションバーの「ブラシプリセットピッカー」を開き、対象のブラシにカーソルをあわせ右クリックすれば削除や編集などが行えます。

関連ツール
| iPad | デスクトップ | |
|---|---|---|
| 消しゴム(E)関連 | 「消しゴムツール」 | 「消しゴムツール」、 「背景消しゴムツール」、 「マジック消しゴムツール」 |
| スポイト(I)関連 | 「スポイトツール」 | 「スポイトツール」、 「カラーサンプラーツール」、 「ものさしツール」、 「注釈ツール」、 「カウントツール」 |
| 塗りつぶし(G)関連 | 「塗りつぶしツール」、 「グラデーションツール」 | 「塗りつぶしツール」、 「グラデーションツール」 |
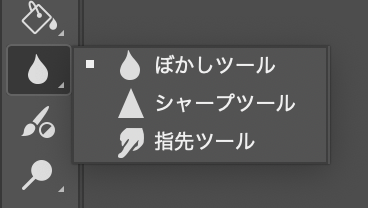
| ぼかし 関連 | なし | 「ぼかしツール」、 「シャープツール」、 「指先ツール」 |
| 覆い焼き(0)関連 ※iPad版は「shift」キーも | 「覆い焼きツール」、 「焼き込みツール」、 「スポンジツール」、 「指先ツール」 | 「覆い焼きツール」、 「焼き込みツール」、 「スポンジツール」 |
切り抜き(トリミング)
iPad版
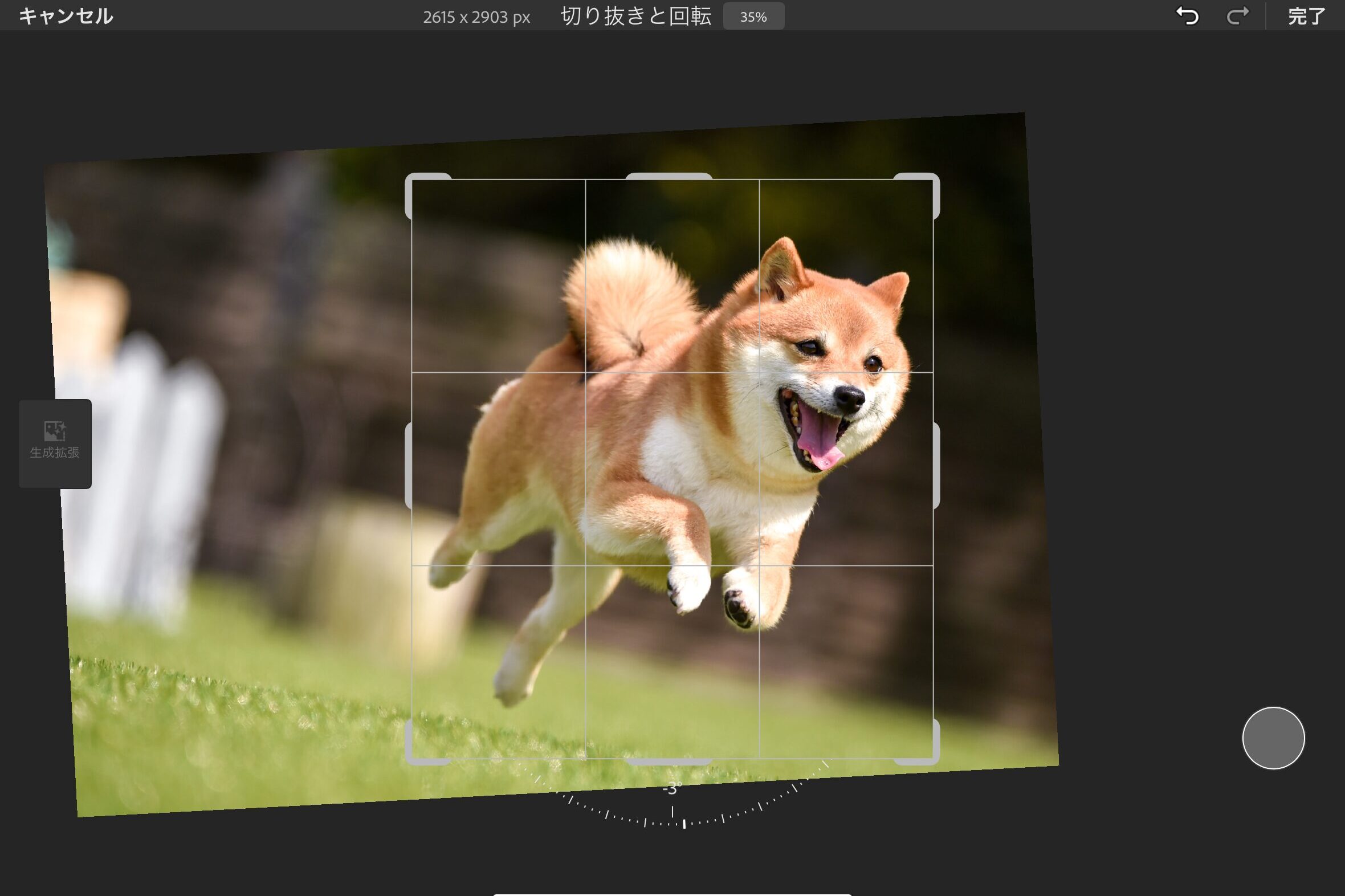
〈 切り抜きと回転 〉
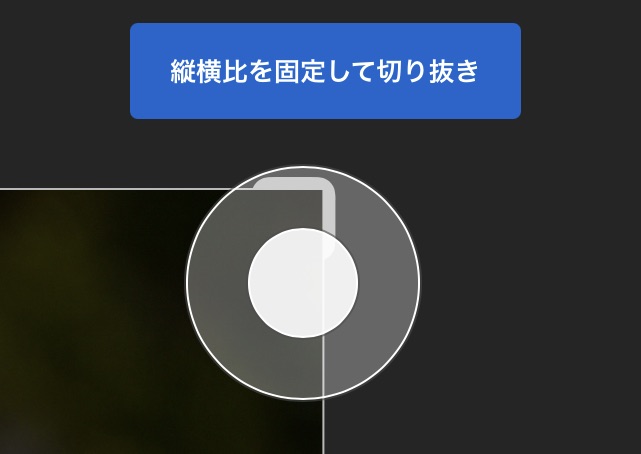
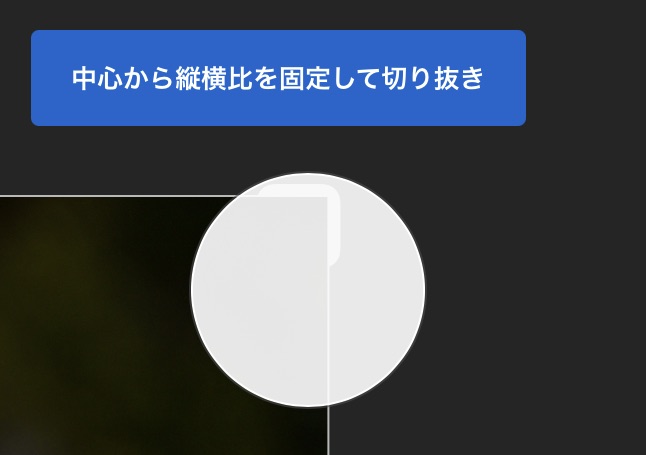
ツールバーから切り抜きと回転のアイコンをタップすると、四角形の枠を調整して写真などの切り抜きが行えます。また、画像を動かすと角度を変えることができ真ん中下にあるダイヤルを目安に調整してください。


タッチショートカット
プライマリのタッチショートカット

セカンダリのタッチショートカット

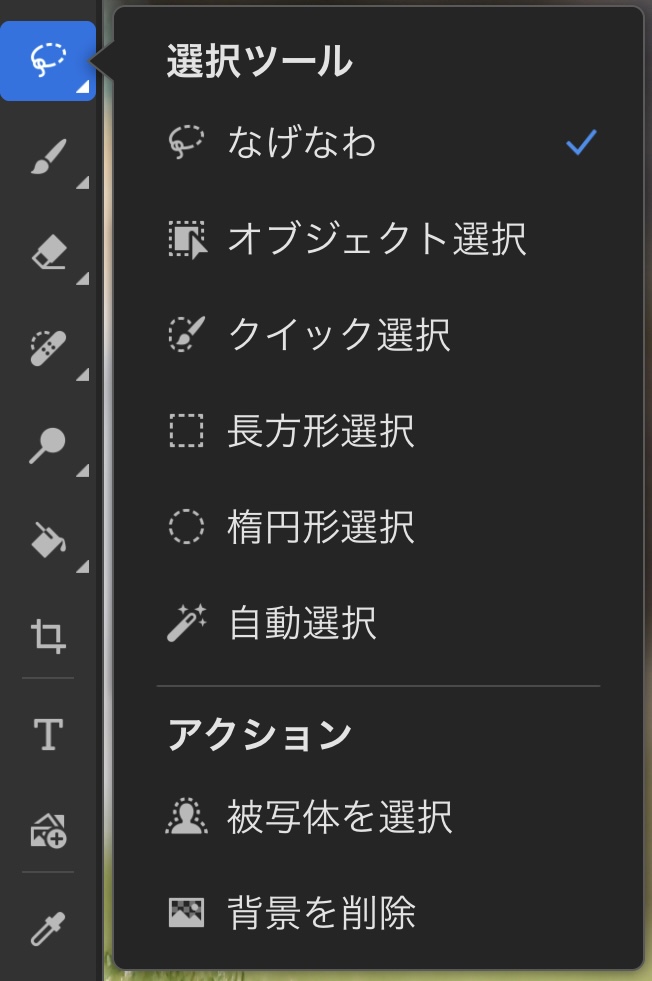
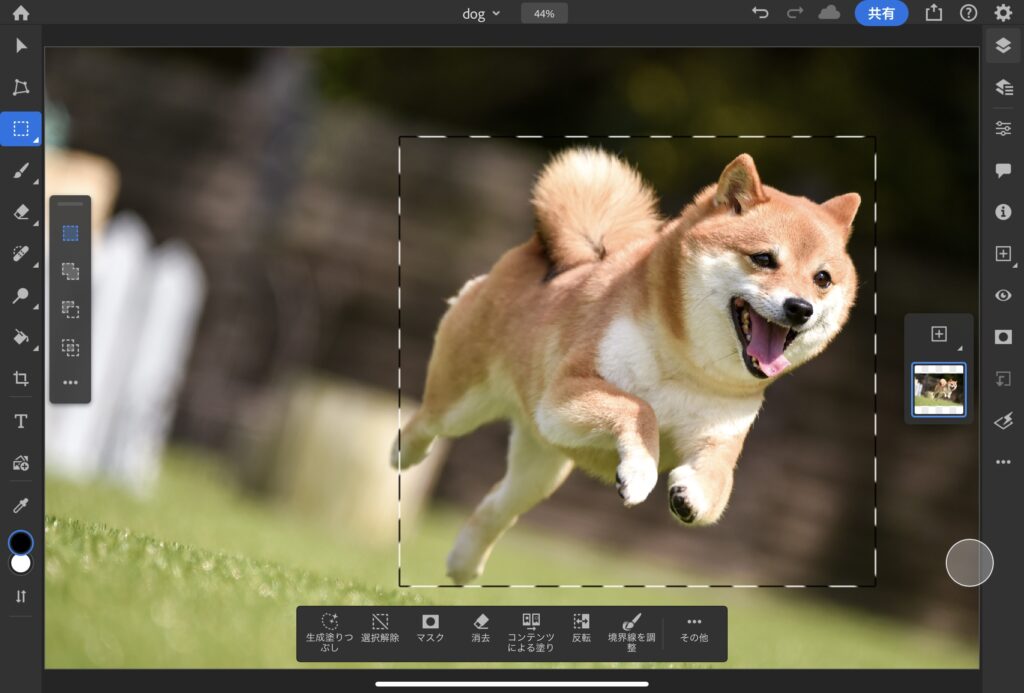
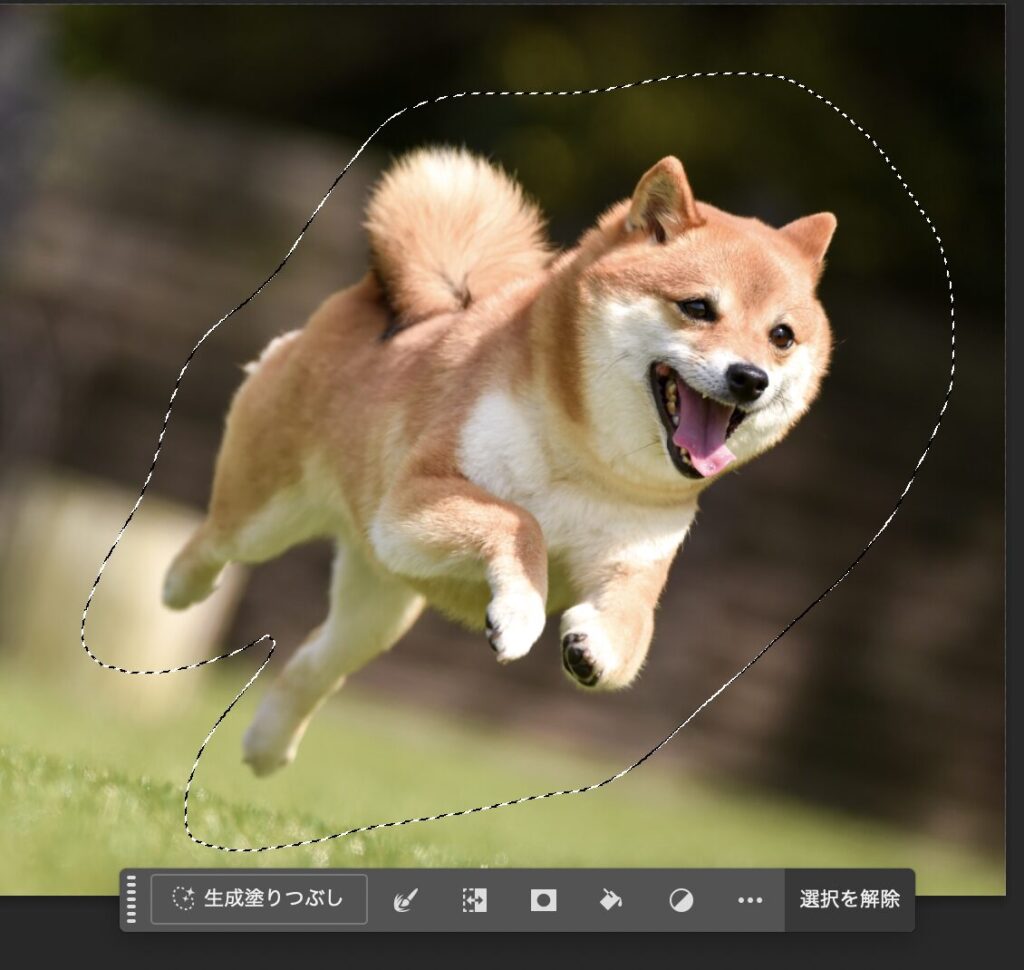
〈 選択ツールとマスク 〉
ツールバーにある「選択ツール」を使いマスクをかけることで被写体などを切り取ることができます。

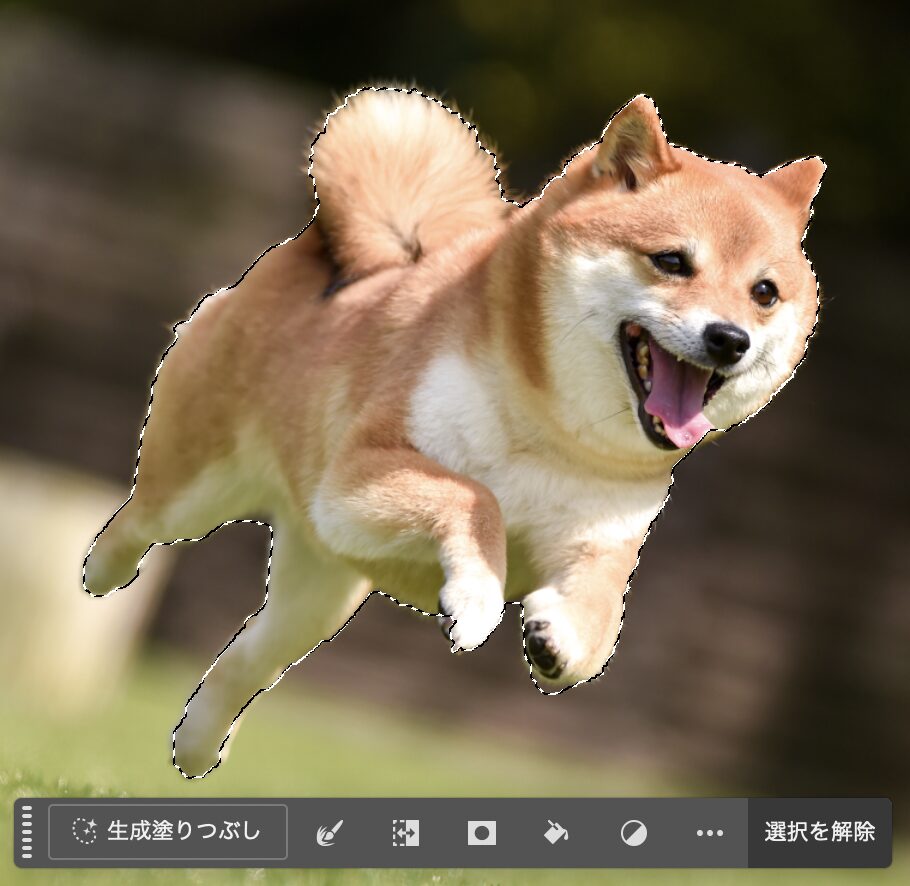
「なげなわ」:手動で行う

「クイック選択」:タップした箇所を自動で選択

「長方形選択」:四角の枠で選択

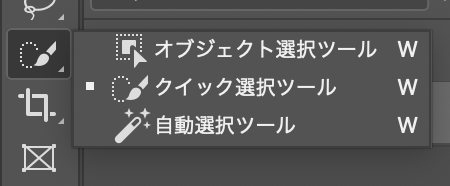
「背景を削除」:自動で被写体を切り抜き

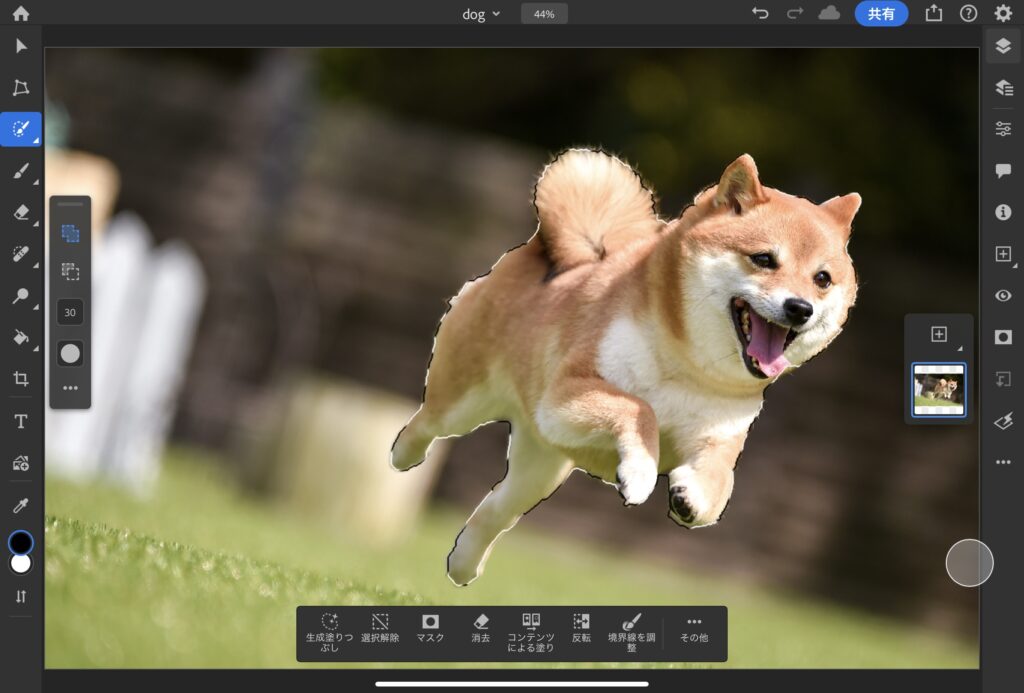
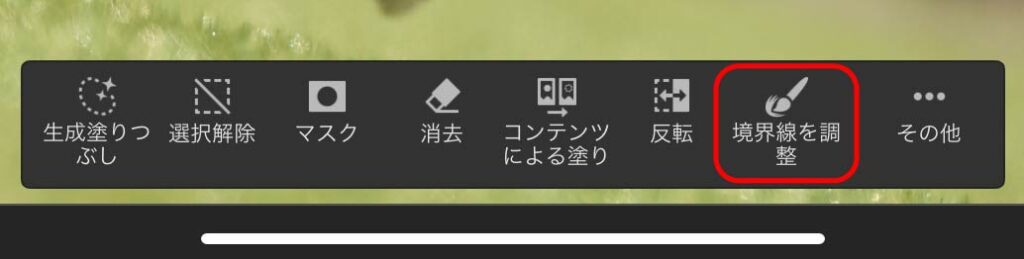
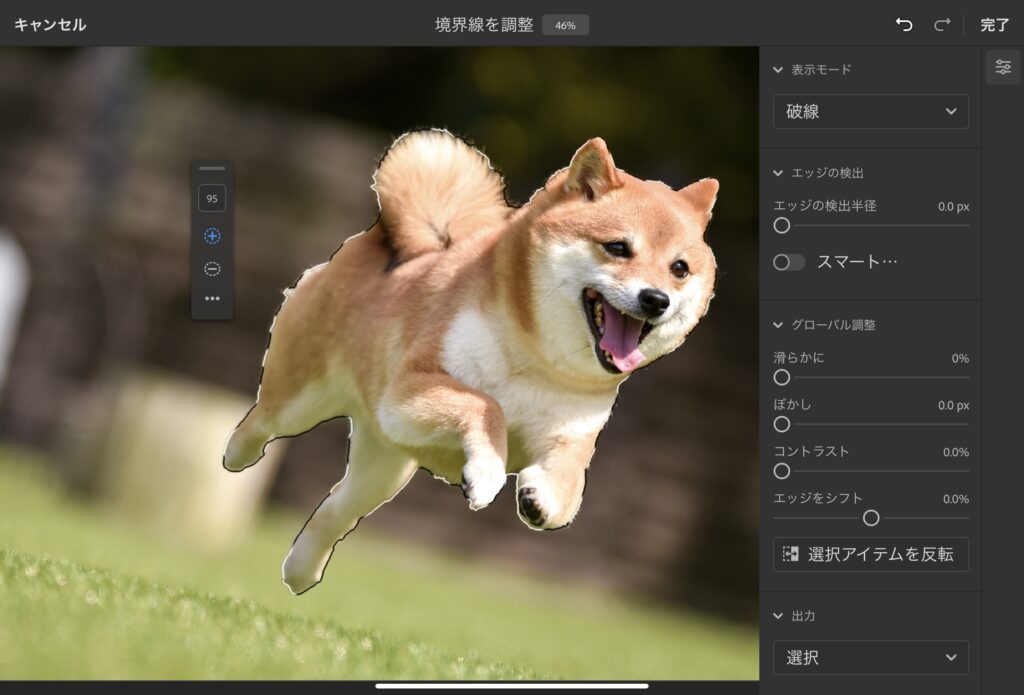
微調整を行いたい場合は「選択ツール」を使用してる時に表示されてるメニューバーから「境界線を調整」を選択しましょう。


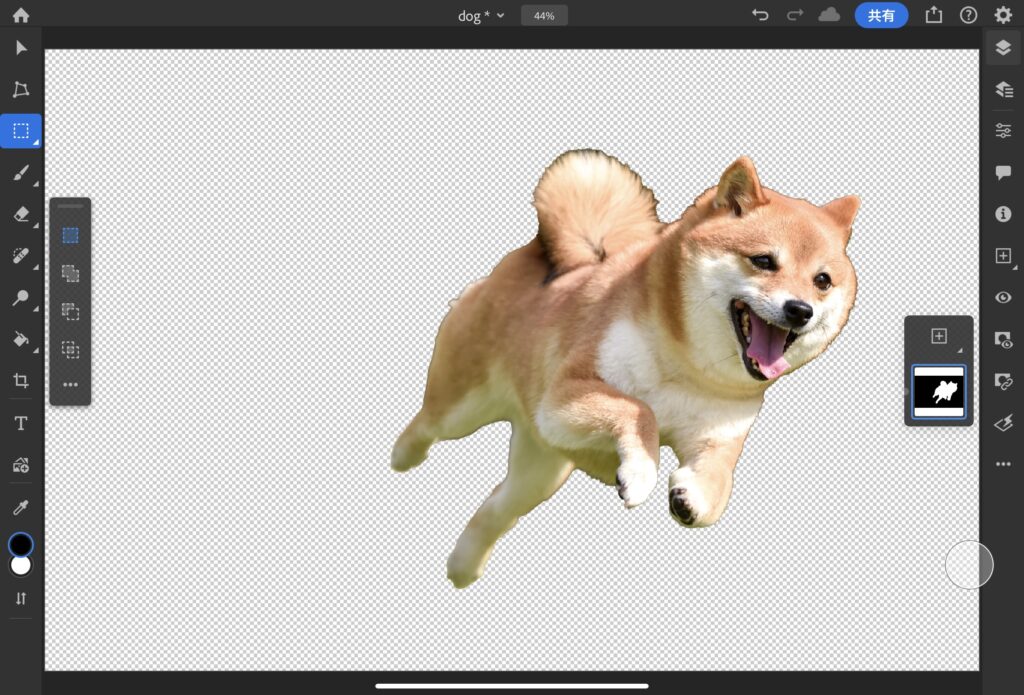
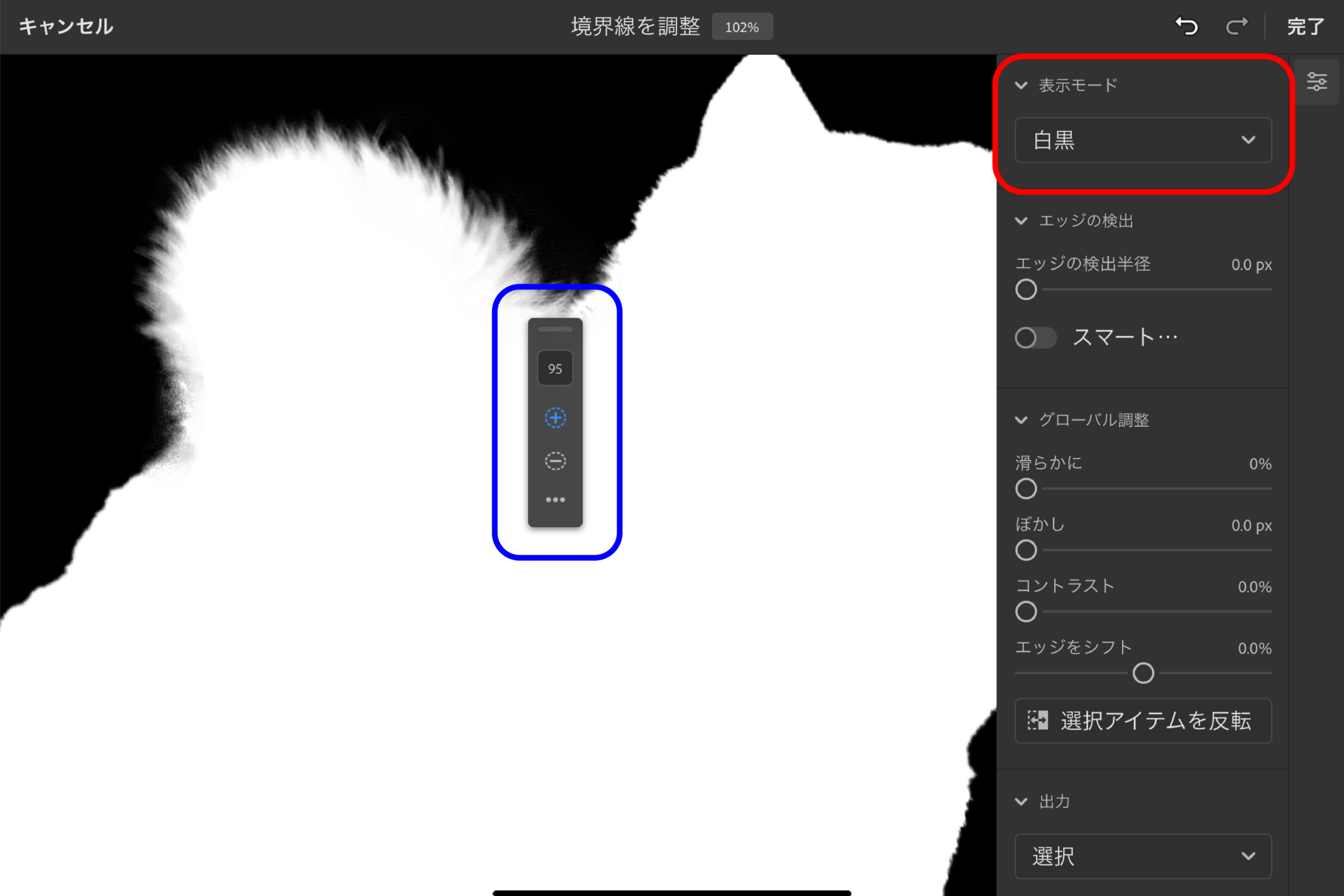
細かな部分は「境界線調整ブラシツール」を使えば微調整が行えます。+アイコンに切り替え境界部分をなぞってください。表示モードを「白黒」にするとわかりやすいです。

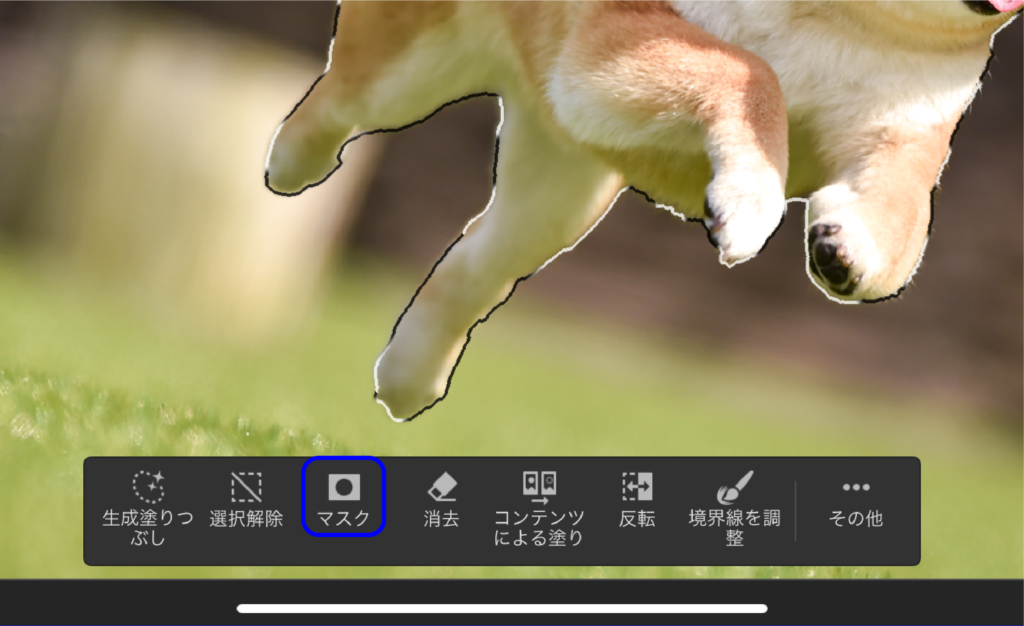
調整などが終わりましたらメニューバーからカメラのようなアイコンの「マスク」を選択して被写体を切り抜きしましょう。

デスクトップ版
〈 切り抜きツール 〉
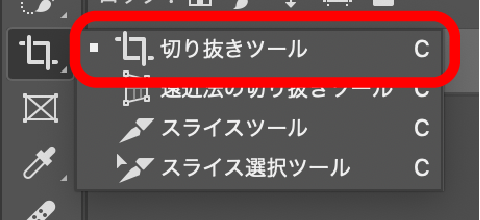
ツールバーから「切り抜きツール」のアイコンをクリックするか、ショートカットで[ C ]を入力してください。

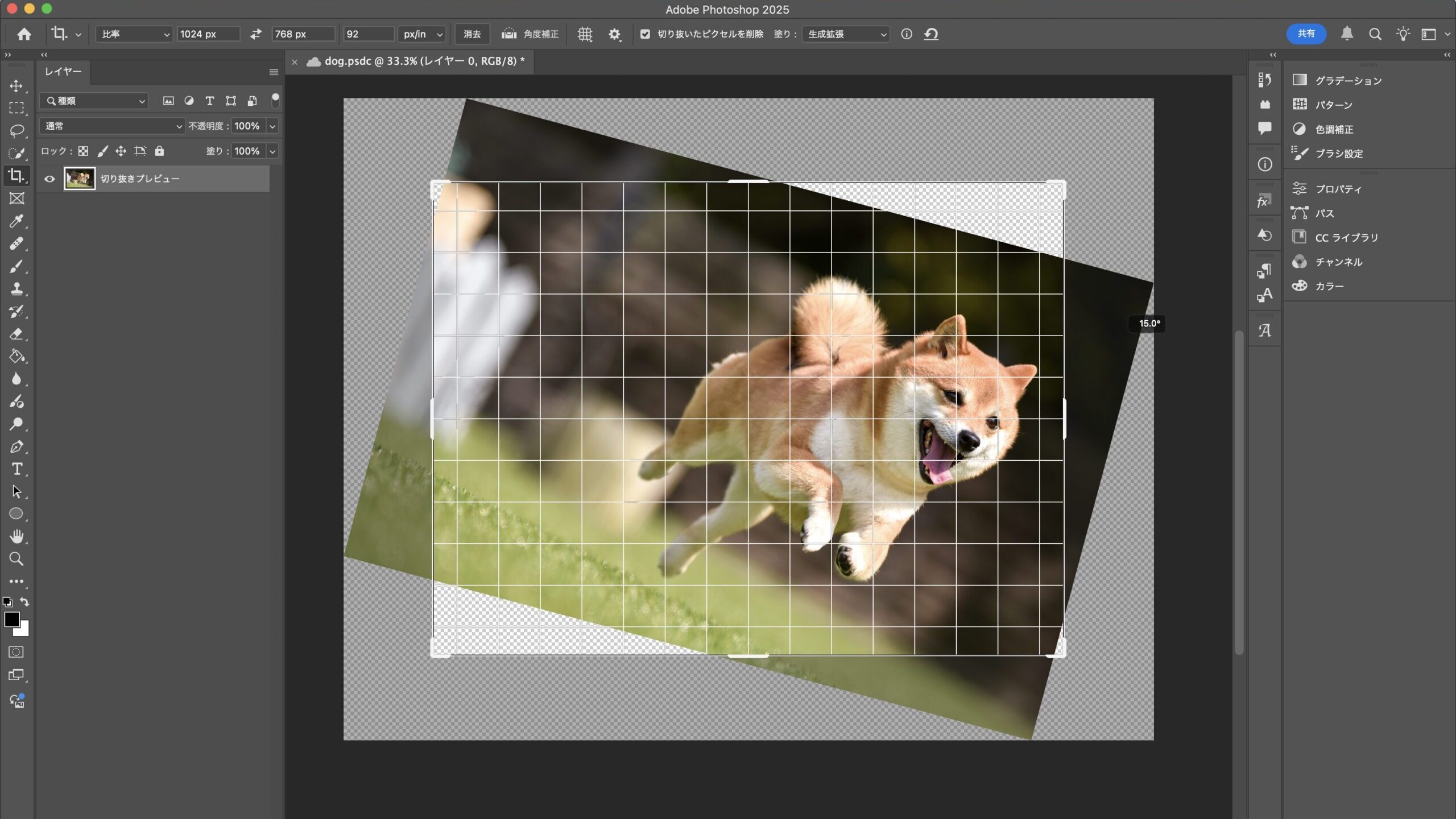
コーナーハンドル(白線の枠)を動かして切り取るサイズと位置を調整して、画像をドラッグすれば角度を変えることができます。

決まりましたらアートボードに表示されたメニューから「完了」を選択して切り取りましょう。

〈 各選択ツールで範囲を指定 〉
ツールバーからアイコンを選択するか、ショートカットなどでツールに切り替えて選択範囲を指定します。
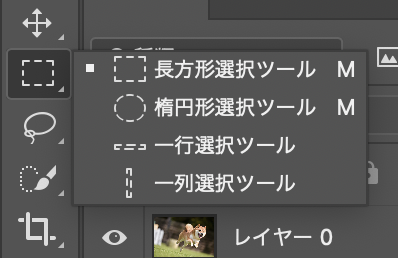
「長方形選択ツール(M)」関連
ショートカットは「 M 」
「 shift 」の長押しで端から正方形を生成
「 shift 」+「 option もしくは Alt 」で中心かつ正方形を生成


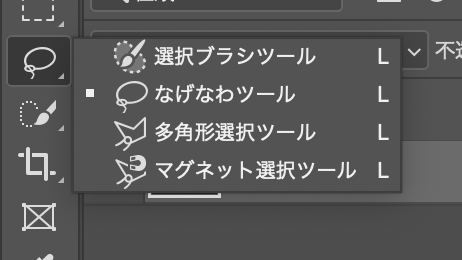
「なげなわツール(L)」関連
手動でブラシやフリーハンド、直線を繋げて選択範囲を指定。途中で終了した場合、スタート地点の端と接続。


「クイック選択ツール(W)」関連
クリックまたはドラッグした箇所を自動で範囲を指定。


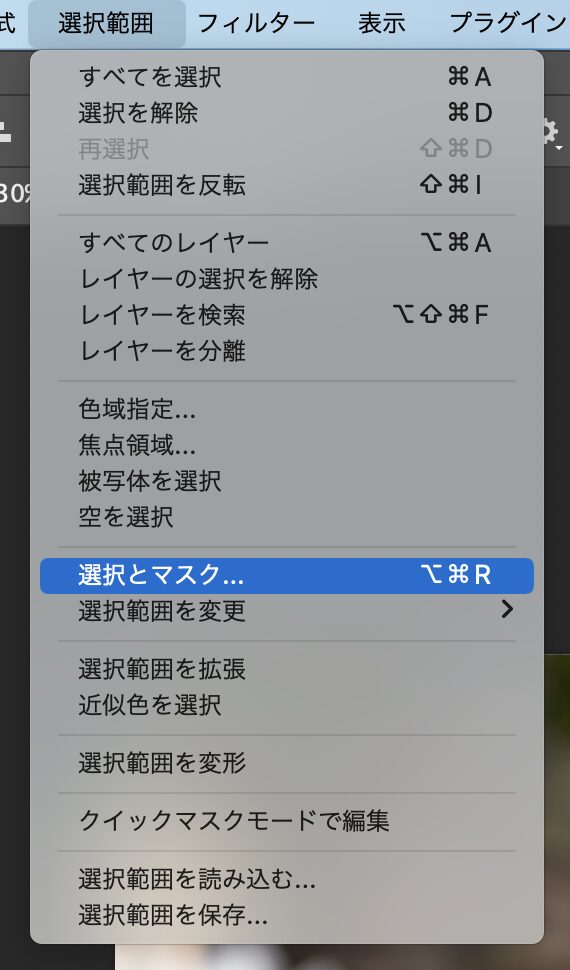
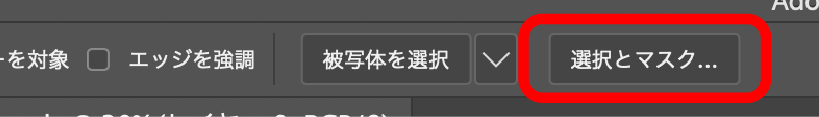
「選択とマスク」
使用するには上部メニューの”選択範囲/選択とマスク”を選択、または選択ツール関連に切り替えるとオプションバーにも「選択とマスク」が表示されるのでクリックしましょう。
ショートカットキーは「option もしくは Alt」+ 「command もしくは Ctrl」+ 「 R 」


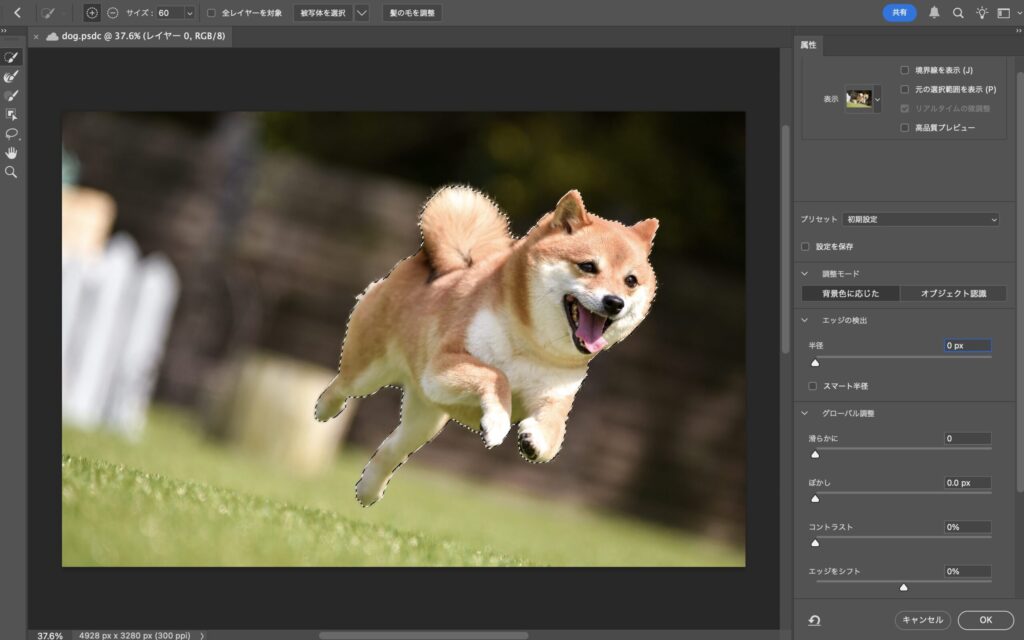
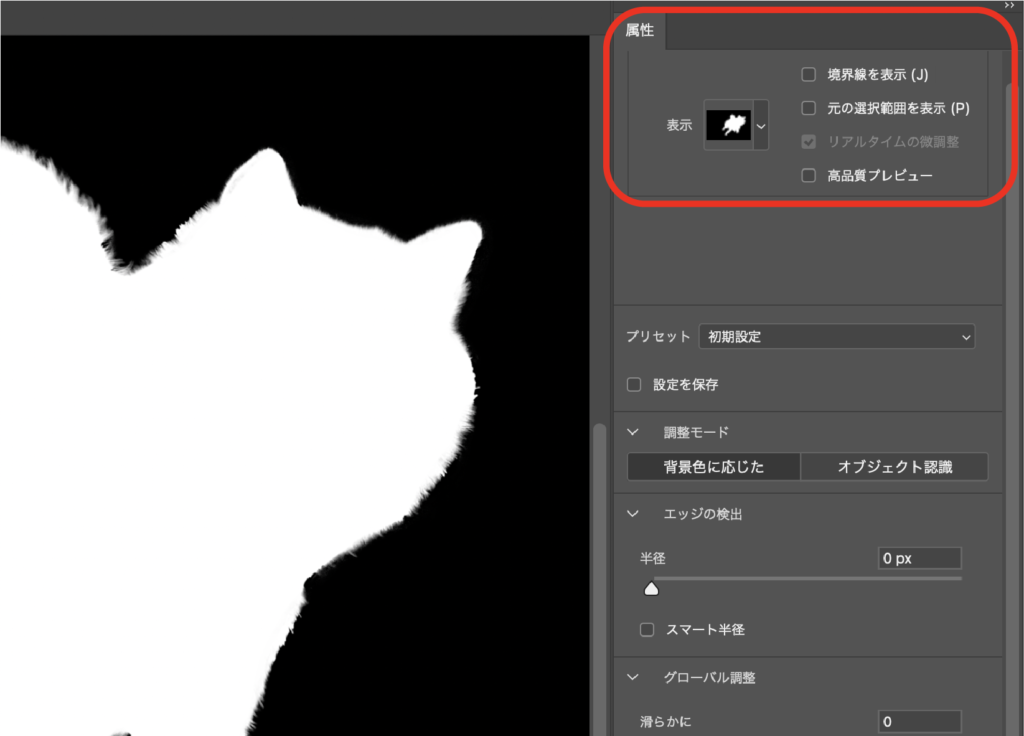
専用のワークスペースに切り替わると左のメニューバーには選択ツール関連があり、右にはオーバーレイの設定やエッジの検出の調整、グローバルの調整が設定できます。他に毛髪を感知して調整するの機能もあります。
調整し終わったら右下の「完了」をクリックしてマスクをかけましょう。

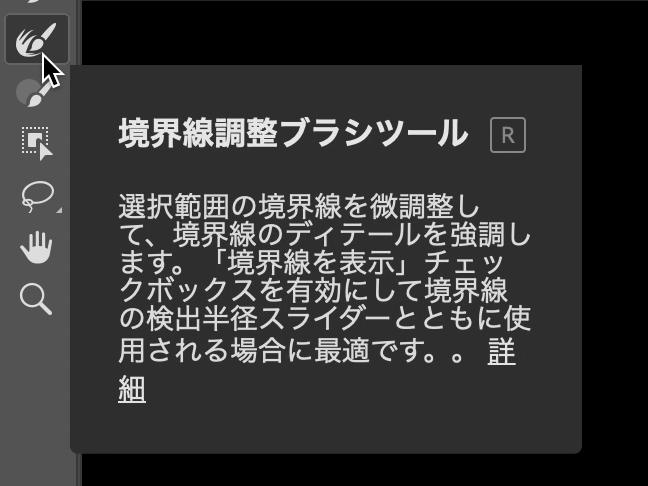
毛髪などの細かな部分は「境界線調整ブラシツール(R)」に切り替え、対象の箇所をなぞっていけば自動的にディテールを強調してくれます。この時オーバレイを「白黒」にするとわかりやすいかと思います。


ぼかし加工
iPad版
〈 「ぼかしガウス」を使用 〉
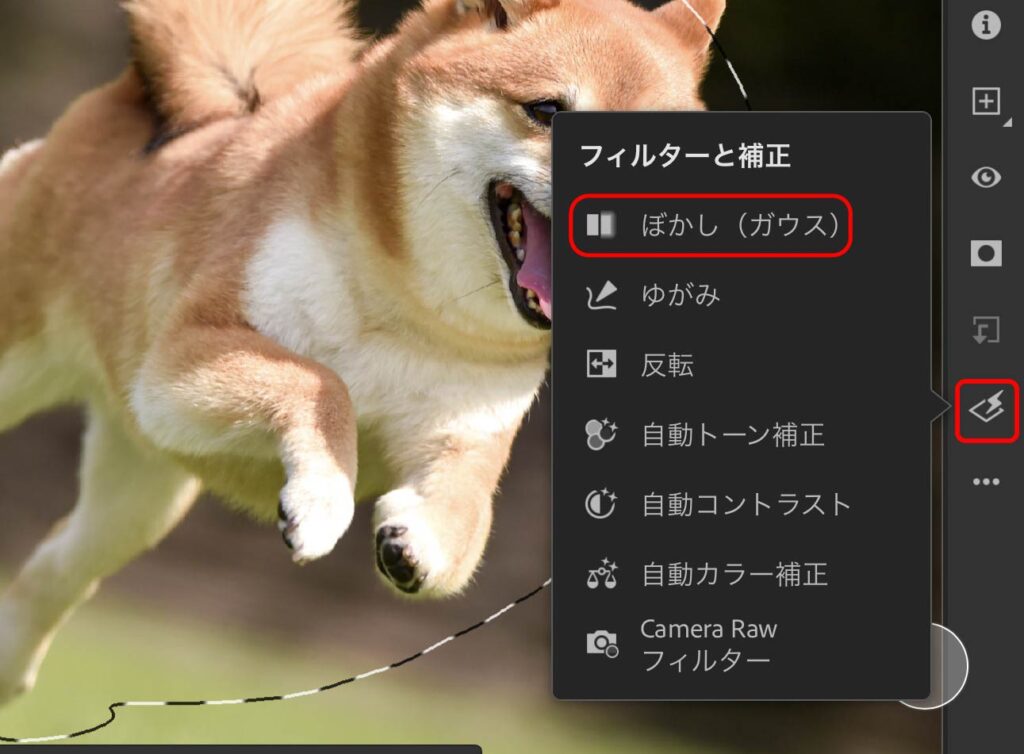
ツールバーにある「選択ツール」関連を使い対象の選択範囲を指定した後、右側(デフォルト)にあるタスクバーの「フィルターと補正」からぼかし(ガウス)を選択してください。

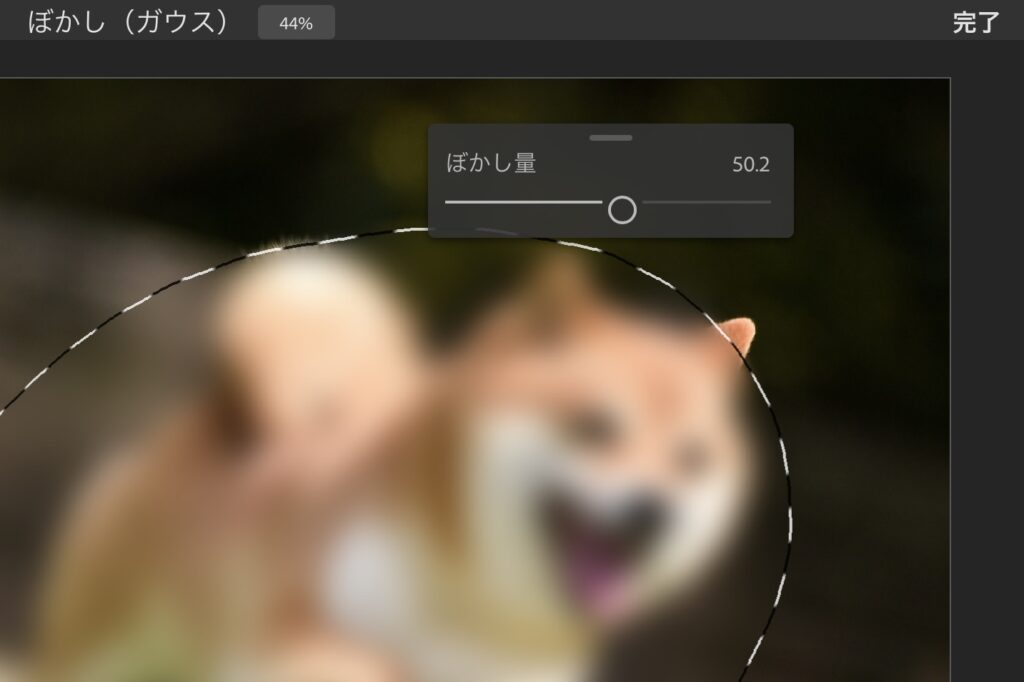
選択後、ぼかし量の設定画面が表示されるので、調整して右上にある「完了」をタップすればOKです。

デスクトップ版
〈 ぼかしツール 〉
フリーハンドで行いたい場合は、ツールバーにある「水滴のアイコン」をクリックして、対象の部分をドラッグすればぼかすことができます。オプションバーやブラシ設定でサイズが調整できます。


〈 ぼかし 〉
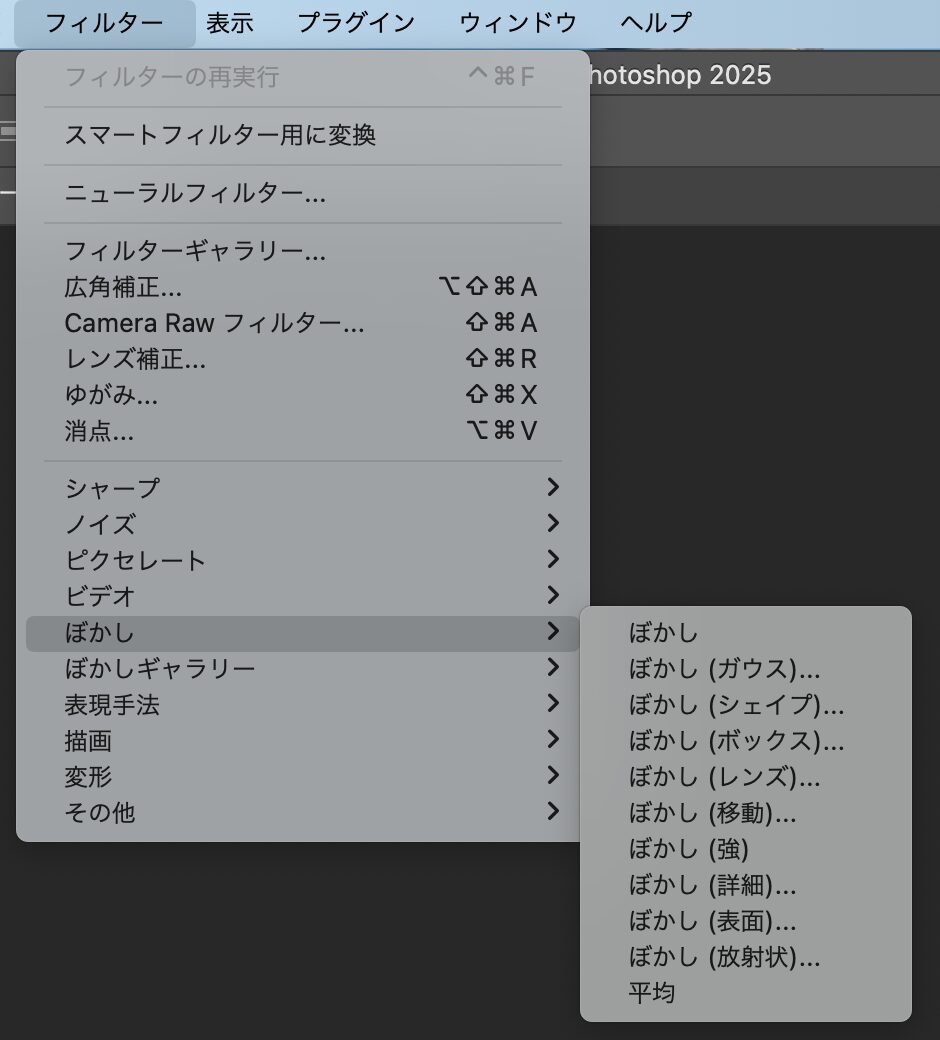
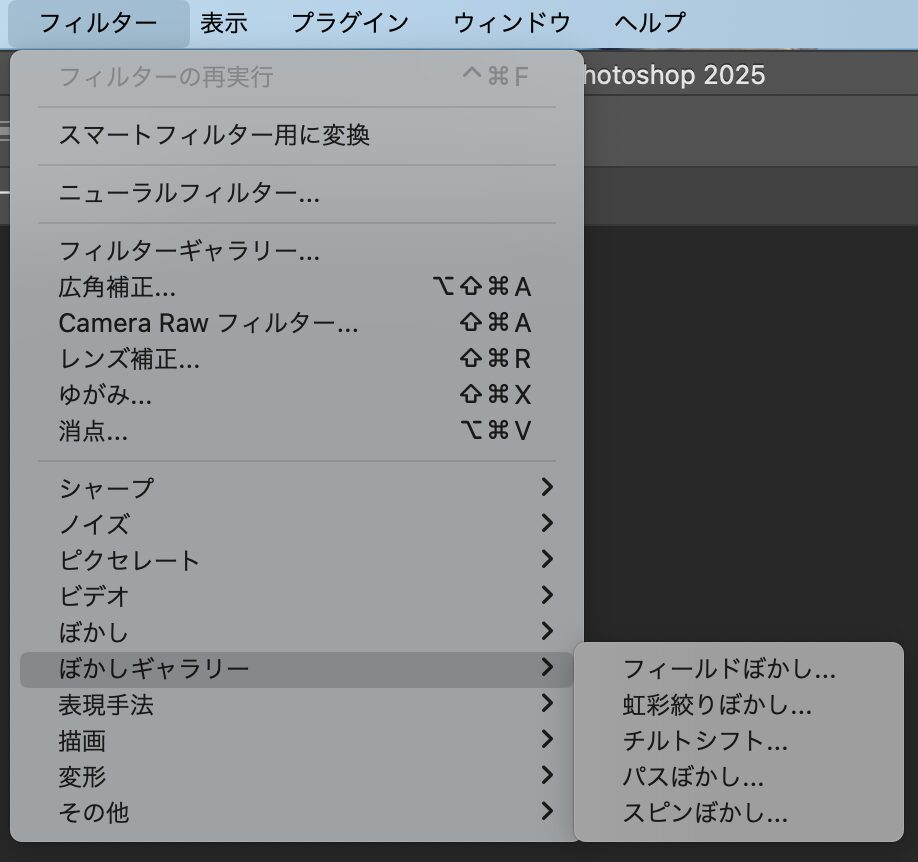
メニューバーの”フィルター/ぼかし”を選択すると下記の画像のようなメニューが表示されます。選択範囲を指定すればそのエリアが適用されます。

ぼかし加工例 詳細ページ
「ぼかし(ガウス)」

「ぼかし(移動)」

「ぼかし(放射状)[方法:回転]」

「ぼかし(放射状)[方法:ズーム]」

〈 ぼかしギャラリー 〉
選択すると専用のワークスペースでピンやパスを動かしてぼかし加工をすることができます。

ぼかし加工例 詳細ページ
「フィールドぼかし」

「虹彩絞りぼかし」

「パスぼかし」

「スピンぼかし」

AI生成機能
iPad版
〈 コンテンツの追加〉
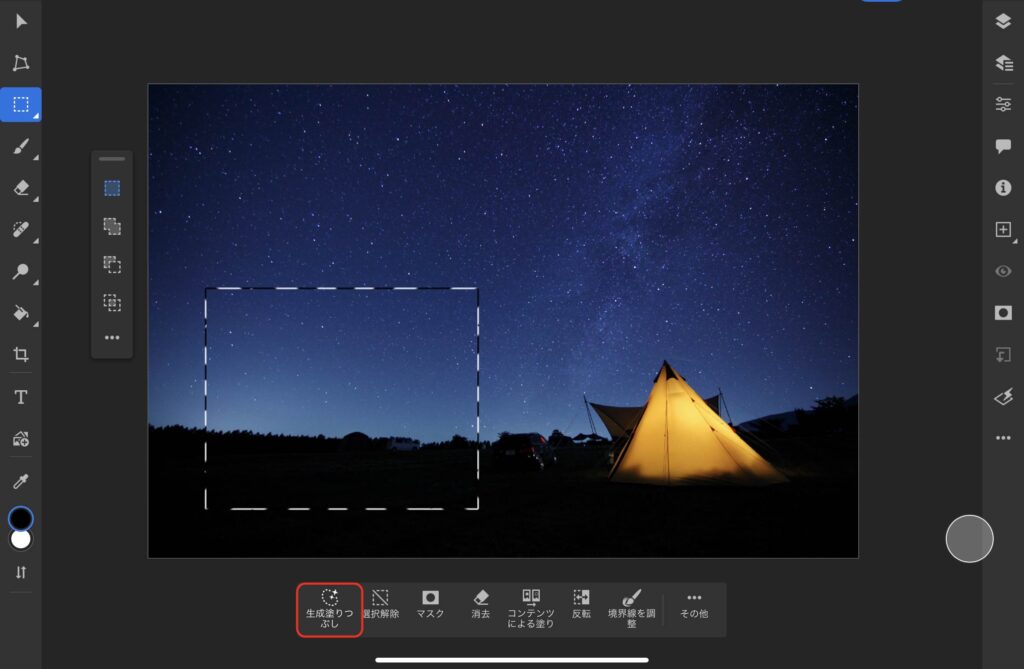
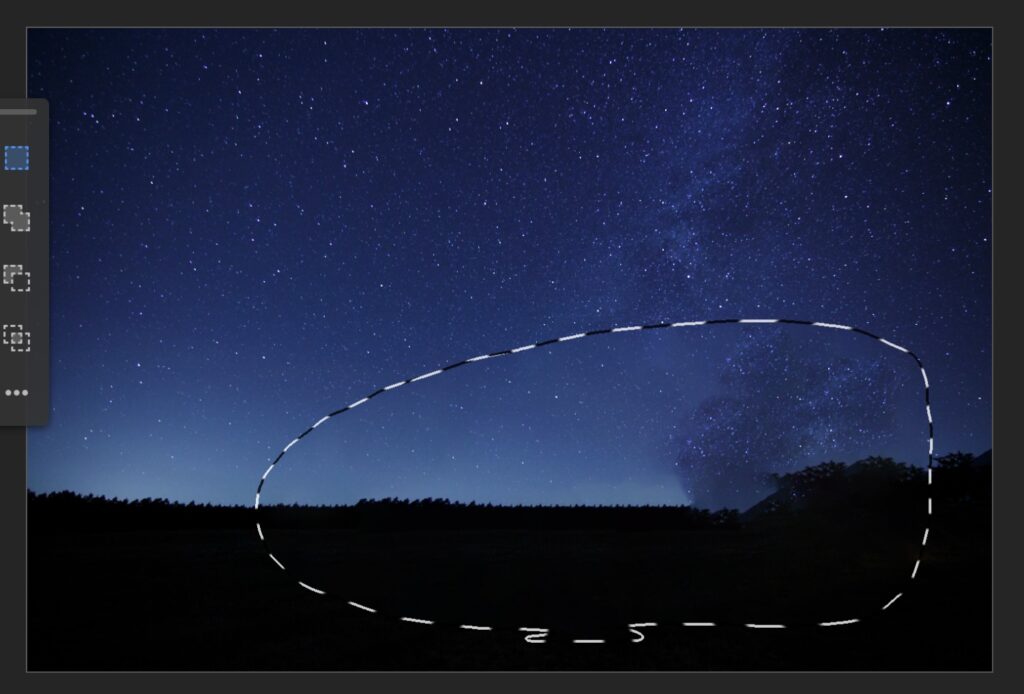
生成したい箇所に選択ツールで範囲を指定した後、ワークスペースにメニューが表示されるので「生成塗りつぶし」をタップしましょう。

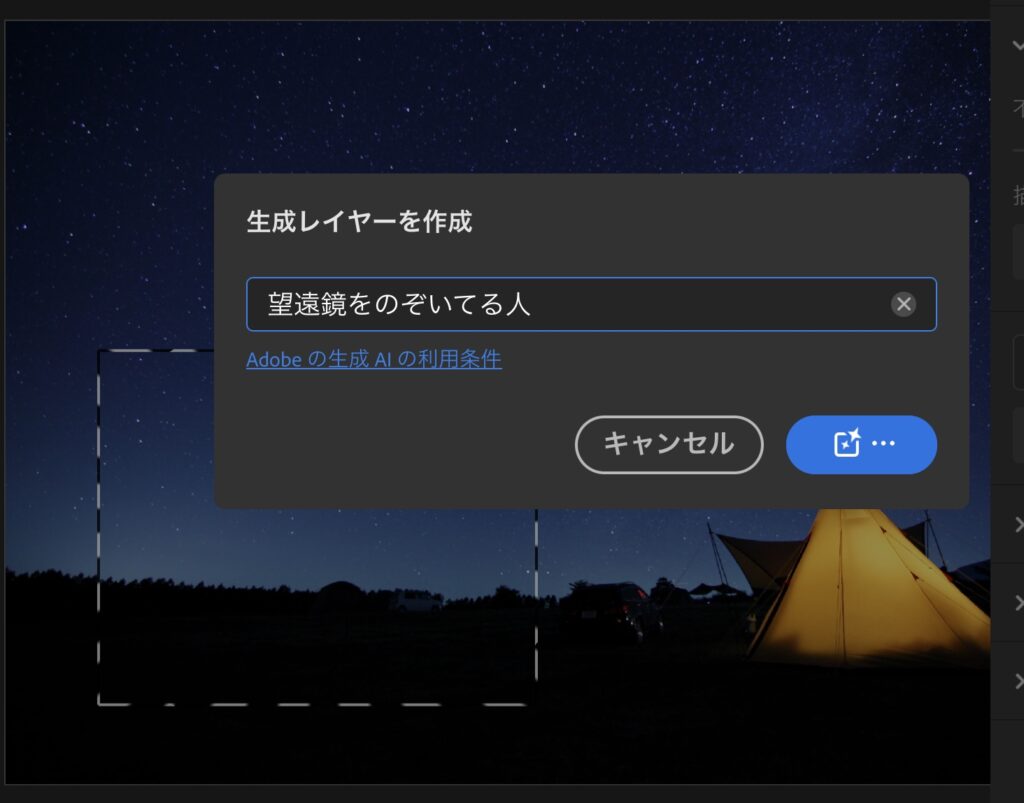
入力欄に生成するための情報を記入しましょう。ダイアログボックス内であれば専用のペンでも入力が可能です。

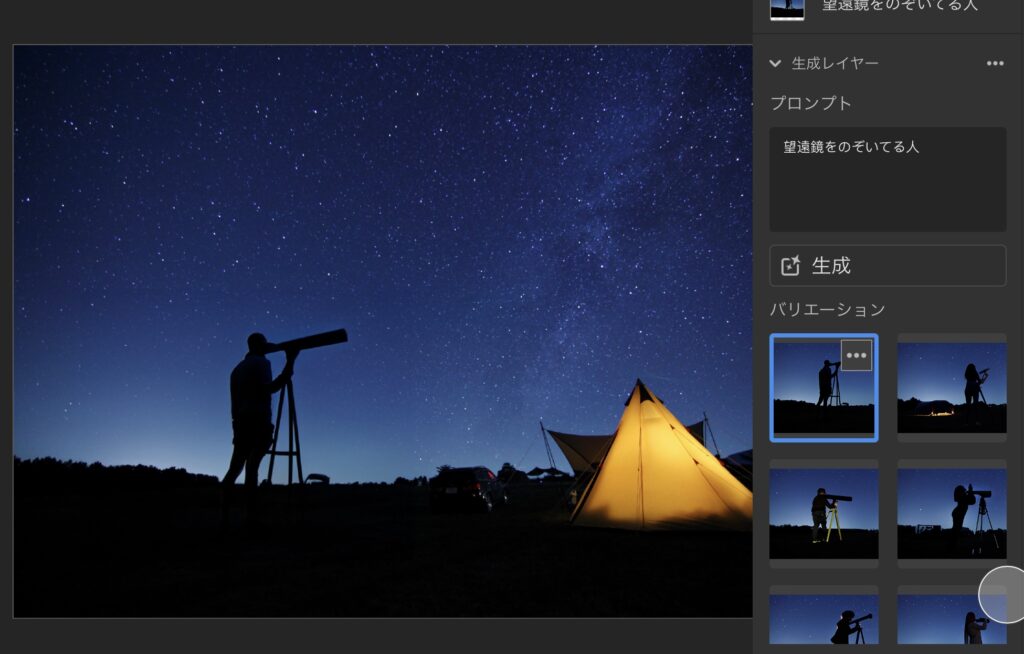
いくつか生成されたコンテンツが出来上がるので、その中から選ぶか、また生成し直しましょう。

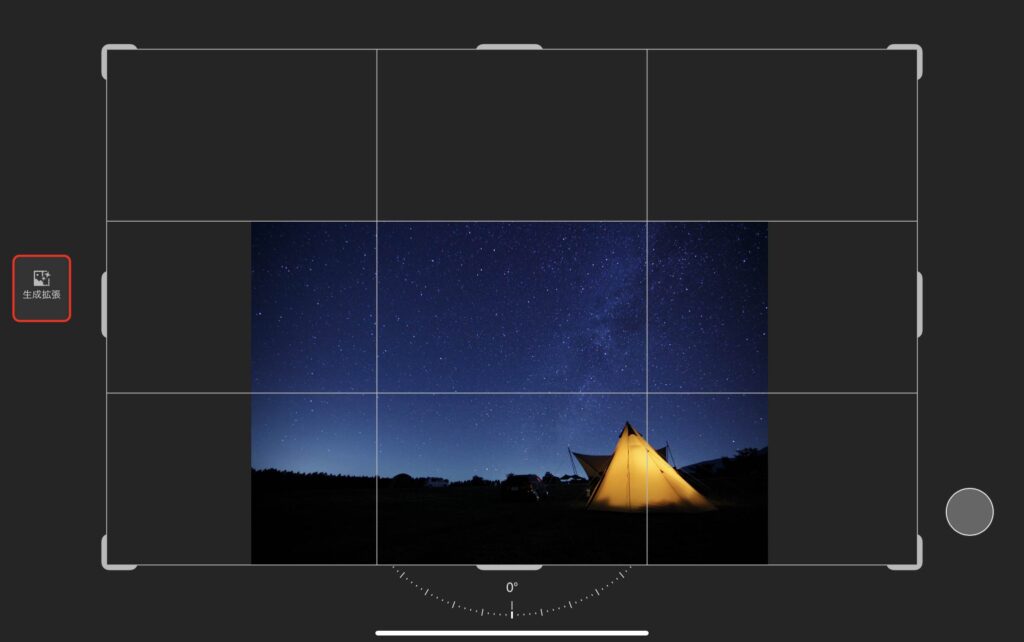
〈 背景の拡張 〉
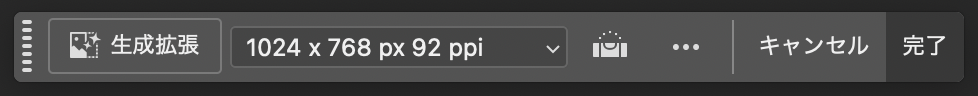
ツールバーから「切り抜きと回転」のアイコンを選択して画像のサイズより広めに調整して、左にある「生成拡張」をタップしてください。

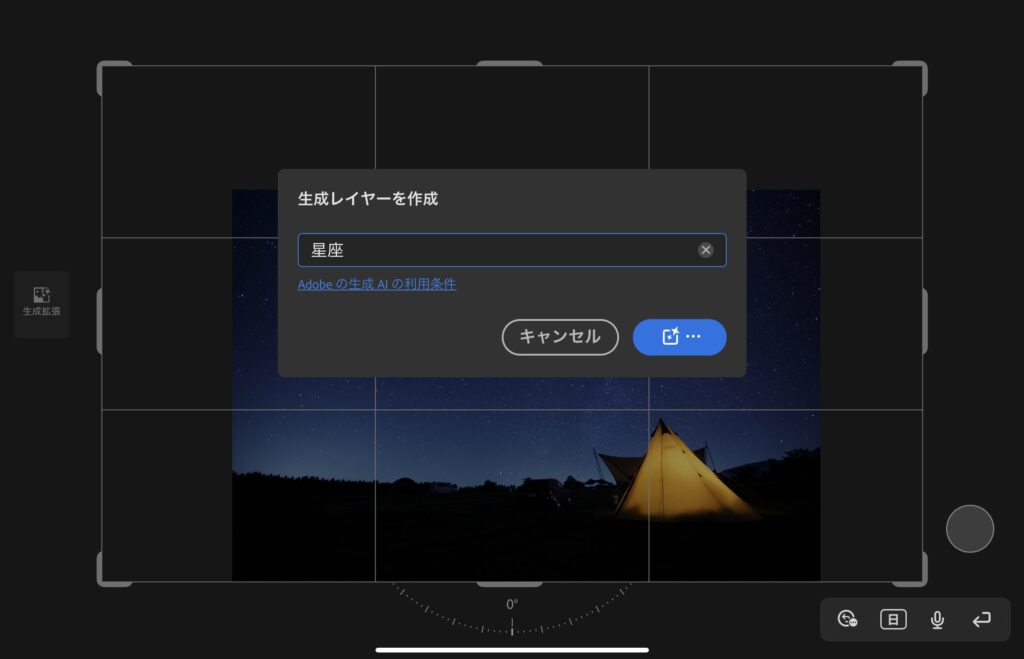
生成したいものの情報を入力欄に記入しましょう。

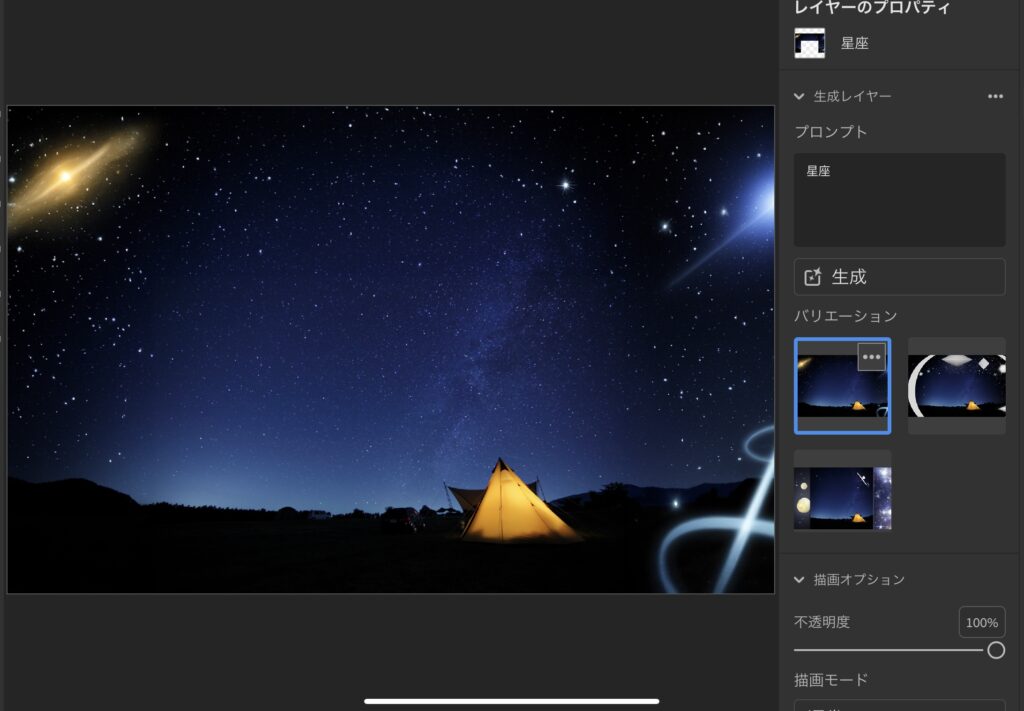
コンテンツが生成されるので反映したいものを選んでください。なければ新しく生成し直しましょう。

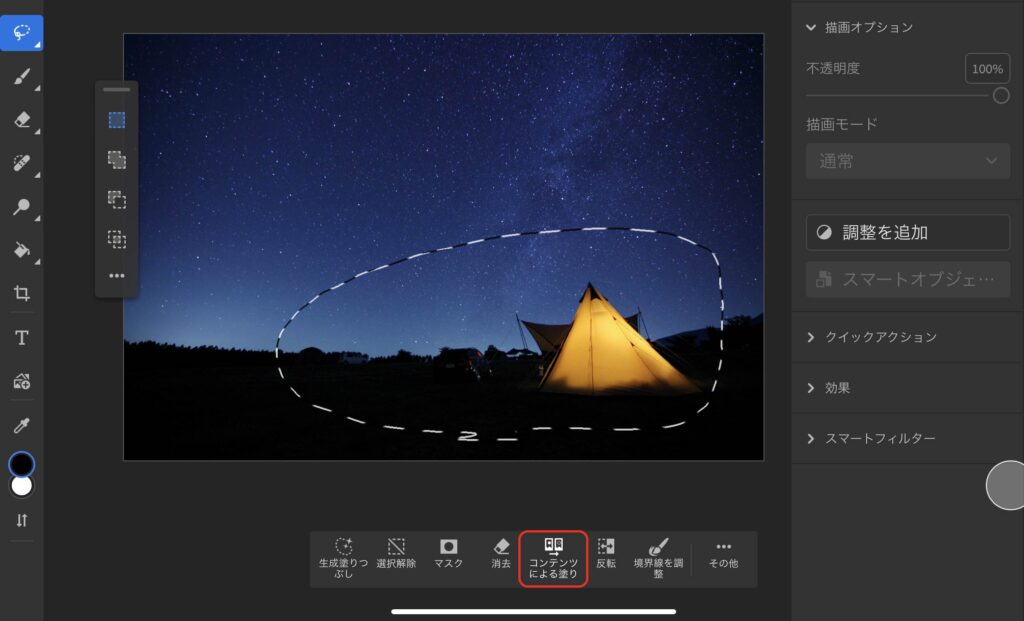
〈 不要な箇所を削除 〉
削除したいコンテンツを選択ツールで囲み、コンテキストバー(下記のメニュー)から「コンテンツによる塗りつぶし」をタップしてください。

成功すれば画像のようにコンテンツが無くなります。

デスクトップ版
〈 コンテンツの追加〉
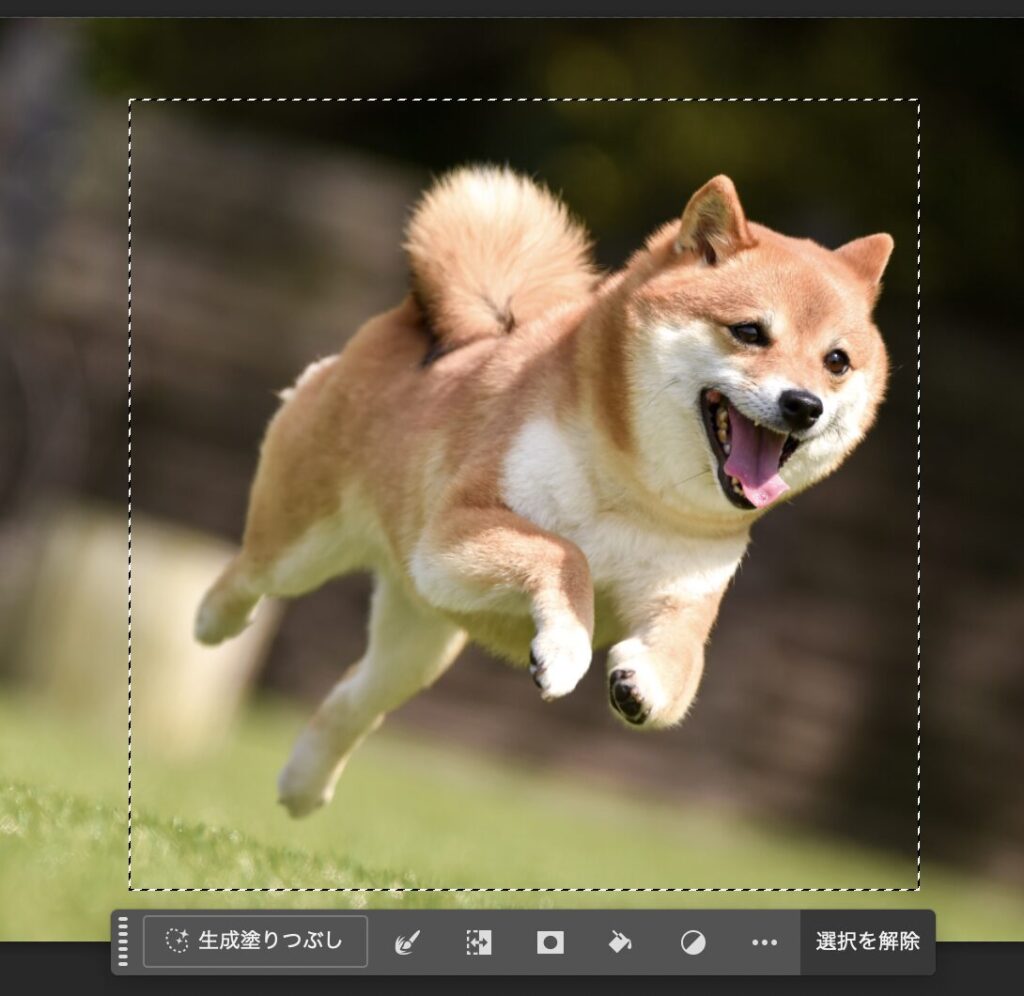
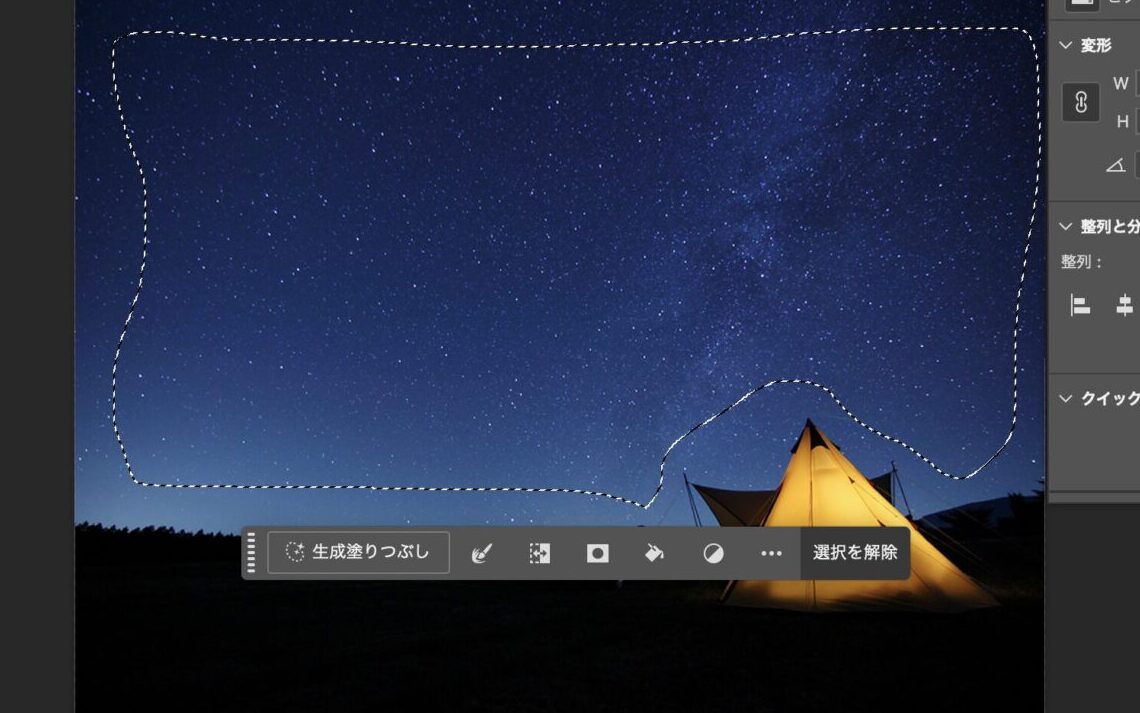
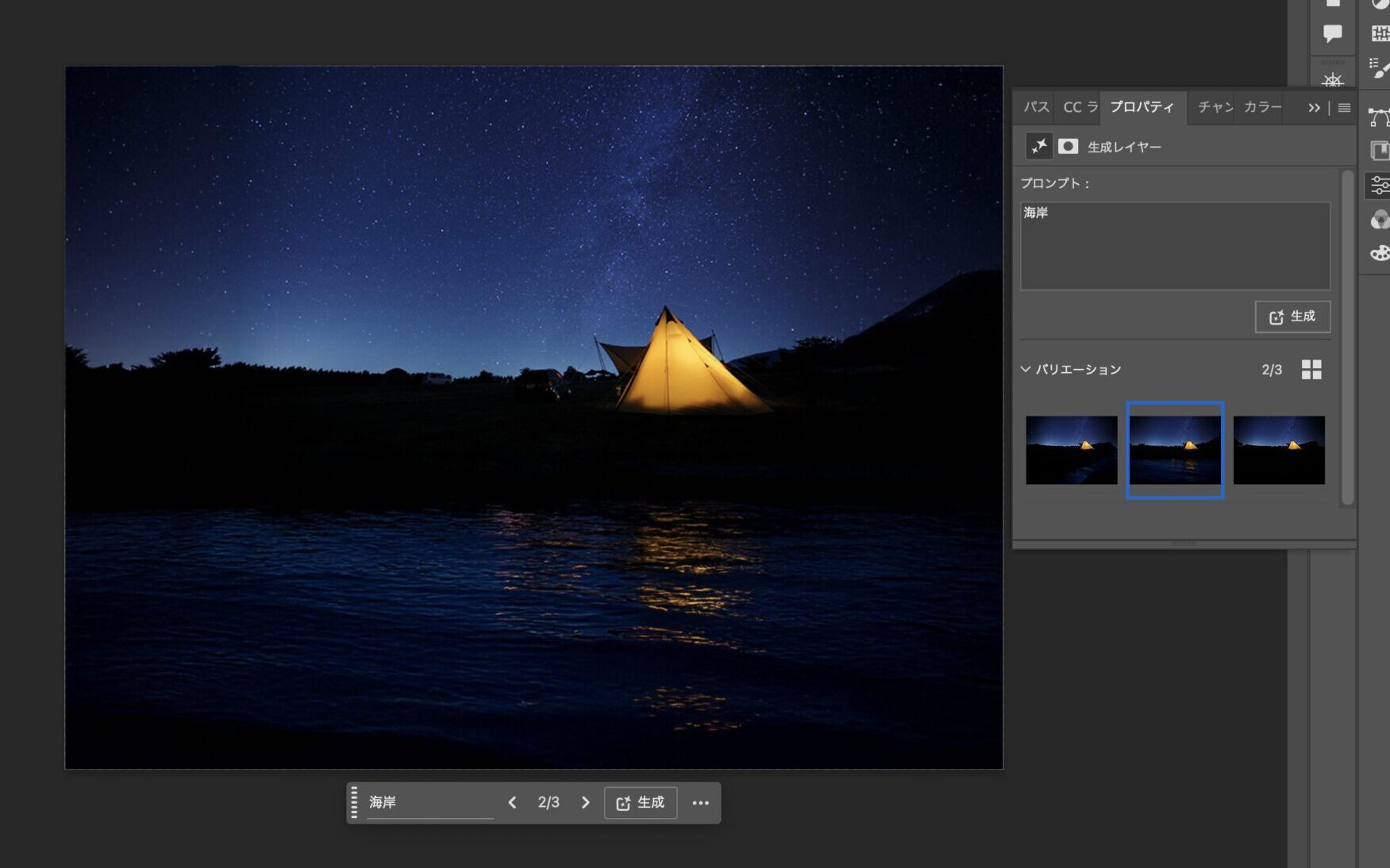
選択ツールを使用してコンテンツを作成したい箇所に範囲を指定しましょう。コンテキストバー(下記のメニュー)から「生成塗りつぶし」をクリックして生成したいものの情報を記入してください。

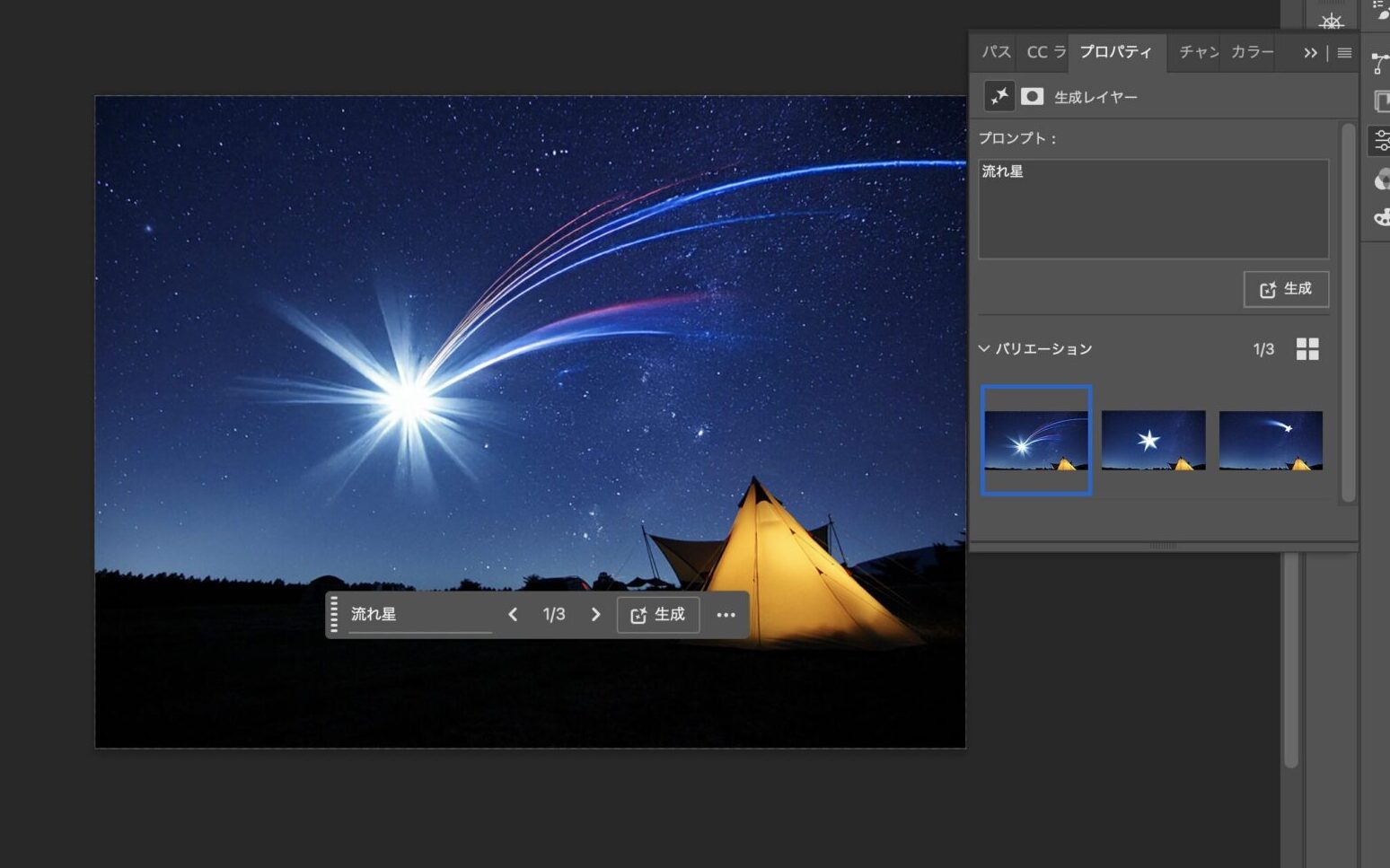
生成されプロパティパネルから再度記入して作成したり、バリエーションから選ぶことができます。

〈 背景の拡張 〉
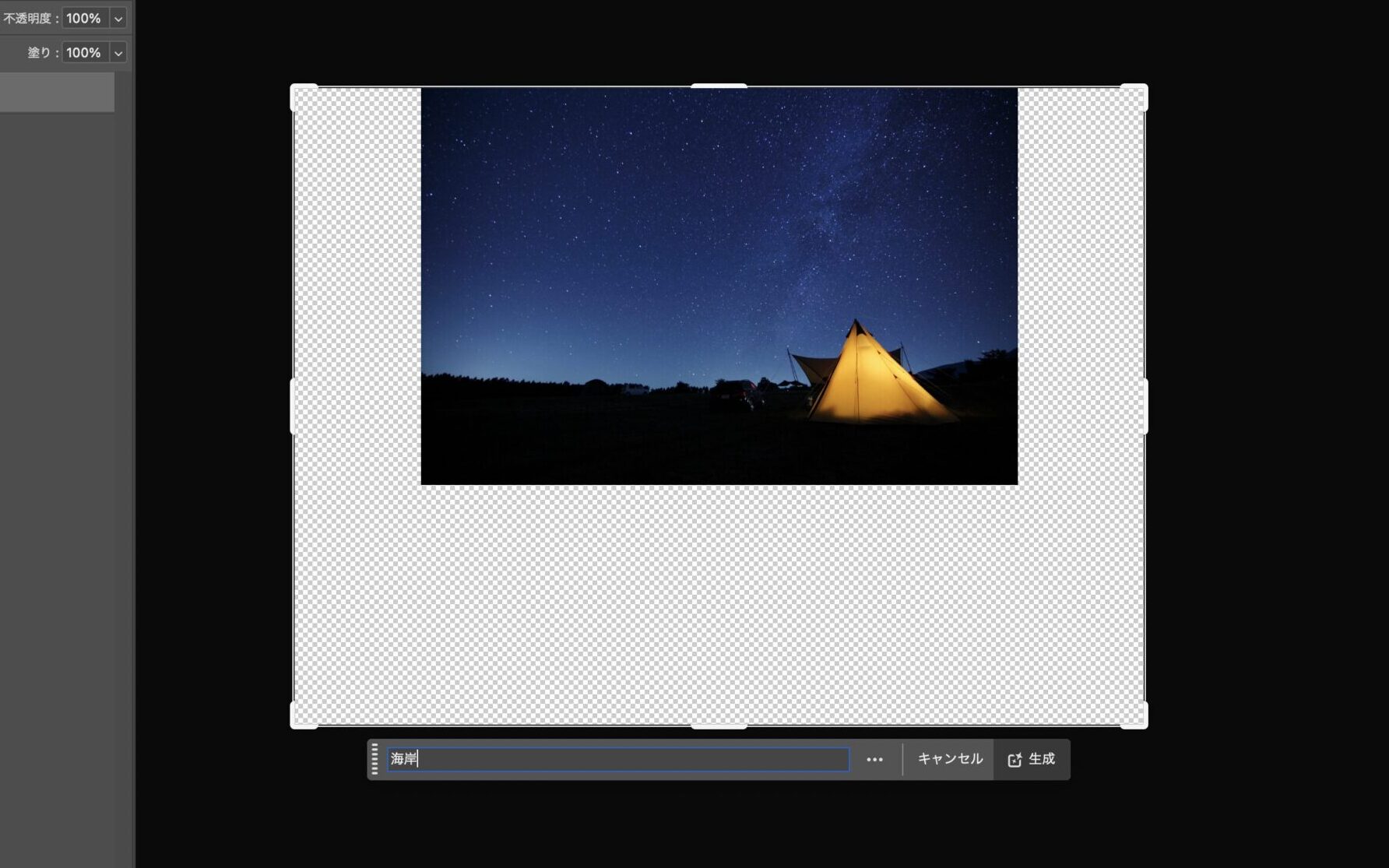
「切り抜きツール(C)」を使って拡張分を広げてください。メニューから「生成拡張」を選び情報について入力しましょう。

プロパティパネルのバリエーションから選ぶか、またプロンプトに入力して生成してください。

〈 不要な箇所を削除 〉
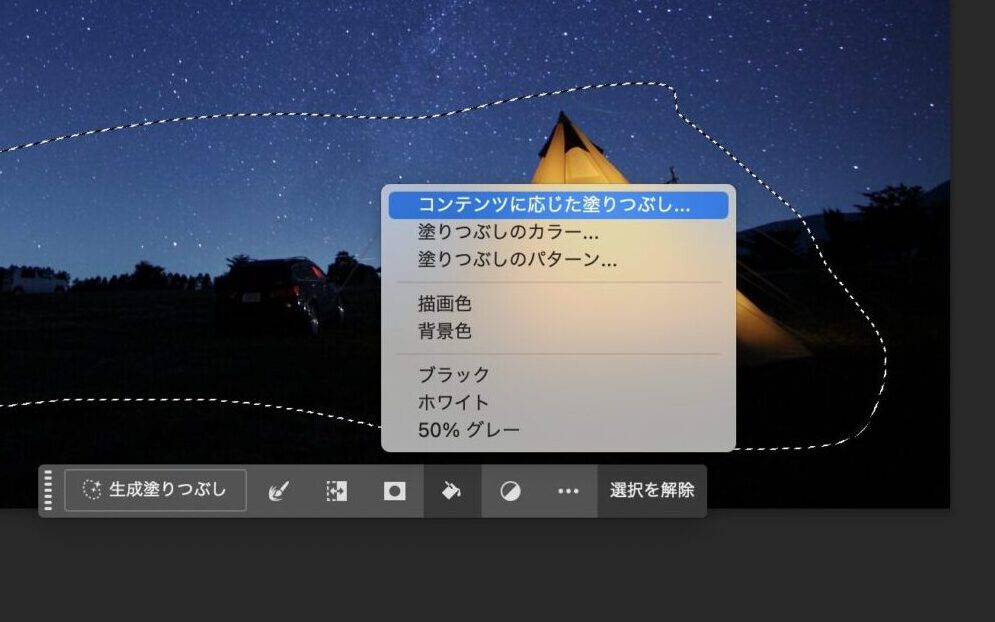
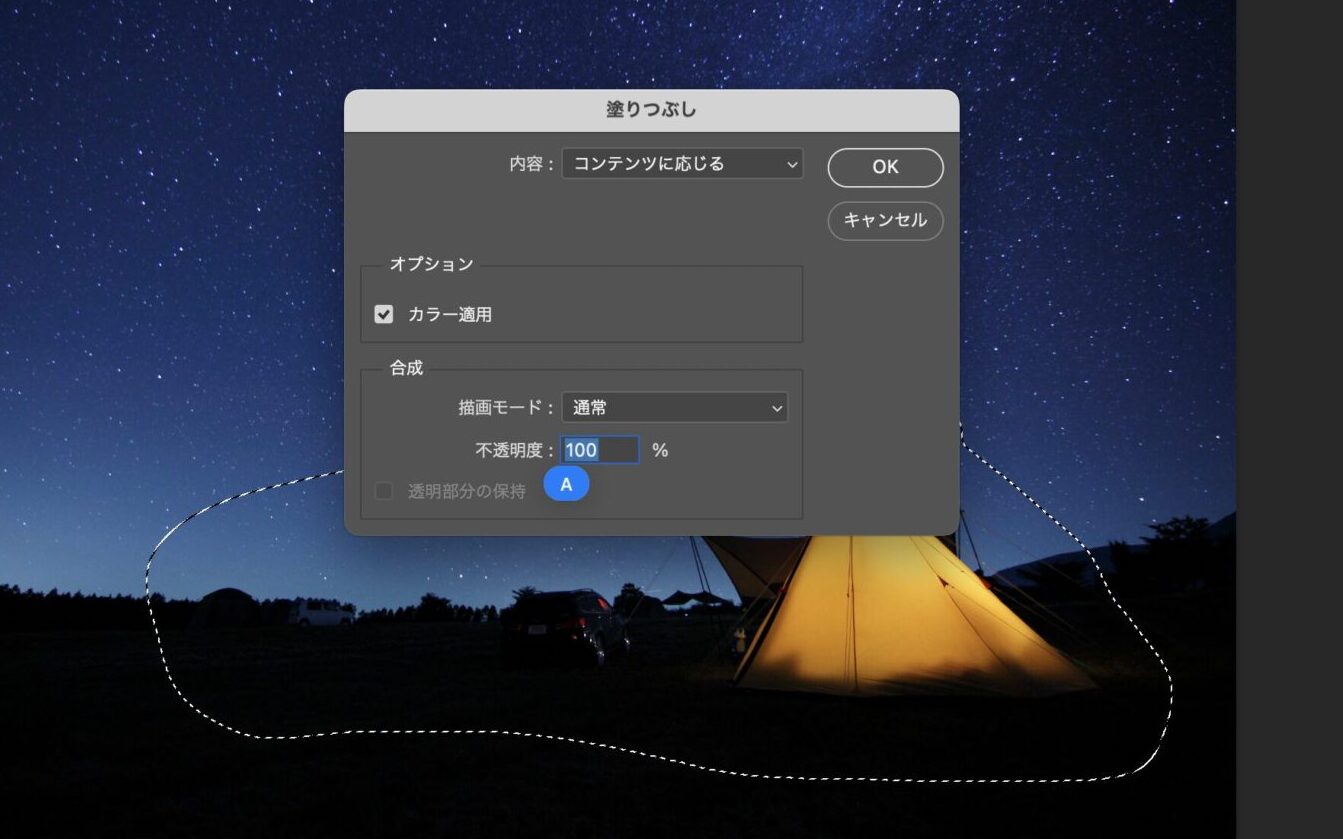
選択ツールで不要な箇所を囲ってコンテキストバーからバケツのアイコンの「コンテンツに応じた塗りつぶし」を選びましょう。

詳細画面が表示されるので変更がなければデフォルトのままで構いません。

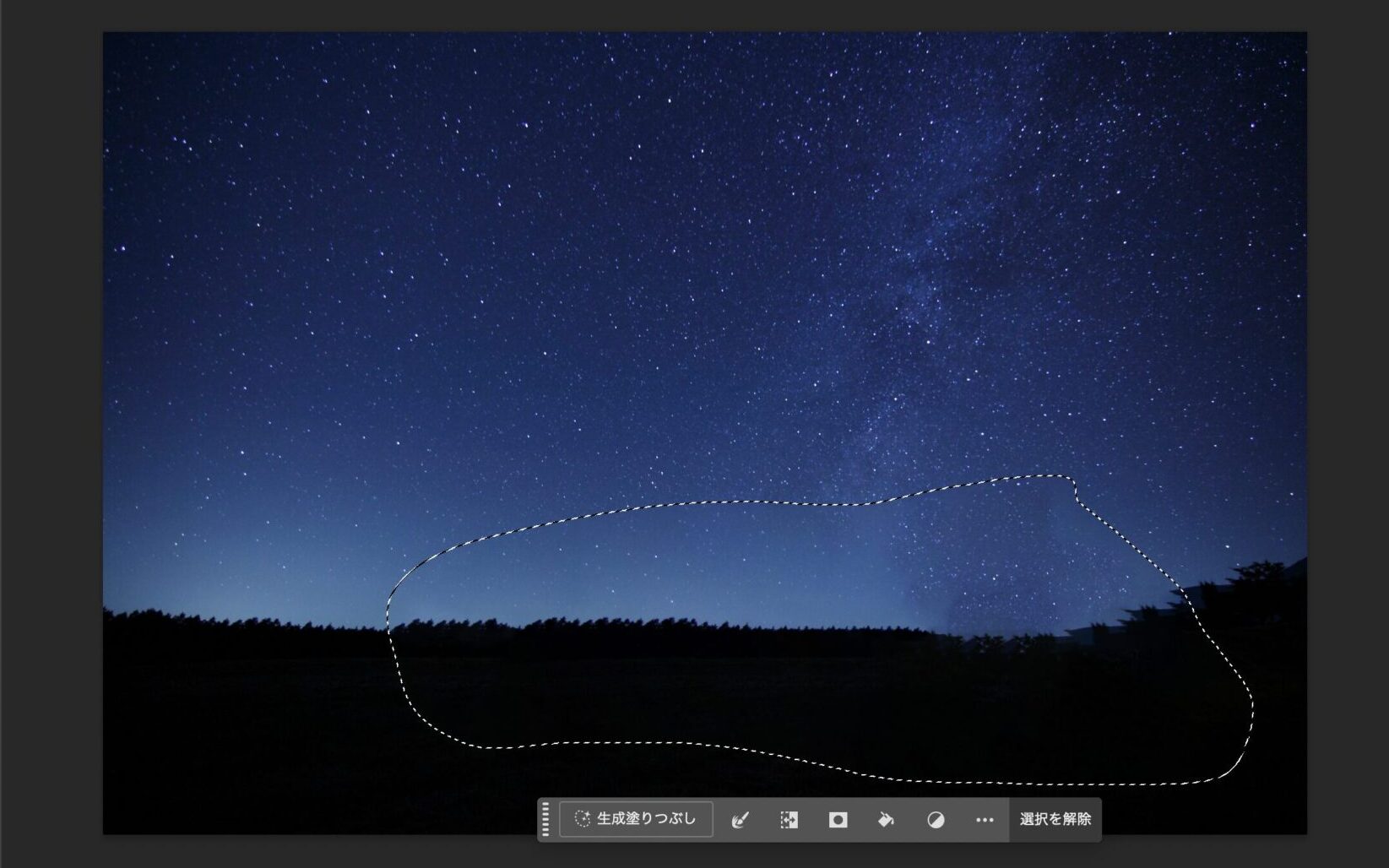
上手くいけば対象部分を削除してくれます。

iPad版にはない機能
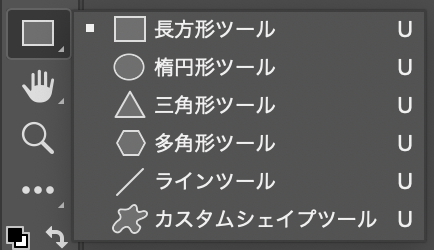
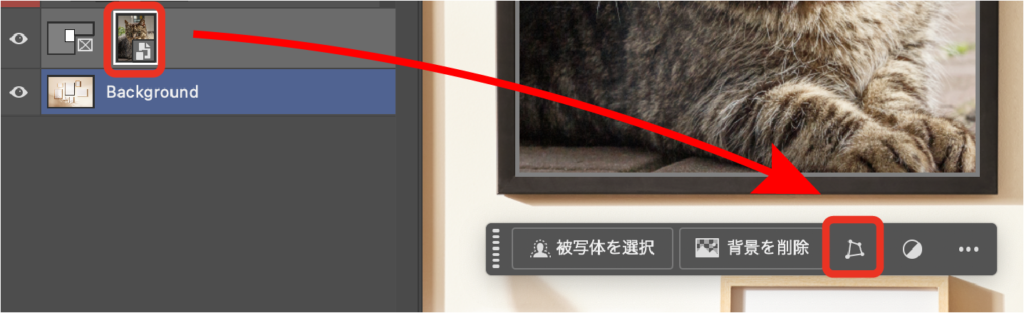
シェイプツール
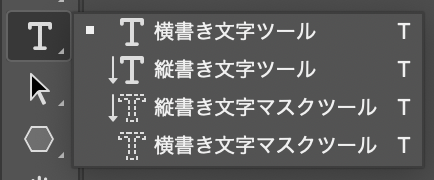
ツールバーから四角形のアイコンをクリックするかショートカットで「 U 」を入力して切り替えてください。

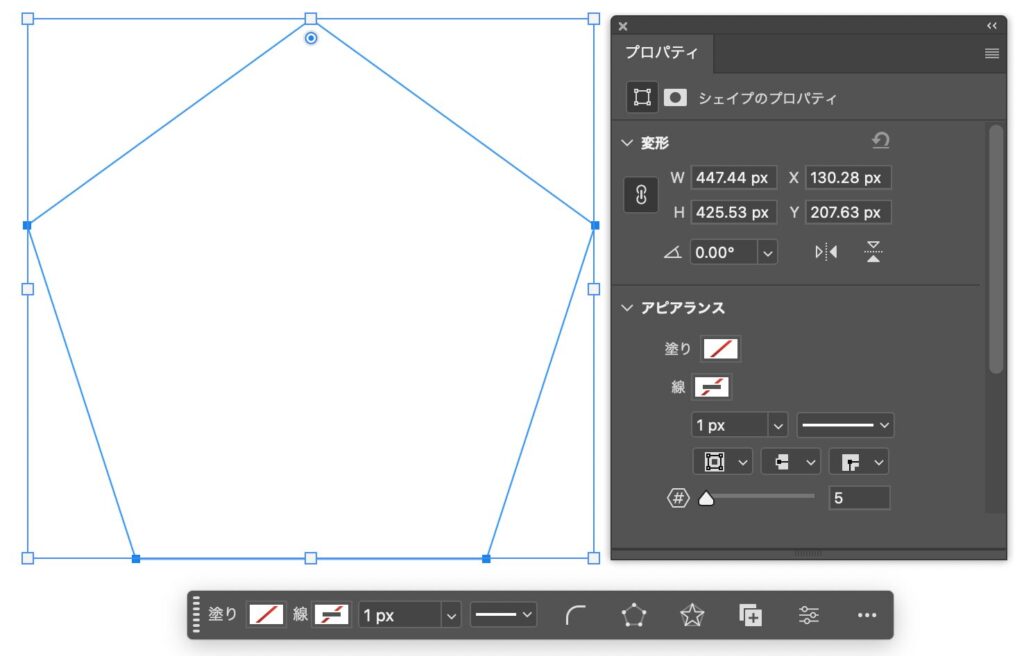
詳細の設定を行うには「プロパティパネル」を使用してサイズや角度、カラー設定などを調整することができます。他に多角形の辺を変更したい場合やコンテキストバー(下のメニュー)でスターにすることができます。

選択範囲として変更することができ、「command もしくは Ctrl」を押し続けて作成したシェイプのレイヤーのサムネールをクリックしましょう。切り替えましたら切り抜く画像のレイヤーを選択してマスクをかけてください。

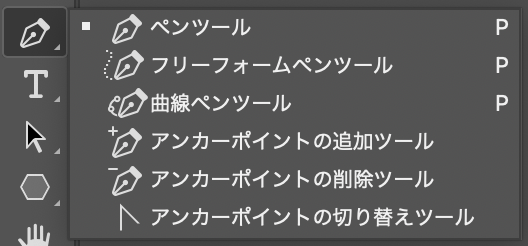
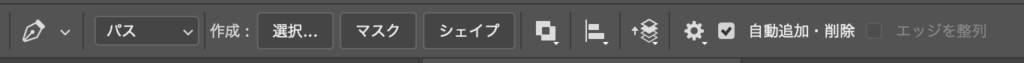
ペンツール
このツールはパスを引いてシェイプにしたり、選択範囲として指定ができアイコンをクリックするか「P」で切り替えてください。

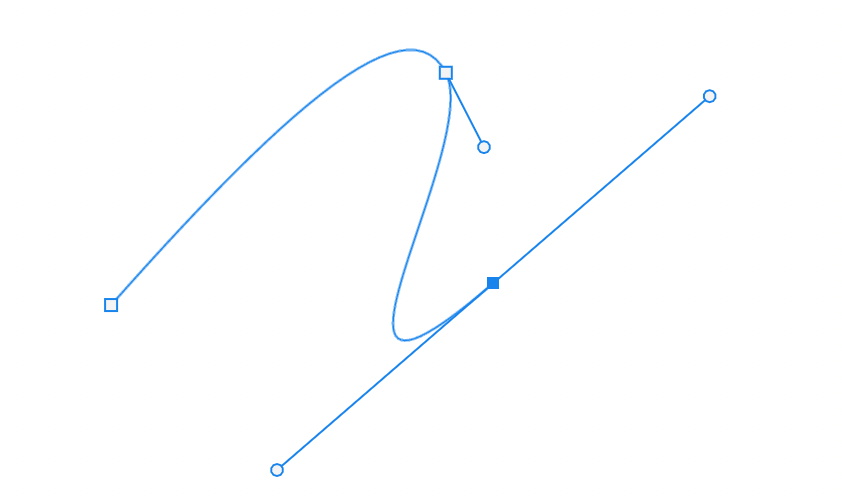
「ペンツール」の場合だとドラッグのままハンドルを動かして曲線にしながらアンカーポイントを作ります。

作成しましたらオプションバーなどで選択範囲やマスク、シェイプに変えましょう。

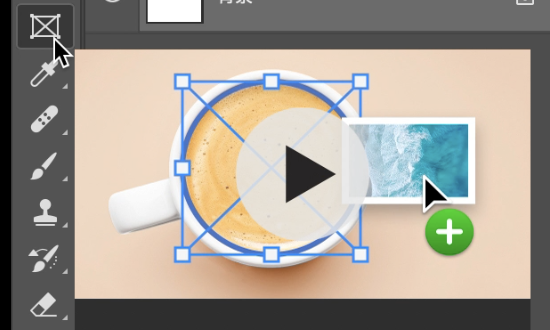
フレームツール
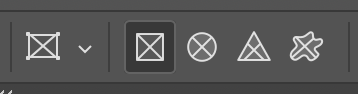
このツールで指定した範囲に画像を挿入して加工することが可能です。ツールバーから選択するか「 K 」キーを押してください。

オプションバーではフレームの形状を変更ができます。

画像のみを編集したい場合はレイヤーの挿入した画像を選択してコンテキストバーから「画像変形」をクリックして調整をしましょう。

作成したシェイプをフレームに変換することもできます。

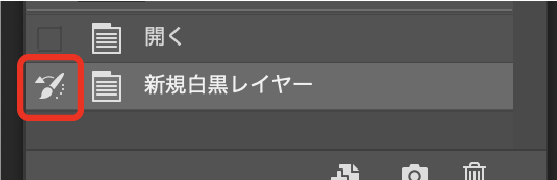
ヒストリーブラシツール


【使い方の例】
目的:白黒にした画像の一部を元のカラーに戻したい場合
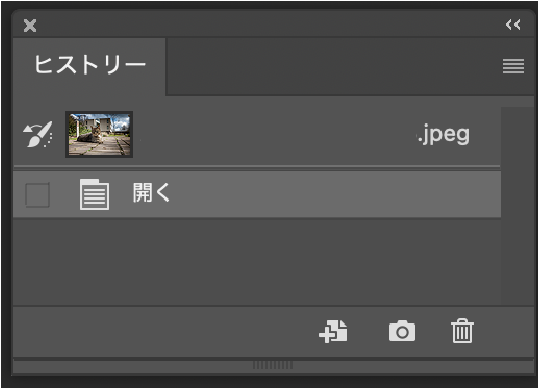
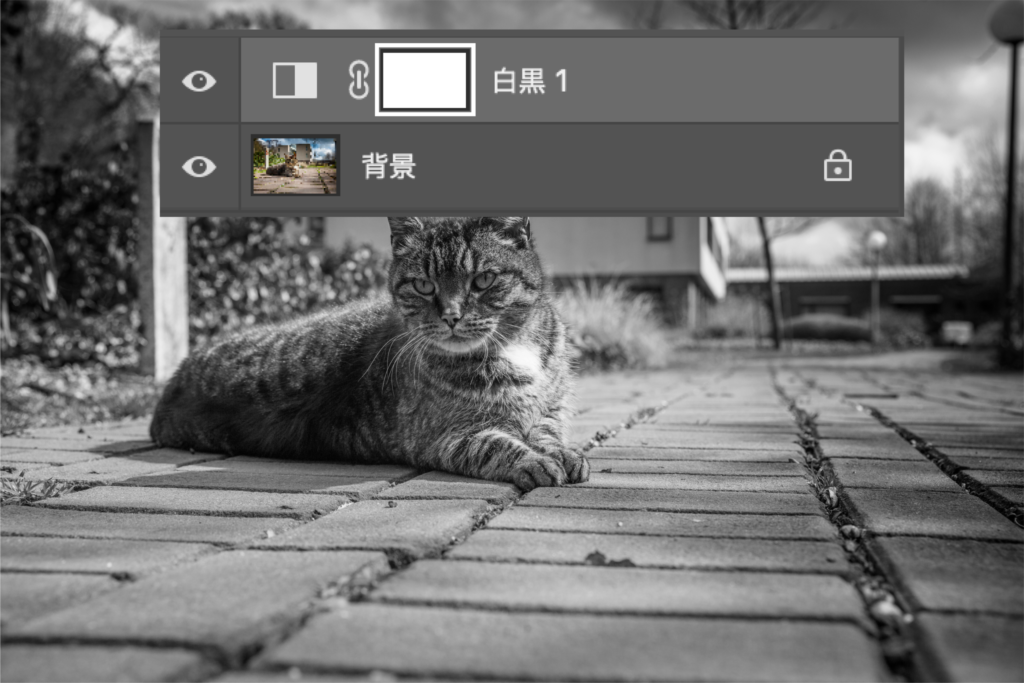
「色調補正」で白黒にした画像↓

1.ヒストリーパネルの対象のレイヤーにチェックを入れる(ブラシのアイコンが表示)

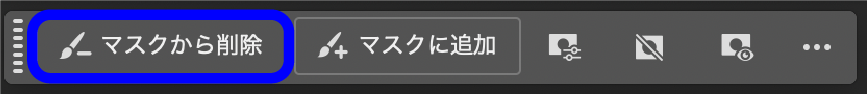
2.カンバス上にコンテキストバーから「マスクから削除」をクリック

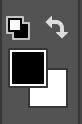
3.カラーは「黒」に変更、ブラシは設定パネルなどで変えてください。

4.ブラシで画像をなぞれば元のカラーに戻すことができます。記録はヒストリーパネルに追加されます。

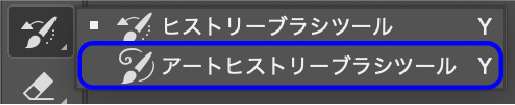
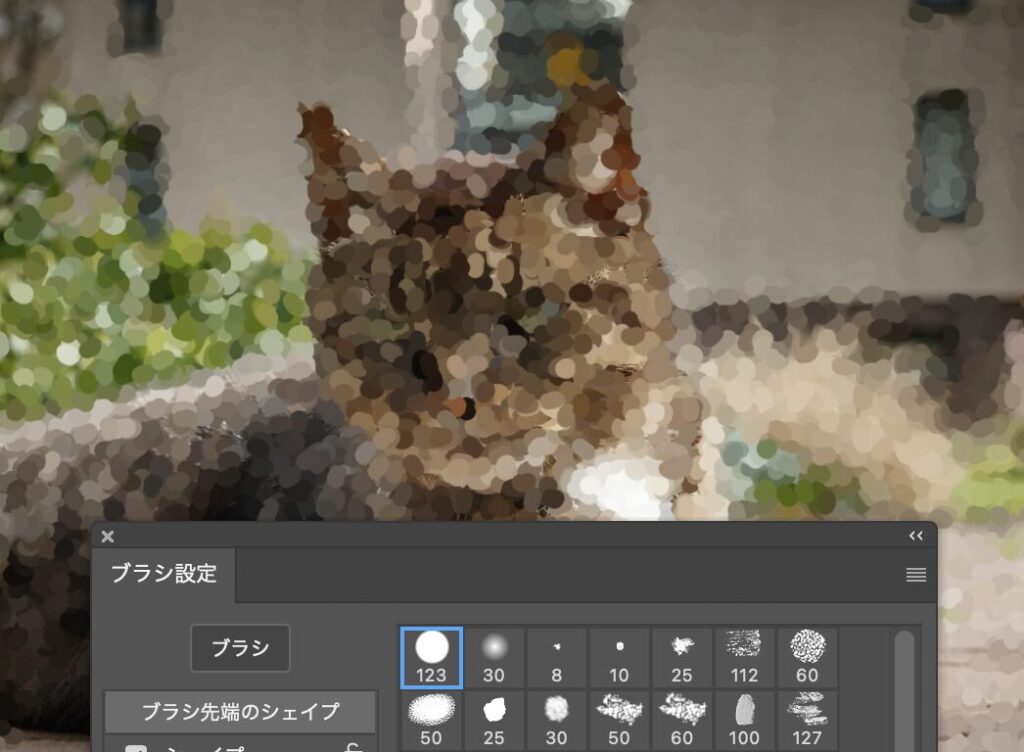
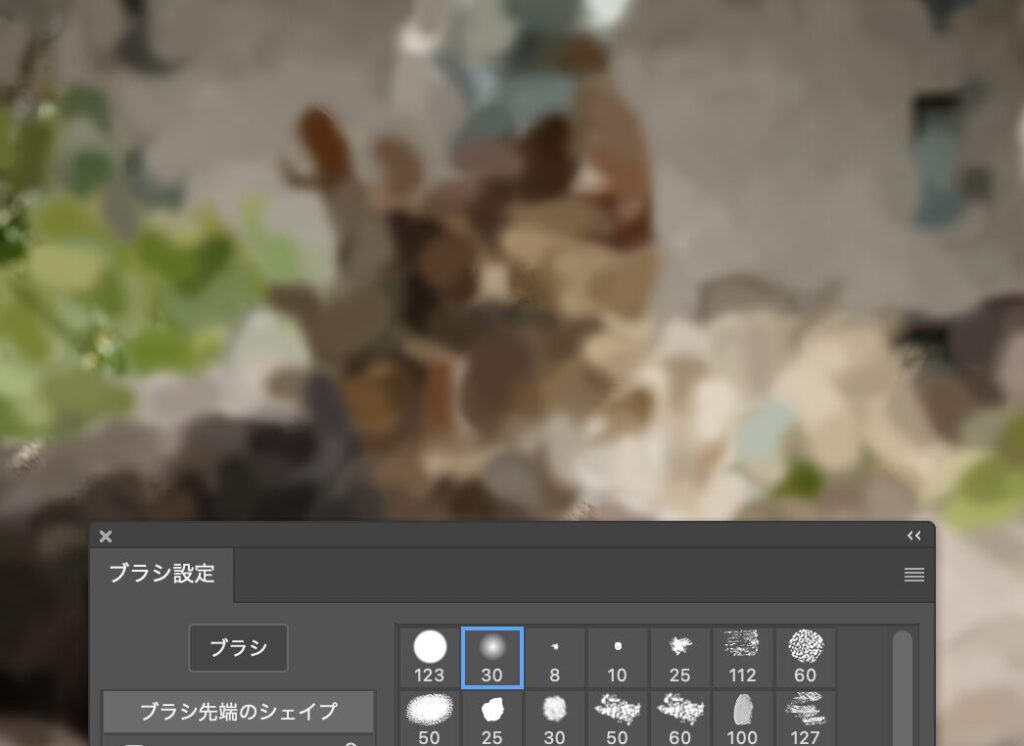
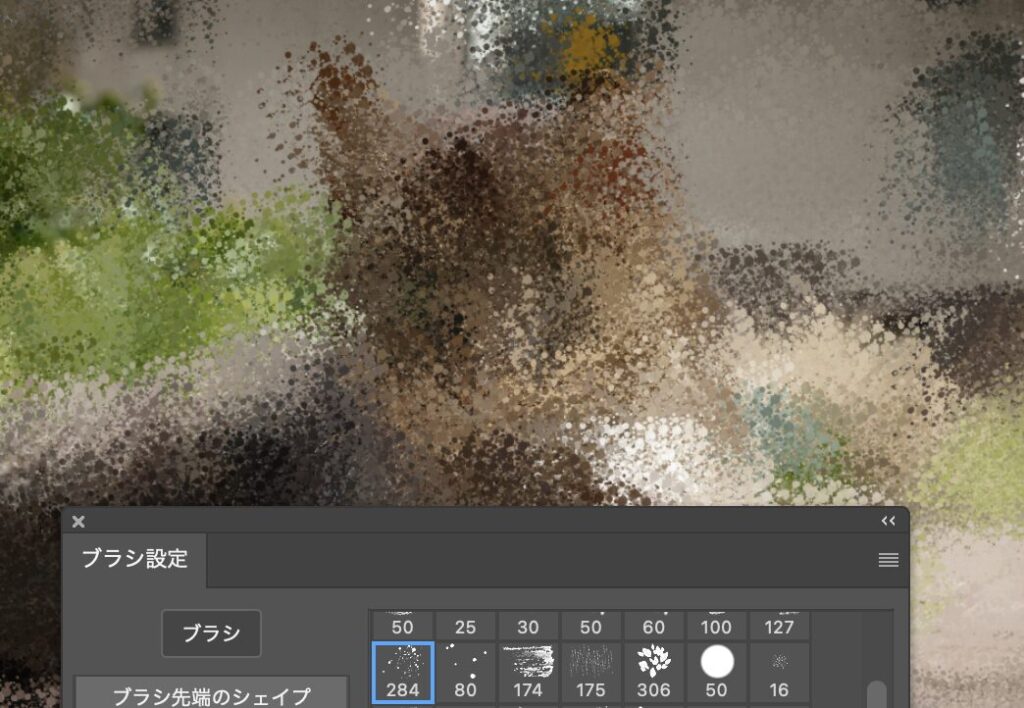
アートヒストリーブラシツール
このブラシを使うことによって抽象的なデザインやアーティスティックなスタイルを作ることができます。ブラシサイズやペイントスタイルなどのオプションを調整してなぞってください。




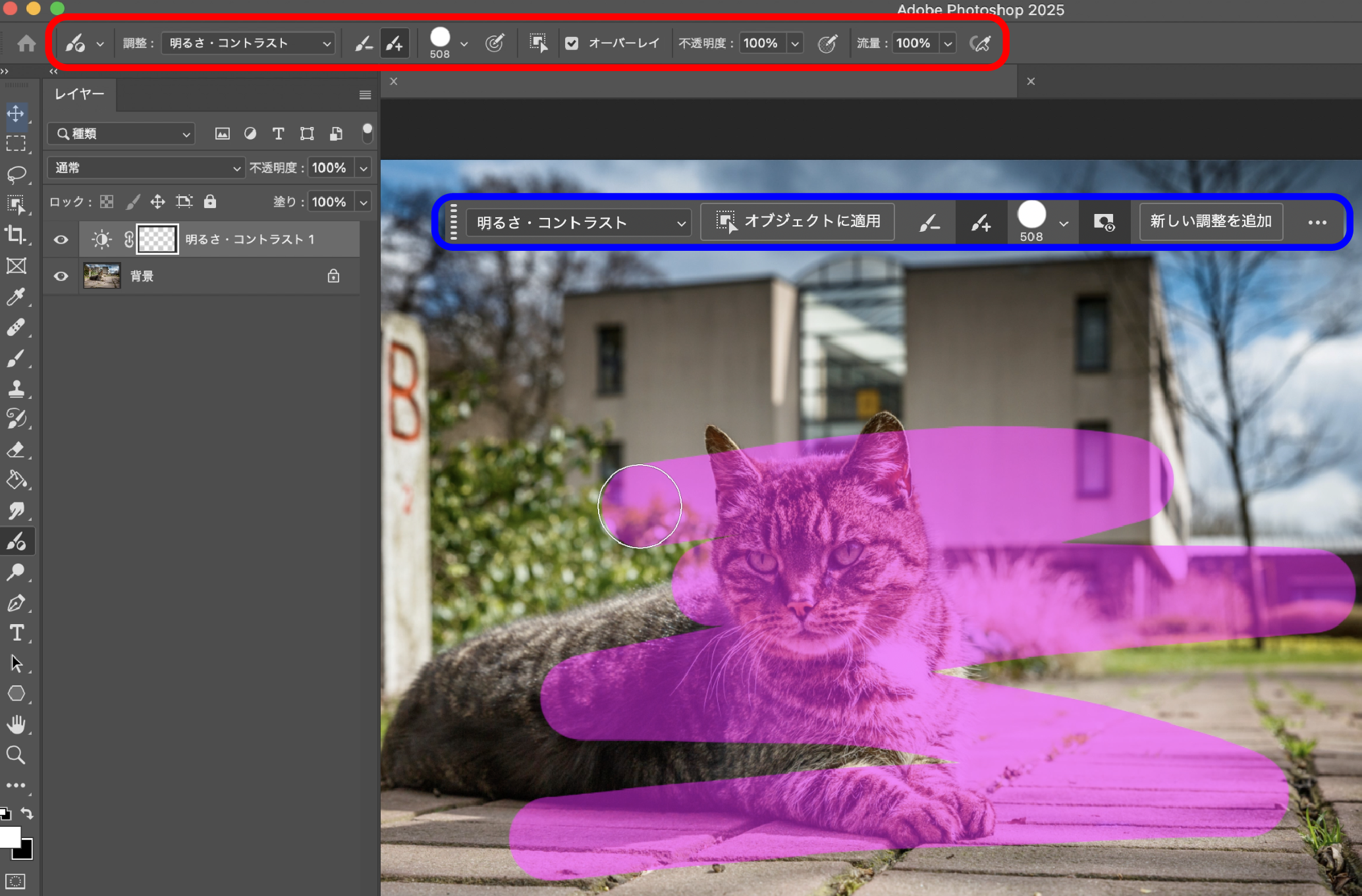
調整ブラシツール
ブラシを使いフリーハンドで調整レイヤーをかけることができる機能で、ツールバーからアイコンをクリックして使用します。

調整タイプの変更やブラシの設定、オーバーレイのオン/オフはオプションバーやコンテキストバーで設定します。

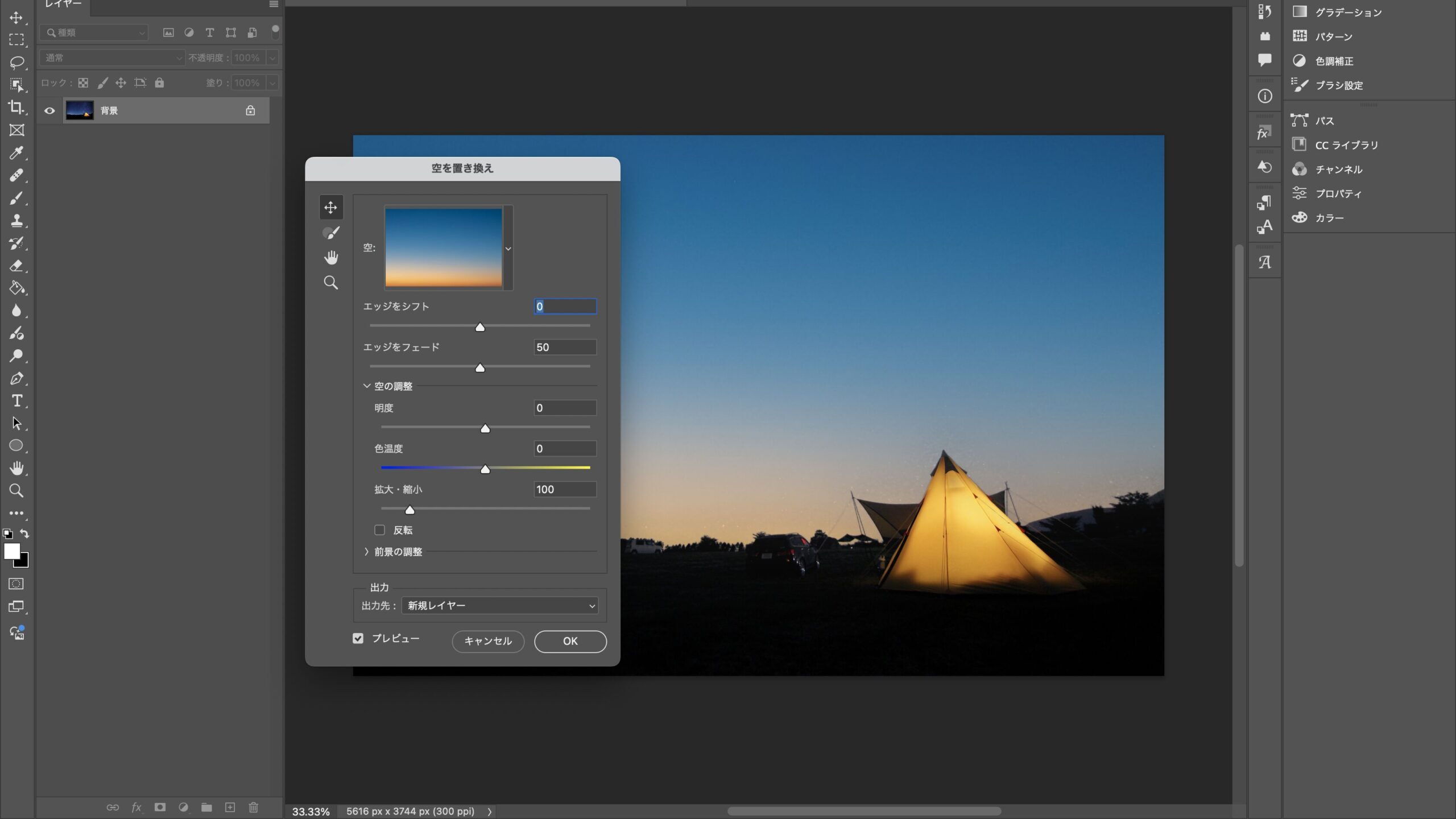
空を置き換え(AI生成)
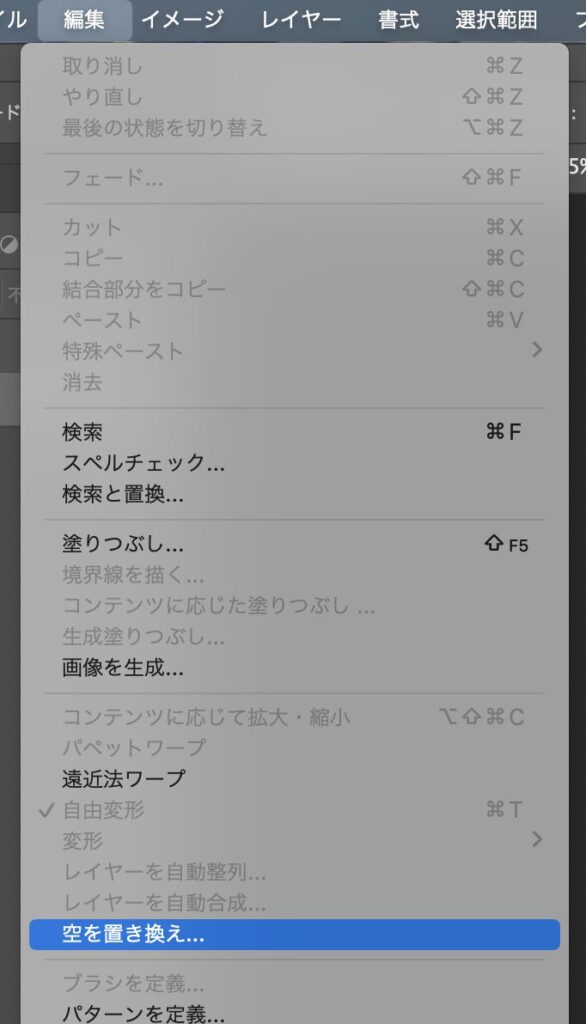
上部メニューから”編集/空を置き換え”を選択して空の描写を変えることができます。

設定画面が表示されるので細かな値を調整して新しい空を生成します。

iPad版の特徴

専用のプランがある
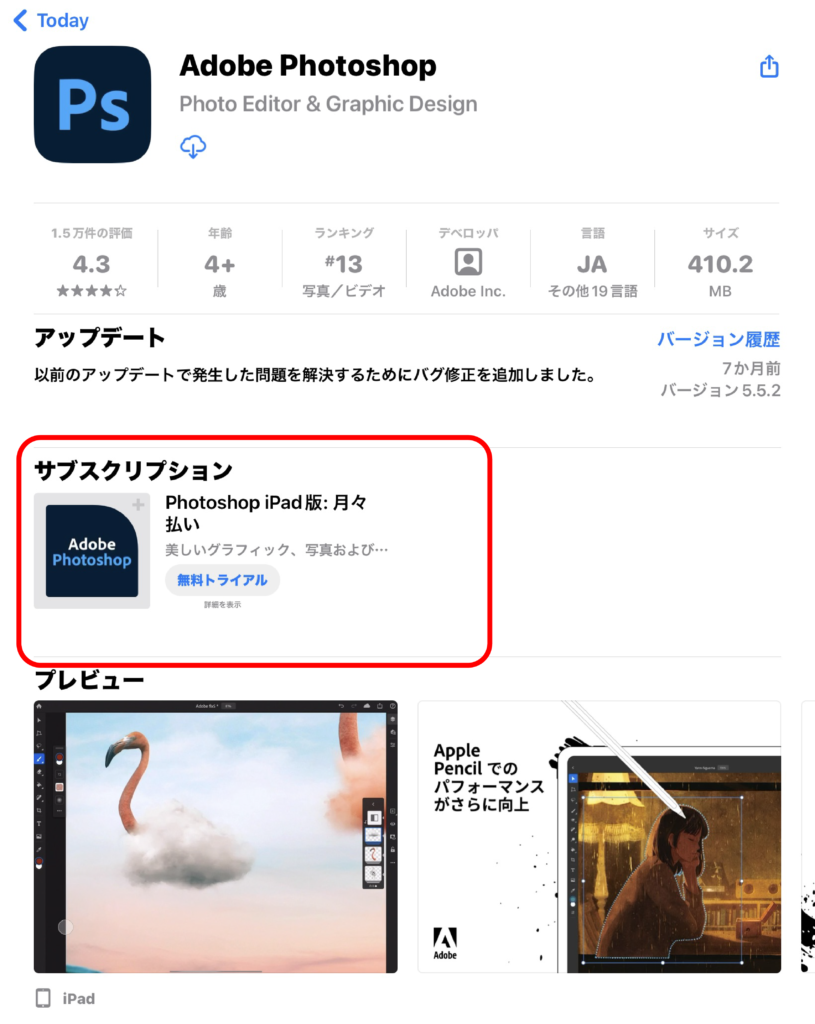
iPad版でのみ利用できるプランがあり月額1,080円(税込)となっており、最初の1ヶ月間は無料で使えます。購入するにはAppストアでアプリをダウンロードを行う際でサブスクリプションを買うか、アプリを開いた時に購入ができます。
デスクトップ版は個人向けの場合、年間プランが2,380 円/月 (税込)からと2倍近く値段が違います。
【デスクトップ版の各プラン(個人向け)】
- Photoshop プラン 年間プランが3,280 円/月 (税込):デスクトップ版、web版、iPhone版、iPad版の利用、Adobe Expressプレミアムプランの利用
- フォト プラン 年間プランが2,380 円/月 (税込):デスクトップ版、web版、iPhone版、iPad版の利用、Lightroomの利用
- Creative Cloudコンプリートプラン 年間プランが7,780 円/月 (税込):すべてのCreative Cloudアプリが利用可能
〈 サブスクリプションの購入画面 〉


ジェスチャー・タッチショートカット
スマホのようにタップでの操作、iPad版のアプリで使えるタッチショートカットを使うことによって効率よく作業を進めることが可能になります。
操作の確認はワークスペース画面の「設定(歯車のアイコン)」から「ヘルプ」を選択で閲覧できます。


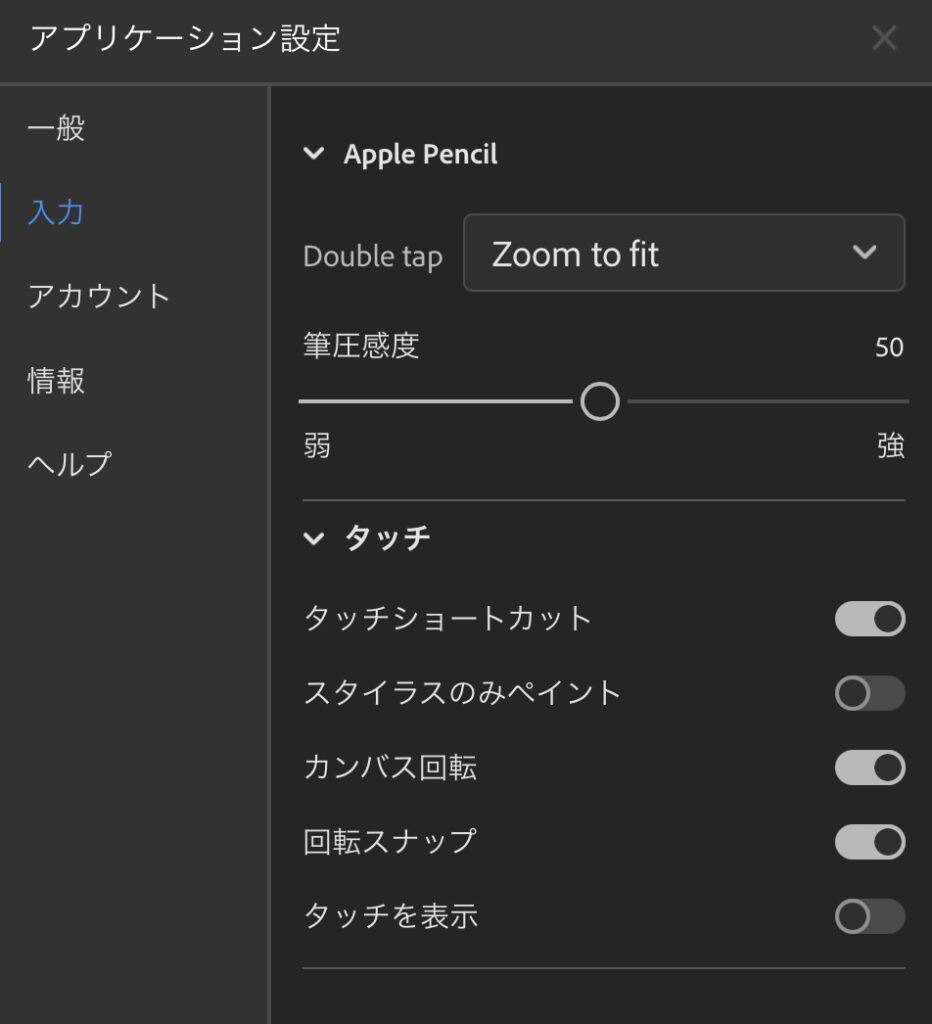
Apple Pencilの詳細設定
公式の専用ペンの質圧感度や反応の設定、タッチのオン/オフも可能です。


説明は以上となります。見ていただきありがとうございました。